项目必读
1、介绍
数据大屏是一款一站式的数据可视化应用搭建工具,集可视化图表制作、数据连接配置,用户只需在图形化的编辑界面进行简单的拖拽、点击等操作,即可制作出实时数据驱动的炫酷可视化应用。
2、数据源
- 静态数据
- 动态数据
- SQL 数据
- WebSocket
3、常用组件
1)图表
- 柱型图
- 折线图
- 饼图
- 象形图
- 雷达图
- 散点图
- 漏斗图
2)文字
- 文本框
- 跑马灯
- 超链接
- 实时时间
- 提示框
3)媒体
- 图片
- 图片框
- 轮播图
- iframe
- video 播放器
- hls 播放器
4)指标
- 翻牌器
- 颜色块
- 环形图
- 进度条
- 仪表盘
- 字符云
5)装饰
- datav-装饰
- datav-边框
6)地图
- 纯地图
- 飞线图
- 气泡地图
7)表格
- 表格
- 选项卡
- 表格 Plus
8)二次开发
- 自定义组件
- 定时器
- 滚动选项卡
- 滚动列表
4、自定义组件
组件配置
/src/views/extend/datascreen/components/test/index
/src/views/extend/datascreen/components/test/option
添加组件
/src/views/extend/datascreen/option/base.js
/src/views/extend/datascreen/option/components.js
5、核心方法
提示事件
如果数据移动到图表上需要展示的数据个性化定制(可以添加 html 标签和样式)
//name 移动上去的当前数据名字
//data 接口返回的数据
(name, data) => {
return 返回需要展示的文本;
};
数据处理
如果接口返回的数据格式和组件规定的格式不一致,数据处理方法去处理加工数据
//data 接口返回的数据
(data) => {
return; //这里处理成标准的数据格式,详情参考下面附录
};
点击事件
图表的点击事件
//name 点击的当前数据名字
//type 点击的当前数据类型
//value 点击的当前数据值
//data 接口返回的数据
({ name, type, value, data }) => {
//做一些点击的逻辑
};
标题事件
组件顶部显示的文字(如柱状图顶部)
//name 点击的当前数据名字
//data 接口返回的数据
({ name, data }) => {
return 返回要展示的数据;
};
通用属性
组件的通用属性
{
name:'组件名称',
title:'组件别名',
icon:'组件图标',
left:'组件x位置',
top:'组件y位置',
display:'组件隐藏',
dataType:'数据请求格式| 0-静态数据 | 1-动态数据',
dataMethod:'数据请求方式| get | post,
url:'动态数据的请求地址',
time:'数据的刷新间隔',
//组件的配置
component:{
width:'组件的宽度',
height:'组件的高度',
name:'加载组件名',
prop:'加载组件的类型',
},
//属性配置
option:{
//每个组件的独立属性
}
}
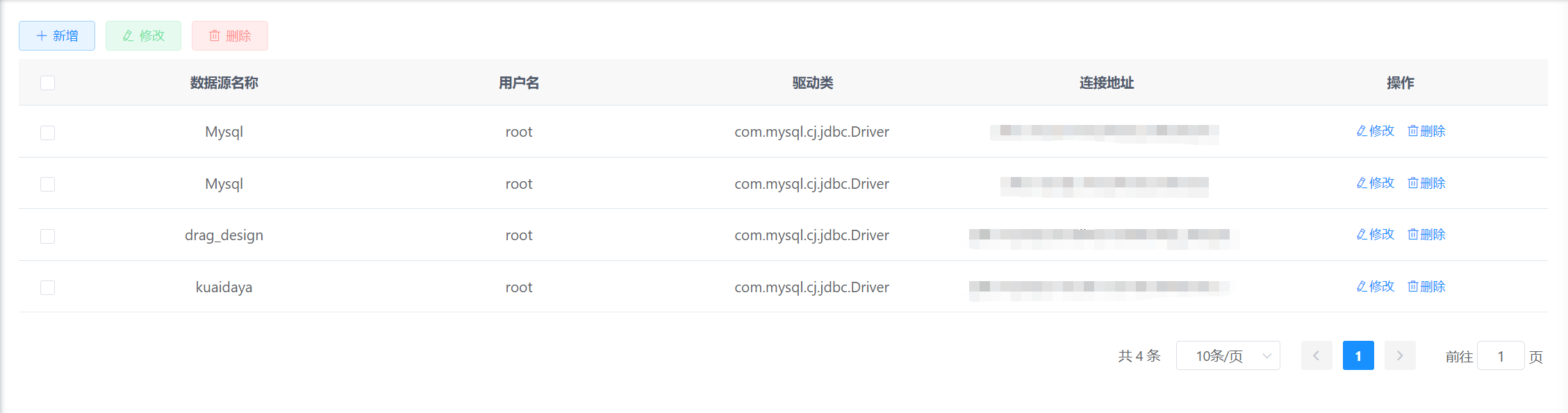
6、数据源管理
在快搭鸭的数据源管理菜单中配置数据源,以供数据大屏中组件使用 SQL 数据时选择,实现数据库的连接。

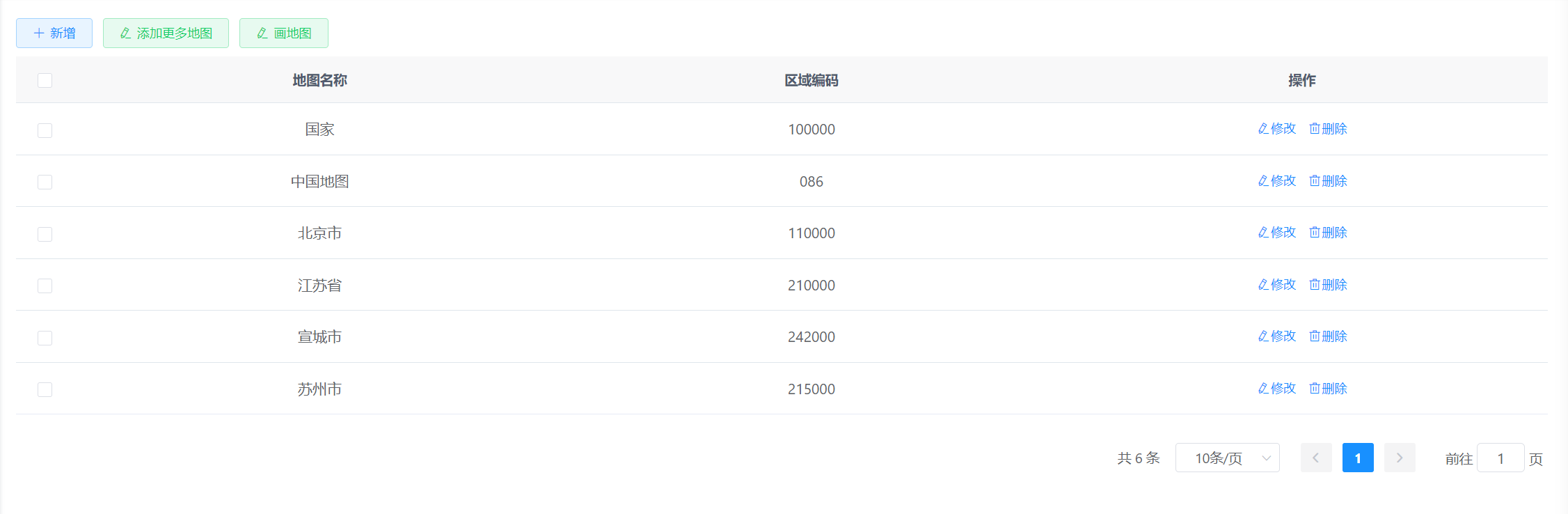
7、地图管理
数据大屏中的地��图组件在使用前需要先在快搭鸭的地图管理菜单中添加地图。

注:当前地图仅支持地图组件中预设的地图集中的区域,且地图管理中的地图名称必须与地图组件中地图选择下拉框中的名称一一对应。
附录
柱状图
数据格式:
{
"categories": ["苹果"],
"series": [
{
"name": "手机品牌",
"data": [1000879]
}
]
}
折线图
数据格式:
{
"categories": ["苹果"],
"series": [
{
"name": "手机品牌",
"data": [1000879]
}
]
}
饼图
数据格式:
[{
“name”:”PC”,
“value”:97,
“url”:” kuaidaya.cnedutech.com”
}]
象形图
数据格式:
{
"categories": ["苹果"],
"series": [
{
"name": "手机品牌",
"data": [1000879]
}
]
}
雷达图
数据格式:
{
"indicator": [
{
"name": "销售",
"max": 6500
}
],
"series": [
{
"data": [
{
"value": [4300, 10000, 28000, 35000, 50000, 19000],
"name": "预算分配(Allocated Budget)"
}
]
}
]
}
散点图
数据格式:
[
{
"data": [
[1, 8.04],
[2, 6.95]
]
},
{
"data": [
[1, 4.04],
[2, 3.95]
]
}
]
漏斗图
数据格式:
[
{
"value": 335,
"name": "直接访问"
},
{
"value": 310,
"name": "邮件营销"
},
{
"value": 234,
"name": "联盟广告"
}
]
轮播图
数据格式:
[
{
"value": "图片地址1"
},
{
"value": "图片地址2"
}
]
地图
数据格式:
[
{
"name": "测试坐标1",
"value": 1,
"lng": 118.30078125,
"lat": 36.91915611148194,
"zoom": 1
},
{
"name": "测试坐标2",
"value": 1,
"lng": 112.21435546875,
"lat": 37.965854128749434,
"zoom": 1
}
]