开发规范
一、用户界面
1、设计��原则
1)对齐
- 层次结构清晰,观察 1 像素,引导视觉流向,让用户更流畅地接收信息
- 如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点
2)多元化
- 根据不同的用户体验,可快速进行界面色调切换
- 点击侧边栏头像,扩大工作区域显示,可快速折叠侧边栏和顶部导航栏
- 根据用户喜好,可折叠侧边栏,默认折叠侧边栏,取消页签模式,表单弹窗模式
- 弹窗的表单,关闭表单后,自动刷新列表数据,保留列表查询条件
- 列表操作体验清晰,不太实用的操作进行折叠隐藏
- 列表查询区域隐藏,扩大列表显示区域
3)布局色彩
- 响应式样式,12 列栅格化布局,根据屏幕大小进行自适应布局,支持平板或手机操作
- 色彩源于『自然』的设计价值观,设计师通过对自然场景的抽象捕捉
4)导航设计
- 在广义上,任何告知用户他在哪里,他能去什么地方以及如何到达那里的方式,都可以称之为导航
- 支持侧边栏全部导航;或者顶部一级导航,二级以下导航在侧边栏
2、数据列表
1)列对齐方式
- 短小字符居中,比较长的字符居左,日期居中,货币或带小数点的数字居右
- 数值位数相等的字段,如:编码、编号:居中
- 字典类,如:分类、类型、类别、状态:居中
- 不规则长度,5个字符以上,名称、标题:居左
- 日期时间:居中
- 与货币相关的,金额、单价:居右
- 带小数点的数字,数量、百分数:居右
- 整数型数字,年龄,个数:居中
- 合计,与合计列对齐方式相同
2)列显示格式
- 与货币相关,金额或单价:保留两位小数,如无特殊要求,不加货币符号,不使用千分位符号,默认单位“元”,如果单位不是“元”,则必须在列标题或当前页标明单位,如:金额(万元)
- 长字符列,名称、标题、备注等:当列宽不足时,用 … 号表示无法显示的字符
- 日期:yyyy-MM-dd,日期时间:yyyy-MM-dd HH:mm,如业务无特别要求,不带秒,如需要时分秒,格式为: yyyy-MM-dd HH:mm:ss 采用24小时制
- ��列宽要适中,根据内容调整列宽大小
3)其他要求
- 列表中存在与金额相关的列,或者与数量相关的列,根据业务要求,列表底部增加合计,如果列表是分页列表,合计默认为查询结果的合计,而不是当前页合计
- 合计校验:明细行合计值,与合计行值相同,不要出现明细与合计的数值不对的情况
- 汇总与明细校验:汇总值与钻取的明细合计值相同,同上
- 根据业务要求,比较大或比较耗时的页面,第一次打开时,如没有特殊要求,默认不执行查询显示数据,需要点击查询,执行显示数据,并提示“点击查询显示数据”信息
- 对于列与数字相关的,如:金额、数量、证件号码(如:身份证)或其它由长数字组成的字段,不能出现科学计数法格式
- 明细行中不能存在重复记录
4)查询条件
- 数据字典字段作为查询条件,无特殊要求,信息内容相对固定少于20行时,采用下拉选择方式,否则采用弹出对话框选择方式;有特别要求时,可以采用输入方式,进行模糊查询,除此之外,必须采用选择方式
- 查询条件为多行时,标签需要上下两端对齐,标签单行右对齐,注意美观
- 输入框或选择框,上下两端对齐,宽度适中
3、编辑表单
1)表单控件
- 必填信息,必须明确区分,标签前增加红色星号,醒目显示,必填信息在保存时必须增加必填验证
- 数值类型,必须增加数值验证
- 日期类型,必须增加日期格式验证
- 边界验证,录入信息的长度不得多于数据库字段长度,input标签必须包含增加maxlength属性
- 无特殊情况,如:电话、身份证、邮箱,能用正则表达式验证的字段必须启用验证
- 界面录入信息与列表显示信息保持一致,避免字段张冠李戴
- 界面显示信息与数字相关的,如:金额、数量、证件号码(如:身份证)或其它由长数字组成的字段,不能出现科学计数法格式
- 必须避免提交类型按钮多次执行,出现多条相同信息,在未成功之前,不能多次点击
2)其它要求
- 对整个项目进行跨浏览器的测试(必须兼容IE9+、360、Chrome、Firefox浏览器)
- 界面大小应该适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力,注意细节(观察1像素距离、列表文字对齐)
- 必须保证在最小分辨率1024x768的可视性(不允许错版),在高分辨率下页面要自适应,不能出现标题背景空白,错位情况
- 每一步操作,如保存、更新、审核,都要有提示,如:保存xx成功!
- 检查界面是否有文字错误,避免出现看不懂的文字
- 手机端或PC端图标及标题内容�显示不全的,应尽量减少文字,不显示…,让文字显示全
二、数据库设计规范
1、命名规范
- 数据库对象,如:表、列、索引、视图、存储过程、自定义函数,的命名的原则是简、短,易懂好记,有意义的英文单词、常用缩写,多个单词组成的,当长度比较大时应使用缩写,特殊情况使用拼音或首字母
- 数据表命名:必须带有模块前缀,如财务总账:js_fin_
- 如果命名由多个词汇组成,词汇之间加 _ 下划线,如:js_sys_office_company
2、设计规范
- 通常情况下每张表必须有主键,对于非主键,具有唯一性质的,必须加,唯一索引
- 每张表,每个字段都必须有正确的中文描述说明,以便快速生成数据字典
- 业务数据表必要时冗余基础信息表的核心字段,如:部门编码、部门名称,需要成对出现在业务数据表中
- 对于字符类型(VERCHAR)字段,确定数据值仅是数字、字母并无其它特殊字符的情况下使用VERCHAR字段,其它必须使用NVARCHAR类型,避免使用VARCHAR类型
- 表字段的长度要统一,尤其基础数据在业务数据中的引用,如:部门编码、部门名称,在任何业务数据表中的长度务必保持一致
- 存储过程、自定义函数、视图,以及调度,必须要有详细的注释说明
- 统一入口,统一出口原则:相同意义的数据存储、提取,使用同一过程和方法
- 不要盲目的加入其他索引,根据需要统一加索引
3、使用规范
- 在指定用户下,只有项目经理具有数据表对象的设计权限,其他开发人员不得调整表结构
- 作业调度需要有详细的登记台账(也是项目管理要求的一部分)
- SQL书写采用:关键字大写,表名,列名小写
- 变更数据库必须同步 erm 模型
三、平台开发规范
1、KuaiDaYa 包的命名规范
设有公司统一报名如:com.cet 包,不允许直接在此包下直接建立模块,要先创建一个 modules 包。
- 模块格式:com.cet.modules.模块名.分层.子模块名.功能类
- 分层为 domain、mapper、service、controller、utils、config
- 若模块下只有几个功能,没有子模块,就不需要再建立子模块了
- Spring Boot 自动配置文件格式:com.cet.autoconfigure.模块名.配置类
- 自动配置的类,在 META-INF/spring.factories 里指定
- 通用封装包或工具类:com.cet.common.大类.小类.封装类
2、KuaiDaYa 分层命名规范
Controller
| 操作 | 命名 | 备注 |
|---|---|---|
| 类名 | 以Controller结尾,继承BaseController | |
| 类上的映射路径 | ${adminPath} /模块/子模块/功能 | ${adminPath}/system/user |
| 自动注入属性 | 与注入名相同 | @Autowired |
| 方法上的映射路径 | 与方法名相同 | @RequestMapping |
| 方法上的权限字符串 | 模块名:子模块名:控制器名:功能名 | @PreAuthorize |
| 每次请求都会执行的方法 | get | |
| 列表页面 | list | |
| 列表数据 | listData | |
| 新增 | add | |
| 编辑 | edit | |
| 删除 | delete | |
| 停用 | disable | |
| 启用 | enable | |
| 主键校验 | check开头 | |
| 导入 | import开头 | |
| 导出 | export开头 | |
| 树结构数据 | treeData |
四名保持命名联系: Controller类名、映射路径、方法名、vue文件名,举例如下:
| 类型 | 命名 | 说明 |
|---|---|---|
| 类名 | SysUserController.java | 系统模块可不加 sys |
| 映射路径 | /system/user/list | /模块[/子模块]/功能/操作 |
| 映射方法 | public list() | 功能名,如列表:list |
| vue文件名 | /user/index.vue | |
| vue文件路径 | /src/views/modules/user/ |
Service
| 操作 | 命名 | 备注 |
|---|---|---|
| 类名 | 以Service结尾 | |
| 查询一条数据 | queryById | |
| 插入数据 | insert | 以 insert 开头 |
| 更新数据 | update | 以 update 开头 |
| 新增或编辑 | save | 以 save 开头 |
| 删除 | delete | 以 delete 开头 |
| 查询多条数据 | queryList | |
| 查询多条分页 | queryPageList |
Mapper
| 操作 | 命名 | 备注 |
|---|---|---|
| 类名 | 以Mapper结尾 | |
| 查询一条数据 | select | 以 get 开头 |
| 插入数据 | insert | 以 insert 开头 |
| 更新数据 | update | 以 update 开头 |
| 删除 | delete | 以 delete 开头 |
| 查询多条数据 | selectList |
Domain
| 操作 | 命名 | 备注 |
|---|---|---|
| 类名 | 根据表名以驼峰命名法转换 | 继承TreeEntity,BaseEntity |
| 主键 | @TableId | |
| 验证方法 | Hibernate Validator | 例如:@Length,@NotNull,查看文档(opens new window) |
| 注解位置 | 依据能写 get 方法上绝不写字段上原则 | |
| 父类中已有的属性 | 父类中已有的属性无需定义,特殊情况除外 | |
| 非表属性的字段 | 如查询字段,必须写清楚注释说明用途。 |
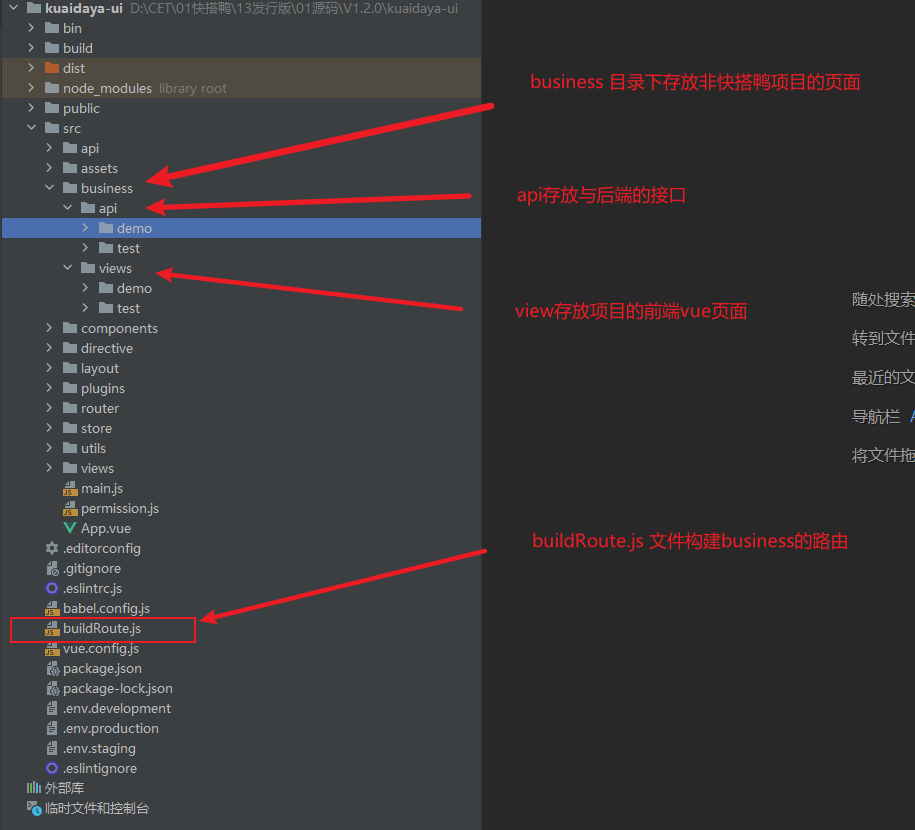
3、KuaiDaYa vue文件规范
所有视图文件均放在:模块项目/src/business 目录下,约束如下:
在/src/business/api目录下,存放与交互的后台接口
在/src/business/views目录下,存放前台的vue页面

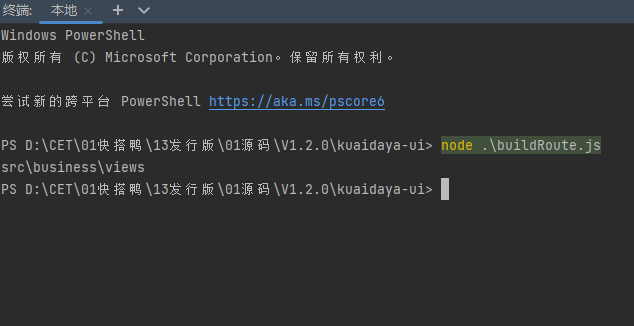
当文件资源存放后,在命令行使用 node .\ buildRoute.js 命令构建文件路由

四、其它开发规范
主键:有意义的,有规则的数据必须采用手动编码方式,不允许使用 雪花或UUID 自动生成注解表示,方便运维,例如:组织机构编码,区域编码