基础操作
1、 新建大屏
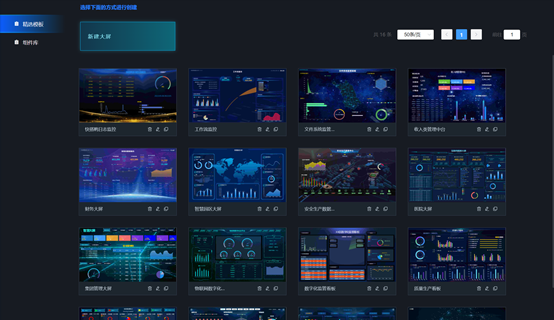
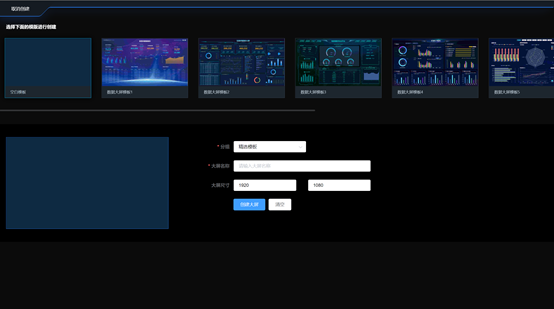
1)新建空白大屏
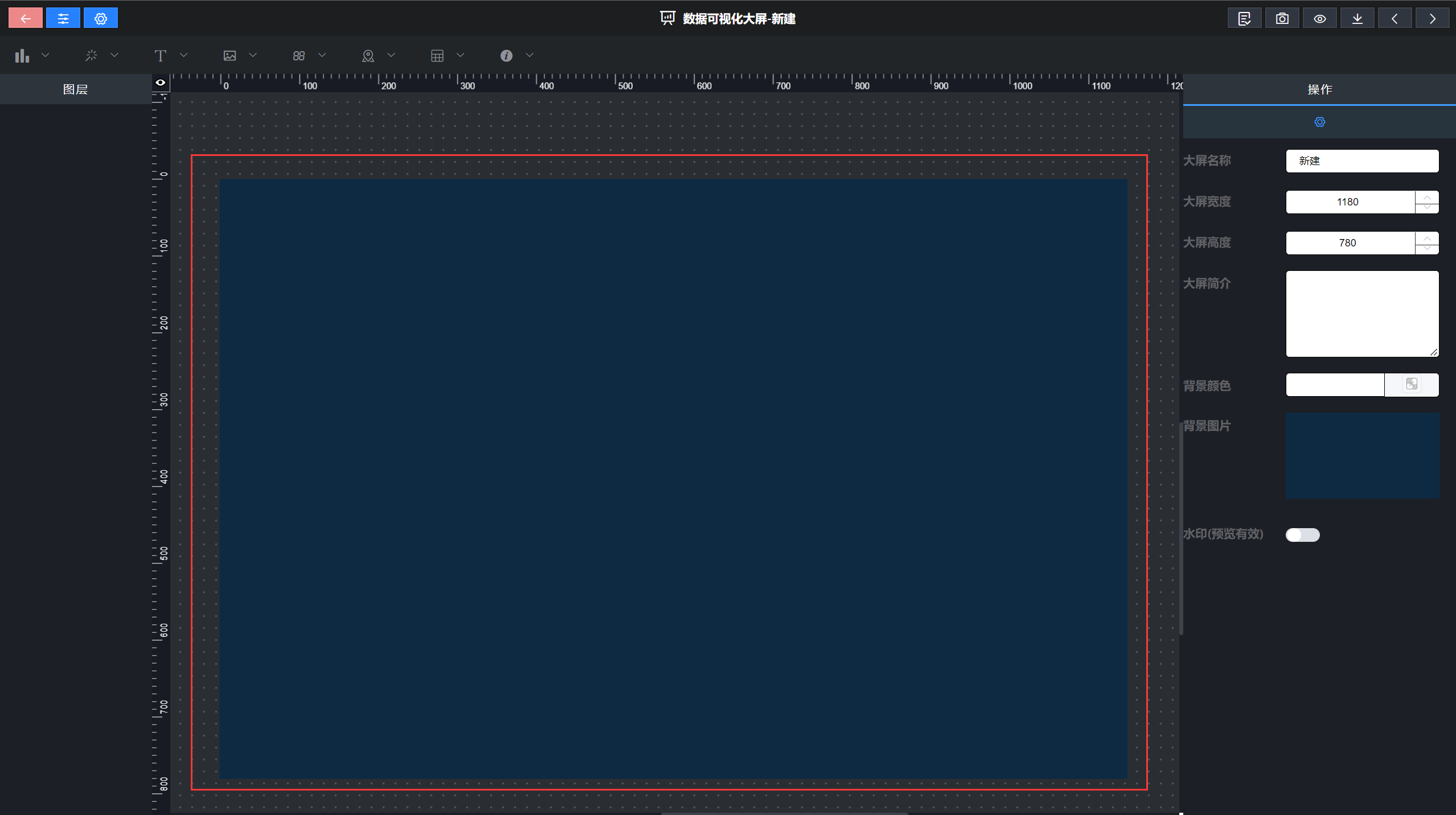
进入大屏设计界面后,点击图中的“新建大屏”按钮,填写相关信息,即可新建空白大屏。

2)使用模板新建大屏
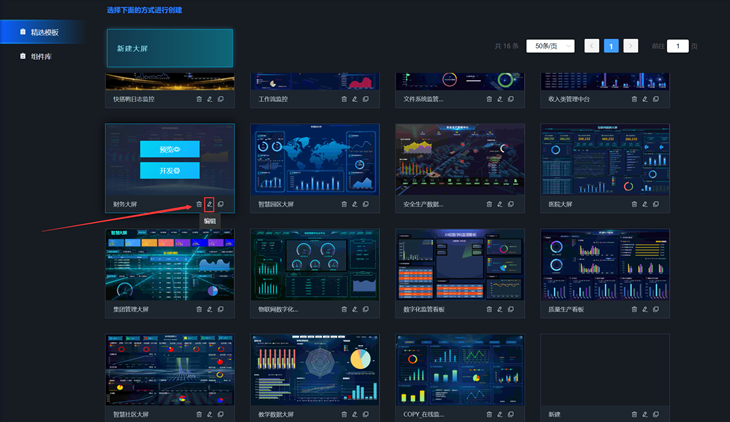
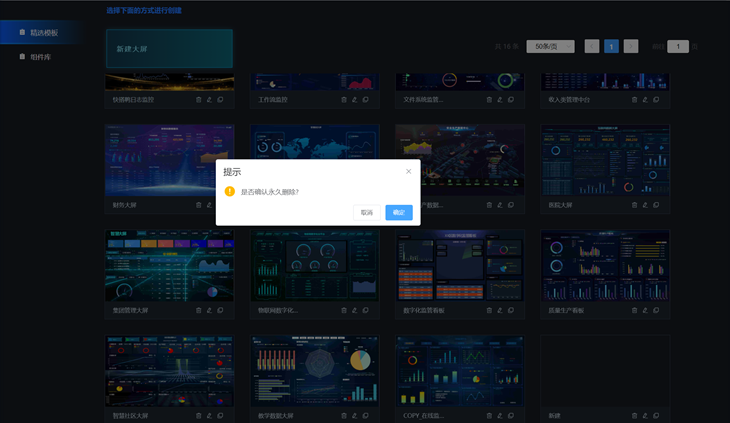
如果你想设计的大屏跟模板的类似,可以点击模板上的复制按钮,复制一个新的大屏,在上边修改就可以。


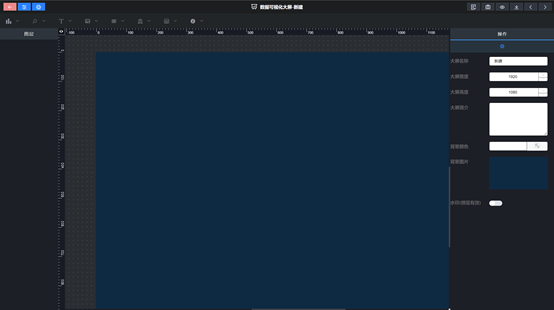
2、 画布介绍
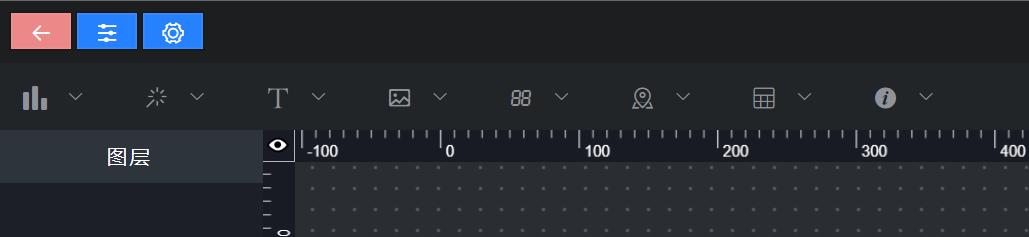
1)任务栏
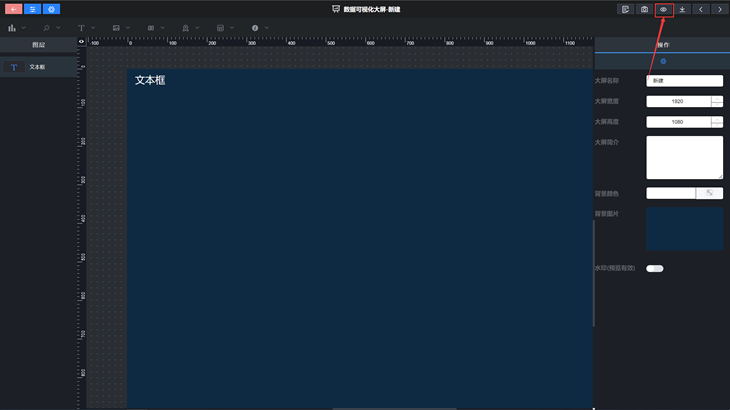
画布顶部为任务栏,可以点击使用任何组件。

2)画布区域
标注的地方为画布区域,可以在画布内使用任何组件进行设计。

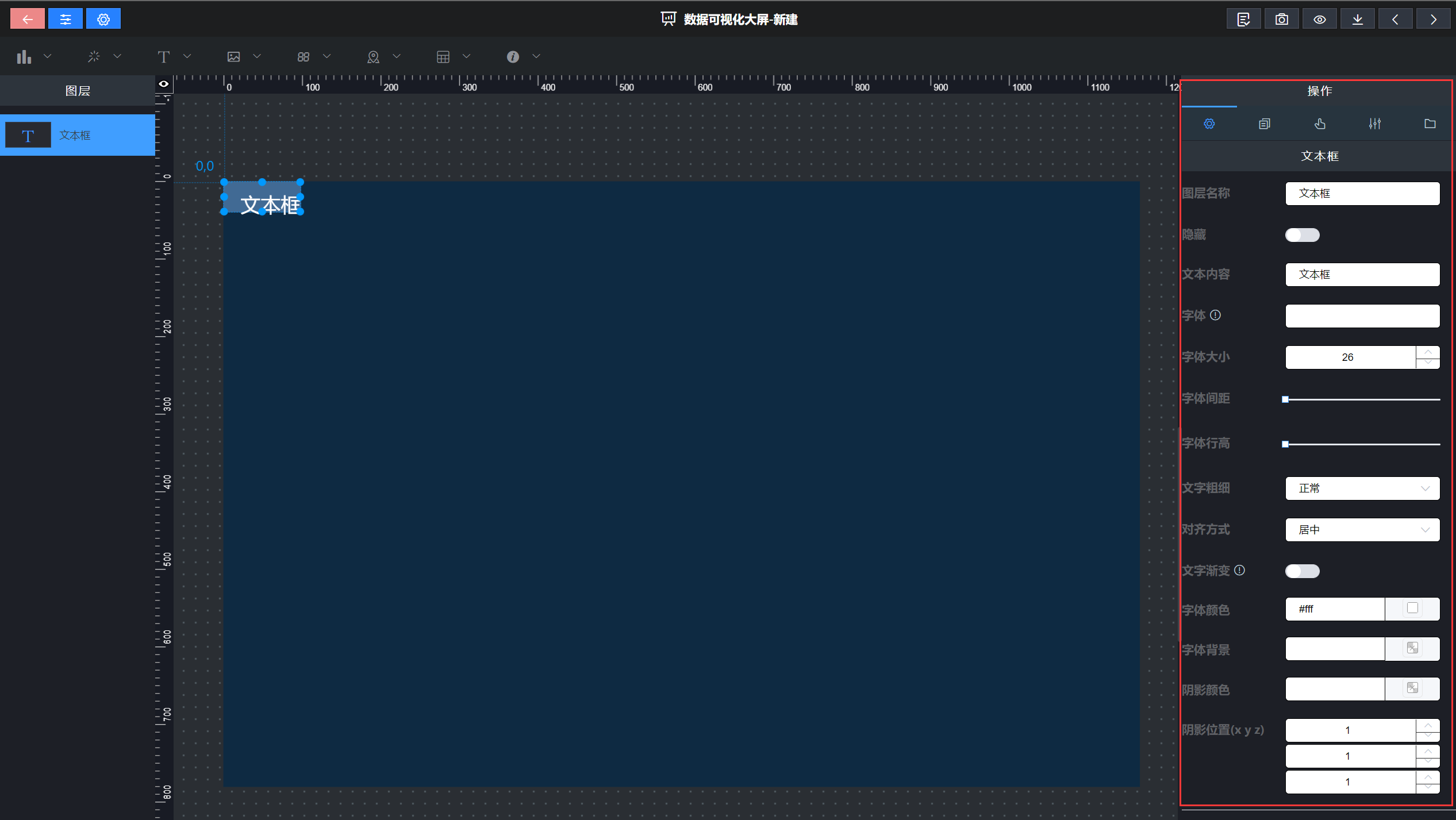
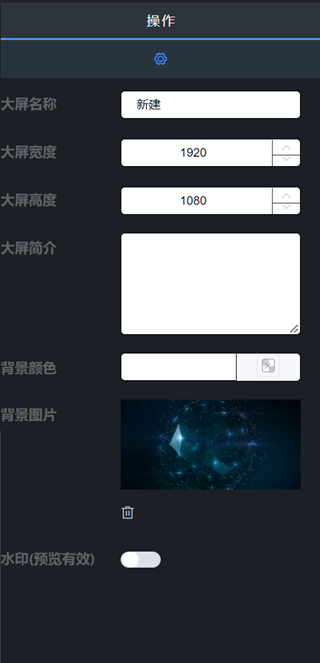
3)样式区域
画布右侧为样式区域,可以通过调整样式区域的参数来设置画布的大小、颜色等。

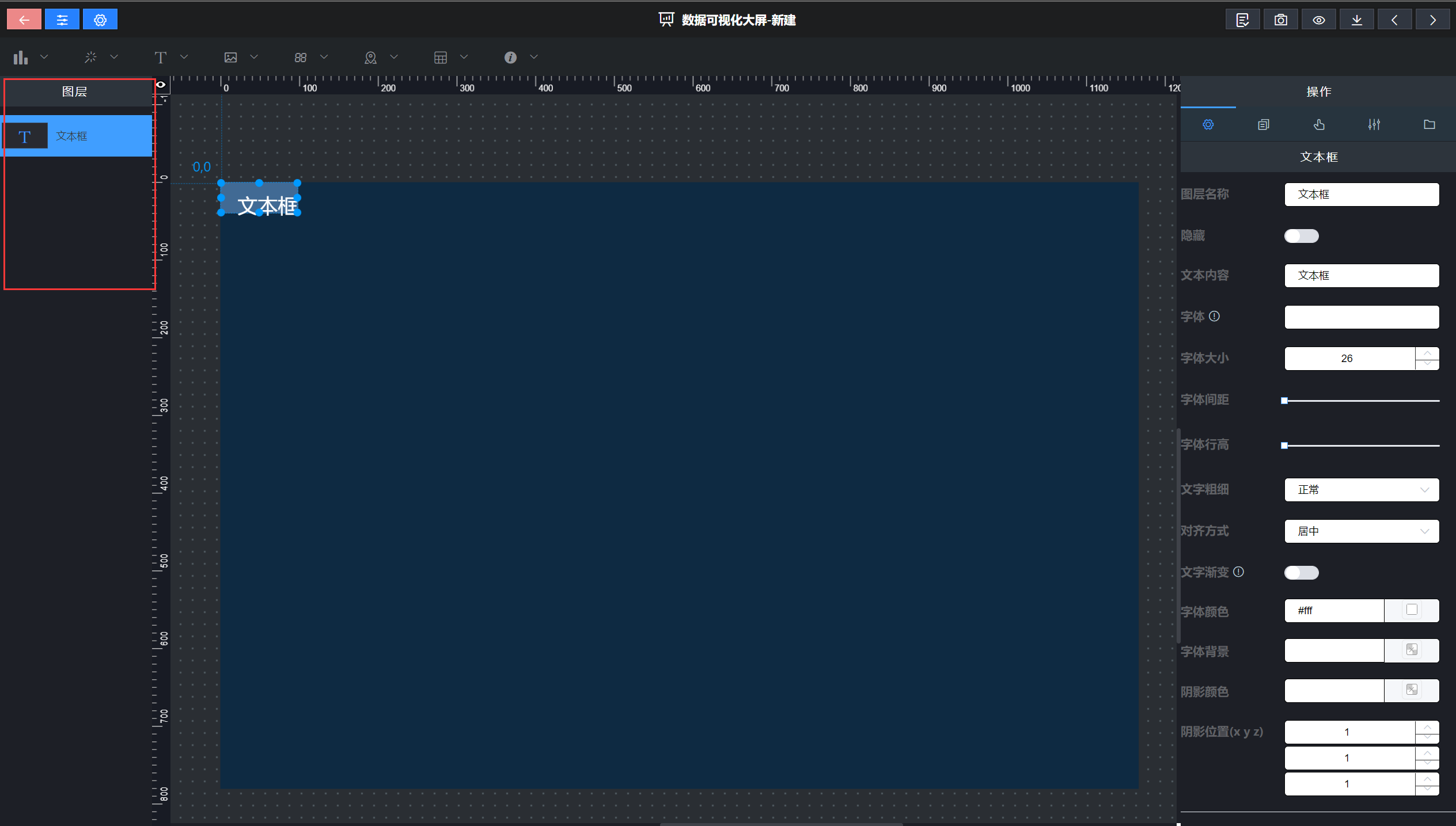
4)图层的区域
画布左侧为图层区域,可以通过名称快速定位到画布中的组件。

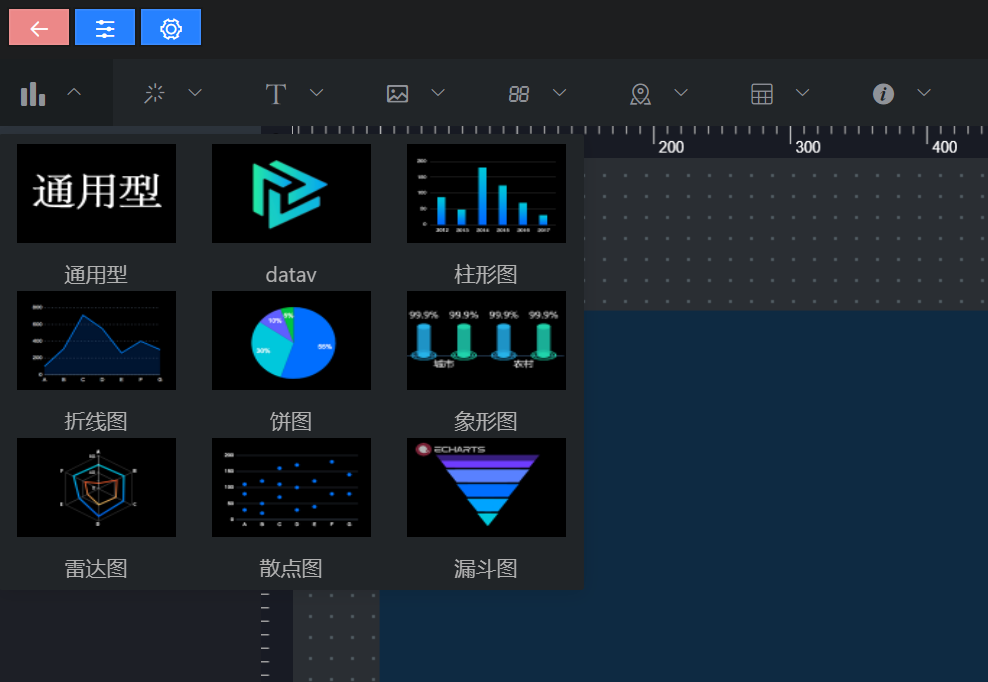
3、 添加组件
在导航栏中,点击要的组件,即可完成组件的添加。

4、 调整组件的图层和位置
1)拖动调整
可以通过鼠标拖动,改变图层位置;也可以通过托、拽组件,使组件变大或缩小;
2)样式模块调整
点击图层右侧画布样式板块中的参数标签页,就可看到调整图层位置的设置。

宽度:图层的宽度;
高度:图层的高度;
X 位置:图层距离 X 轴的位置;
Y 位置:图层距离 Y 轴的位置;
5、预览、保存组件
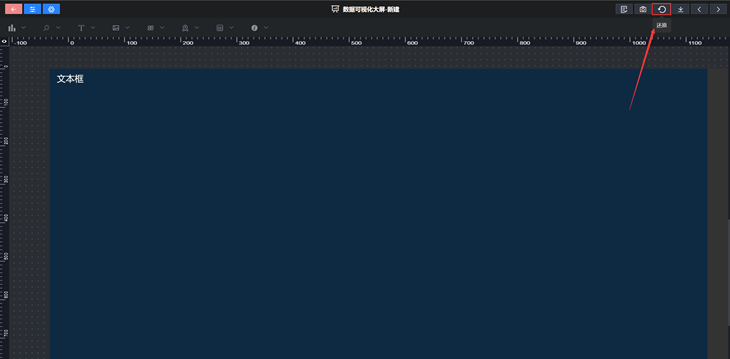
设计好后,可以点击任务栏中的预览按钮,进行预览。

如果想继续回到编辑页面,直接点还原按钮,直接回到编辑页面。

6、修改大屏
如果相对编辑好的大屏名称或分组等信息修改,可点击编辑按钮,进行修改。

7、其他操作
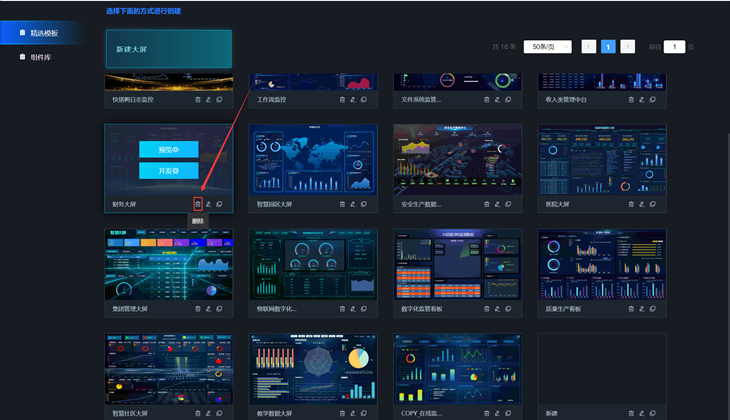
1)删除


2)背景和封面设置
设置大屏背景
点击编辑页面背景处,右侧样式设置区域,可以设置背景宽度、高度、背景颜色等。

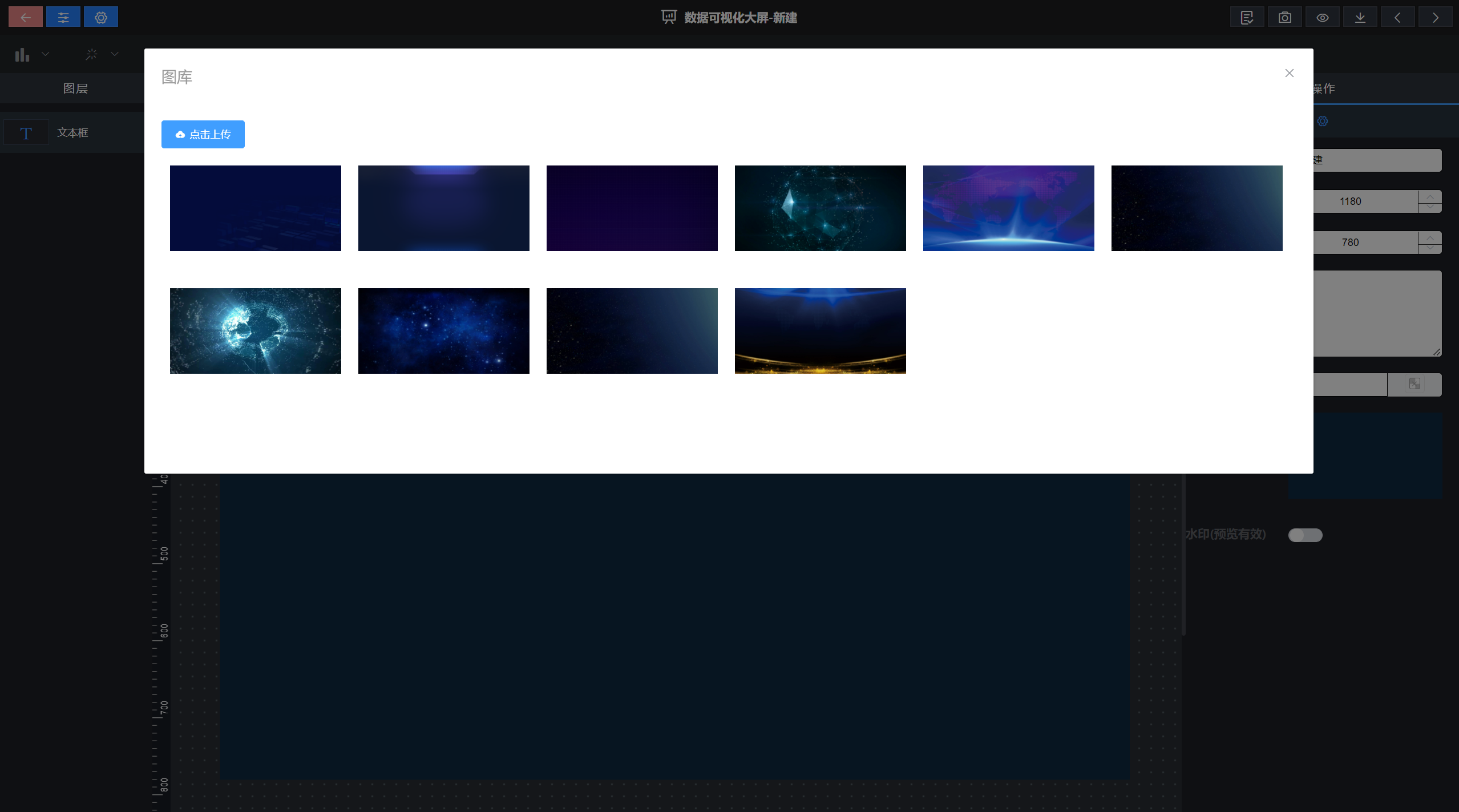
在大屏背景设置区域,单击背景图片,就可以打开背景图片库设置背景样式。

设置大屏封面
大屏开发完毕后单击右上的保存按钮即可对自动设置大屏封面为所设计大屏的截图。