组件使用说明
1、背景配置
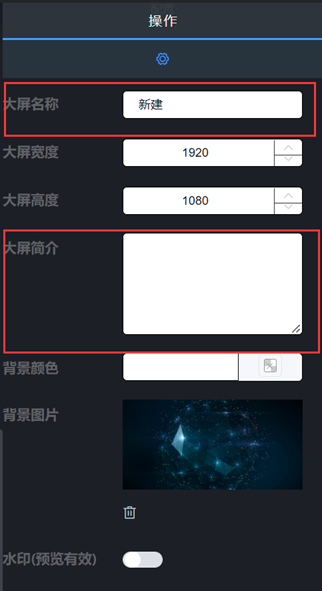
点击屏幕,在画布右侧可看到设置屏幕样式的参数。
1)大屏名称和简介
大屏名称:给大屏起个名称,方便区分;
大屏简介:大屏的简单介绍;

2)大屏大小
大屏宽度:大屏大宽度,可根据投放显示器的屏幕大小来设置;
大屏高度:大屏的高度是多少,可根据投放显示器的屏幕大小来设置;

3)大屏背景
背景颜色:大屏的背景颜色(只有没有背景图的时候,才显示出来);
缩略图:大屏列表显示的图片;
背景图:大屏的背景图�片;

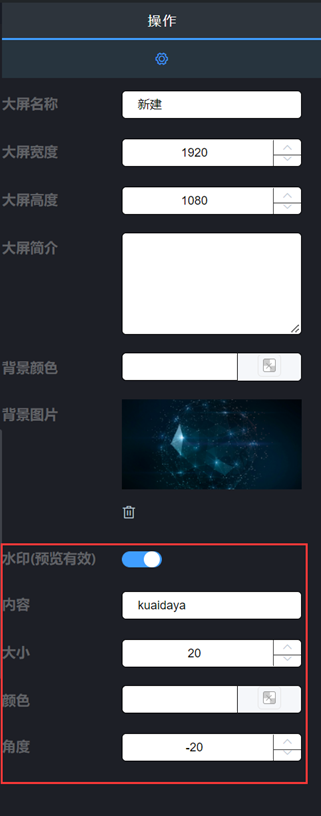
4)水印
如果想大屏上带上水印样式,可在这里设置,如图 5.15。
水印开关:水印是否显示;
内容:水印内容;
大小:水印文字大小;
颜色:水印文字颜色;
角度:水印文字角度;

2、图表类组件
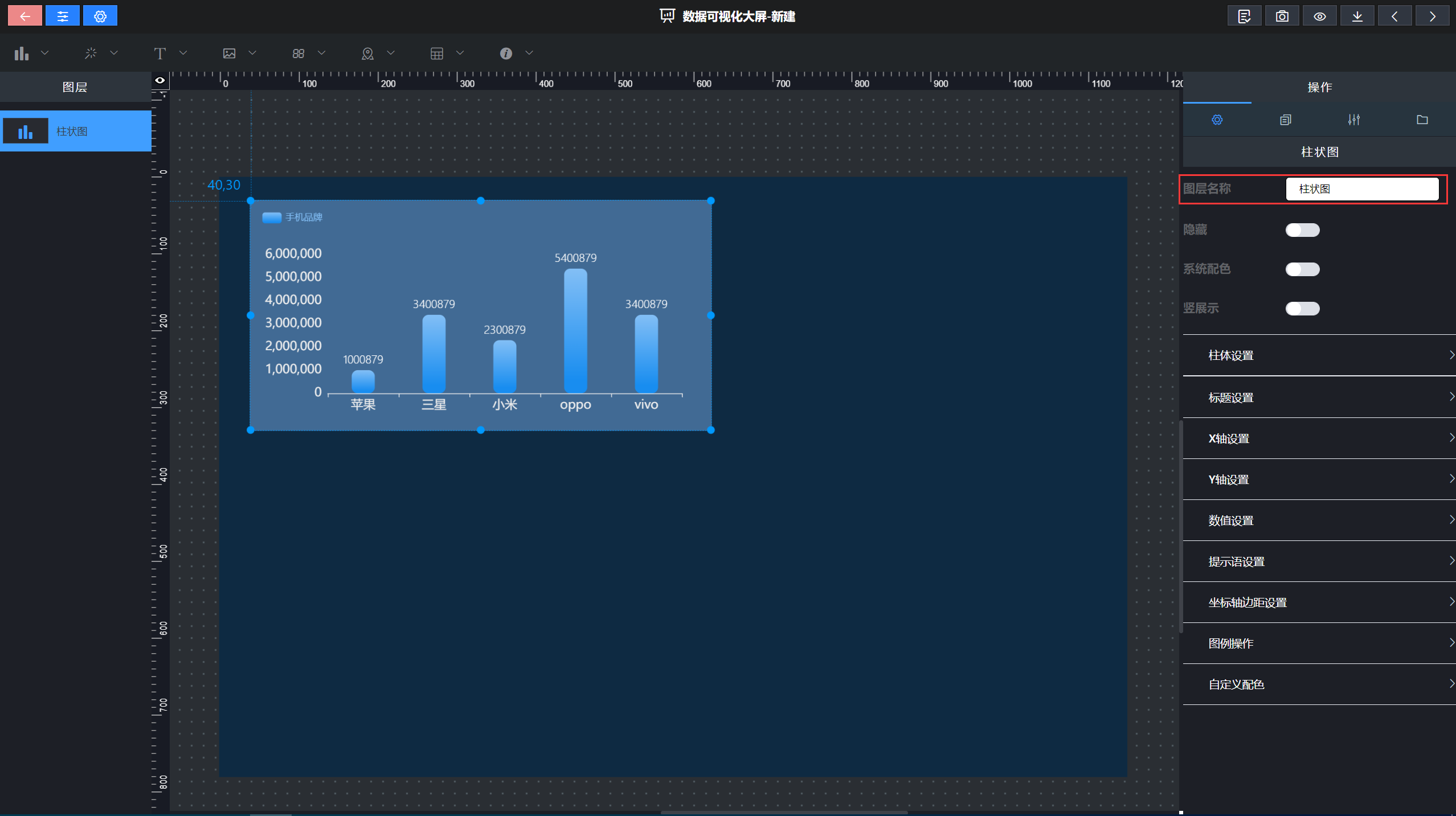
1)柱形图组件
柱形图组件就是添加柱形图的组件。点击图表图标,再点击“柱形图”,即可创建新的图像。
组件名称设置
选中该柱形图组件,在操作界面右侧的“图层名称”处可修改组件的名称。(名称最好要设置一下,方便后期组件管理)

系统配色
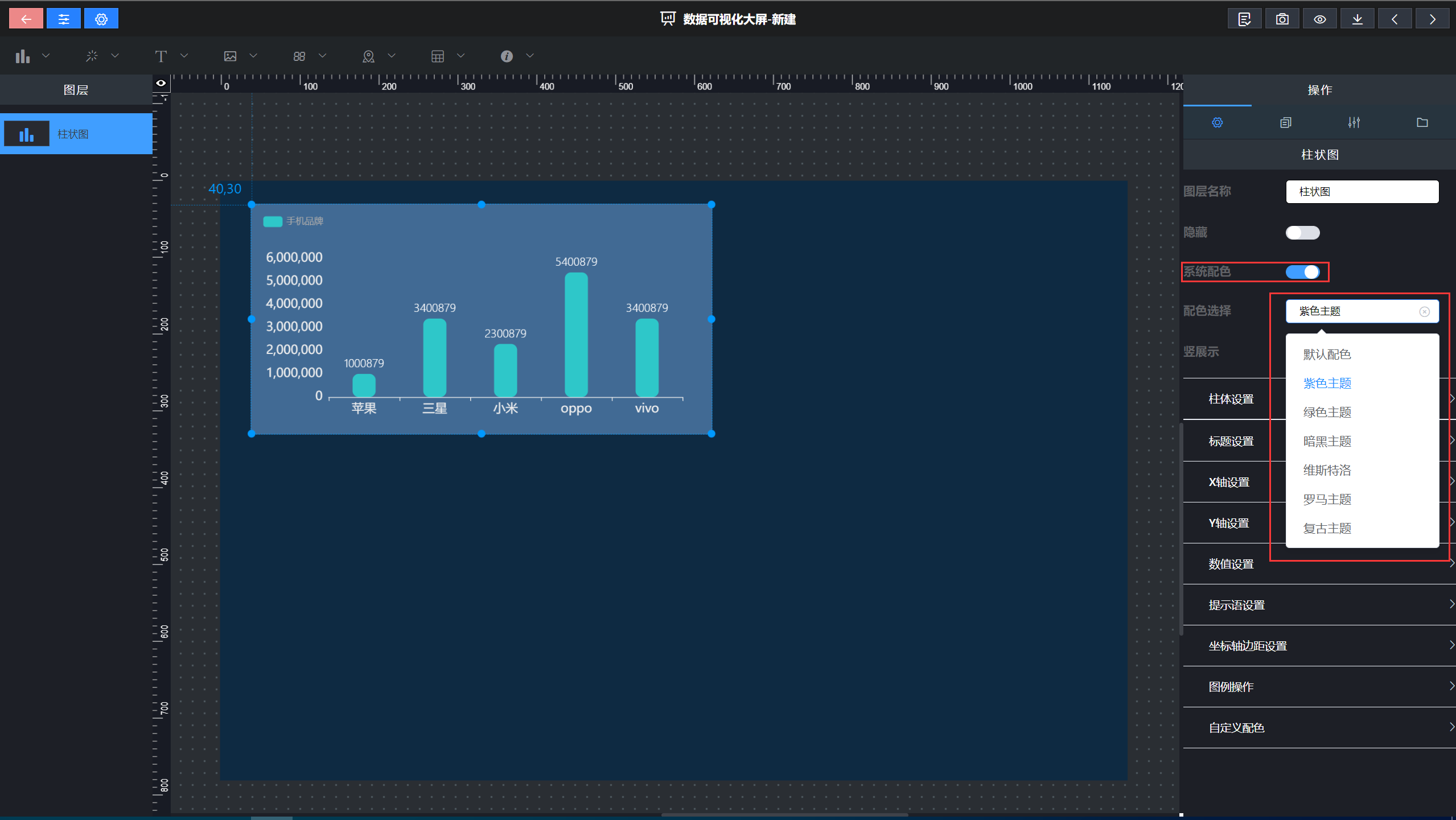
选中该柱形图组件,在操作界面右侧,打开“系统配色”开关,在“配色选择”下拉框中选择主题色,来修改柱形图组件的配色。

位置设置
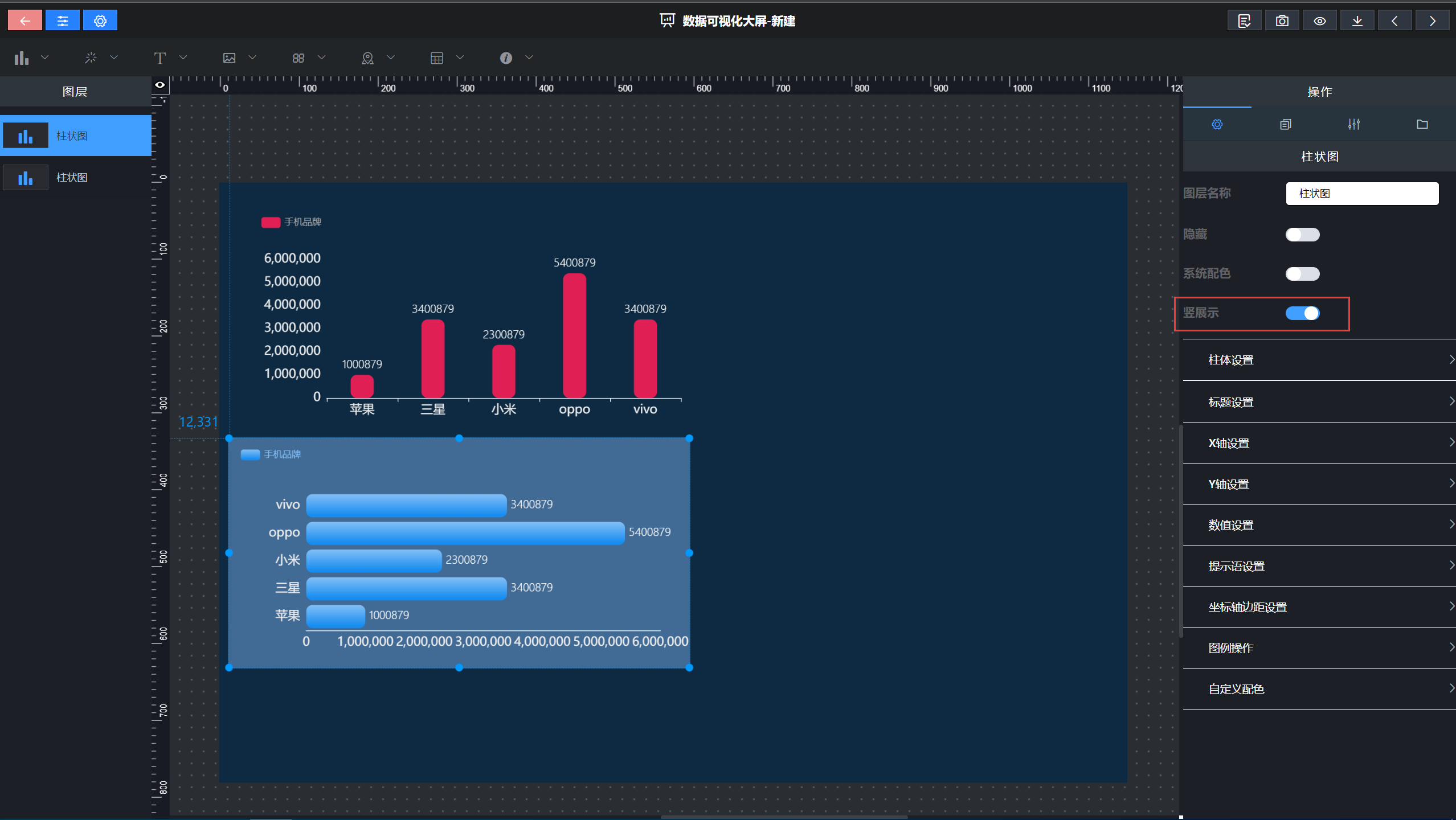
选中该柱形图组件,在操作界面右侧,打开“竖展示”开关,就可实现。

柱体设置
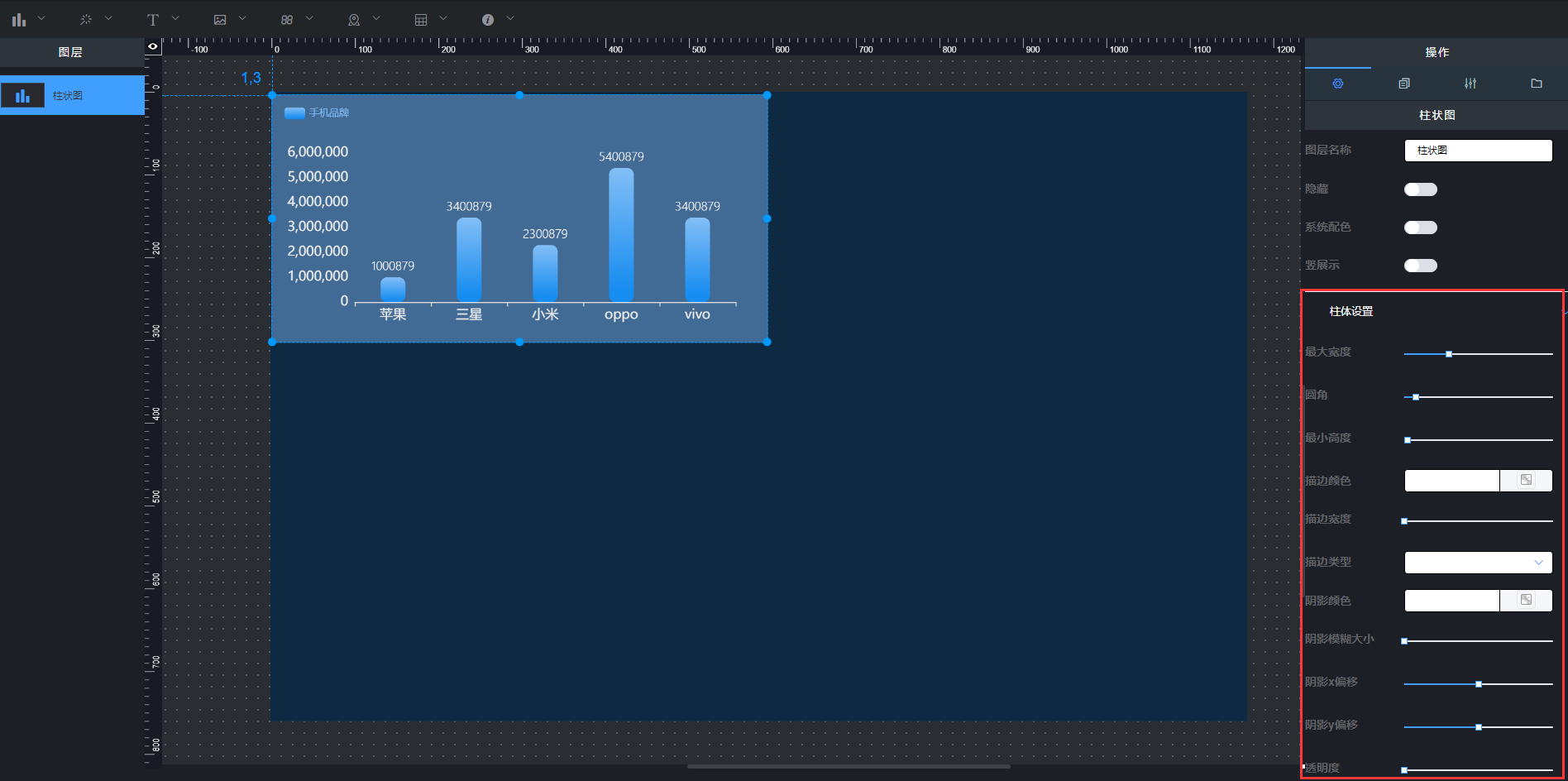
选中该柱形图组件,在操作界面右侧的“柱体设置”处可修改设置组件的外观特点。
最大宽度:柱体的最大宽度,可以调节改变柱体的宽度;
圆角:柱体 4 个角的弧度;
最小高度:柱体最小不能低于的高度;
描边颜色:设置描边的颜色;
描边宽度:设置描边的宽度;
描边类型:可以选择实线、虚线、破折线三种描边类型;
阴影颜色:设置阴影颜色;
阴影模糊大小:调整阴影模糊程度;
阴影 x 偏移:调整阴影在 x 轴方向上的偏移量;
阴影 y 偏移:调整阴影在 y 轴方向上的偏移量;
透明度:设置柱体的透明度;

标题设置
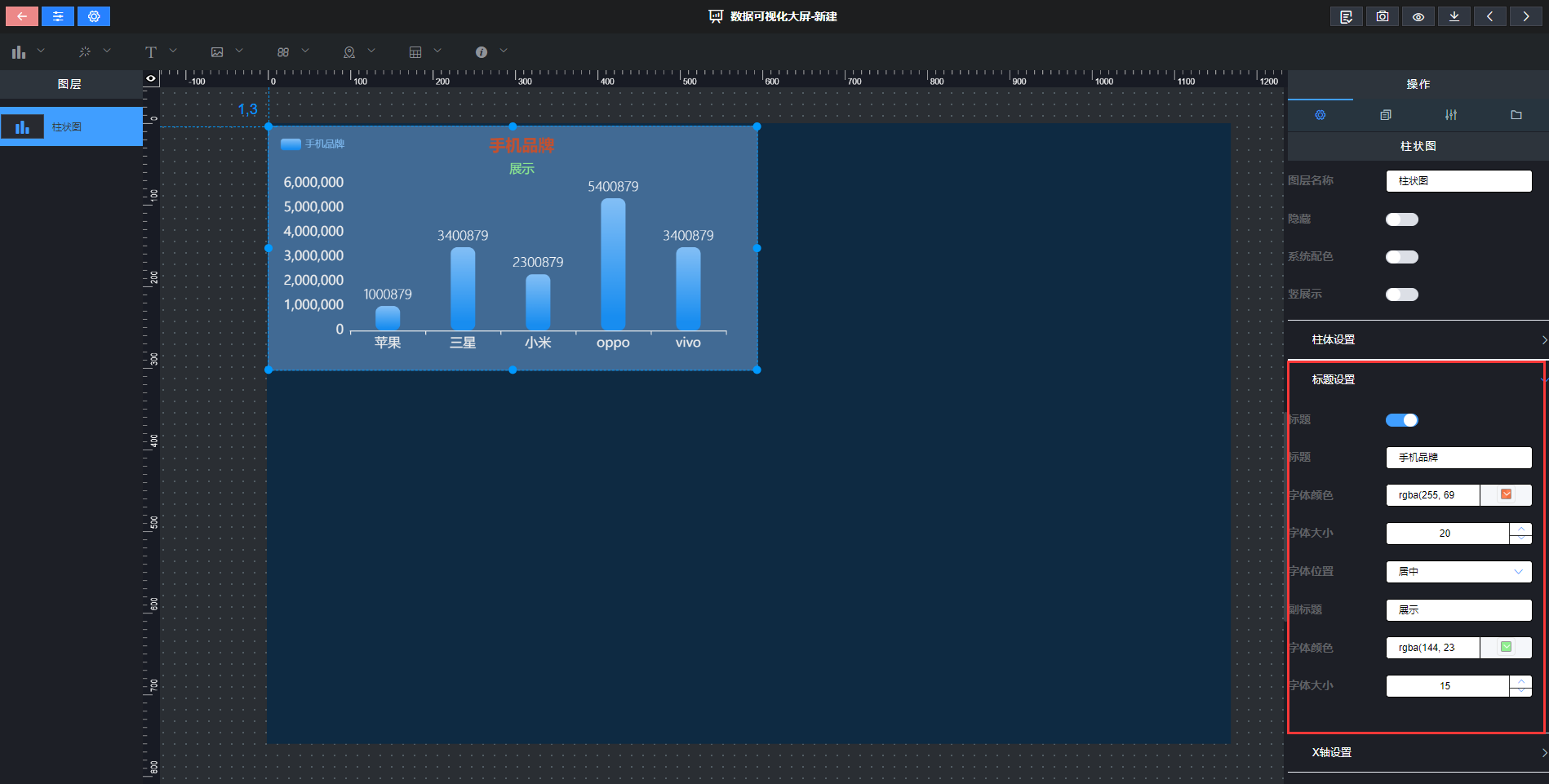
选中该柱形图组件,在操作界面右侧的“标题设置”处可修改柱形图组件的标题样式。
标题开关:该开关控制标题的显示与隐藏;
标题:标题显示的内容;
字体颜色:标题的颜色;
字体粗细:标题字体的粗细;字体大小:标题字体大小;
字体位置:标题的位置,分为:居中、左对齐、右对齐;
副标题:副标题内容(如果不想显示副标题,不填写内容就不显示);
字体颜色:副标题字体颜色;
字体大小:副标题字体大小;

X 轴设置
选中该柱形图组件,在操作界面右侧的“X 轴设置”处可修改柱形图组件的 X 轴样式。
名称:X 轴的名称;
显示:X 轴是否显示;
显示网格:网格是否显示;
轴线颜色:网格线颜色设置;
标签间距:每个柱状图之间的距离;
文字角度:X 轴文字的旋转角度;
轴反转:柱状图顺序左右调转;
字号:X 轴字体大小;
Y 轴设置
显示:Y 轴是否显示;
名称:Y 轴的名称;
名称位置:名称显示的位置;
名称颜色:名称文字的颜色;
名称与轴线距离:名称与轴线之间的距离;
名称角度:名称显示角度;
显示坐标轴线:是否显示坐标轴线;
显示箭头:是否显示箭头;
显示刻度:是否显示刻度;
轴网格线:网格是否显示;
反转:柱状图顺序上下调转;
字号:名称字体大小;
数值设置
选中该柱形图,在操作界面右侧的“数值设置”处可修改柱体顶部文字的样式。
显示:数值文字是否显示;
字体大小:文字的大小;
字体颜色:文字的颜色;
字体粗细:文字的粗细;
提示语设置
选中该柱形图组件,在操作界面右侧的“提示语设置”处可修改柱形图组件的提示语。
字体大小:提示语的字体大小;
字体颜色:提示语的字体颜色;
坐标轴边距设置
选中该柱形图组件,在操作界面右侧的“坐标轴边距设置”处可修改柱形图距离左、右、上、下的距离。
左�边距(像素):柱形图距离左边的距离;
顶边距(像素):柱形图距离顶部的距离;
右边距(像素):柱形图距离右边的距离;
底边距(像素):柱形图距离底部的距离;
图例设置
选中该柱形图组件,在操作界面右侧的“图例设置”处可设置图例的样式。
图例开关:是否显示图例;
字体颜色:图例的字体颜色。如果要想自定义图例的颜色,需要关闭系统配色和删除所有自定义配色中的颜色。
图例宽度:图例的宽度;
横向位置:图例的位置,分为:居中、左对齐、右对齐;
纵向位置:图例的位置,分为:顶部、底部;
布局朝向:图例的排列顺序,分为:横排和竖排;
字体大小:图例的字体大小;
自定义配色设置
选中该柱形图组件,在操作界面右侧的“自定义配色设置”处可配置上边不能设置的内容。
文字颜色:X、Y 轴字体的颜色;
轴线颜色:X、Y 轴轴线颜色;
配色:柱体的颜色;如果开启了“系统配色”,需要先把系统配色先关掉,这样自定义的柱体颜色才起作用;

接口设置
选中该柱形图组件,在操作界面右侧,点击“数据”标签页,可设置数据接口。
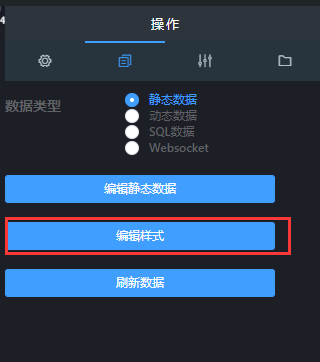
数据类型
数据类型分为静态数据和动态数据
静态数据:写死的数据
动态数据:会随着接口传过来的数据实时变化
SQL 数据:通过配置数据源执行 SQL 语句获取数据
Websocket:Socket 接口传过来的数据
编辑数据
编辑静态数据:
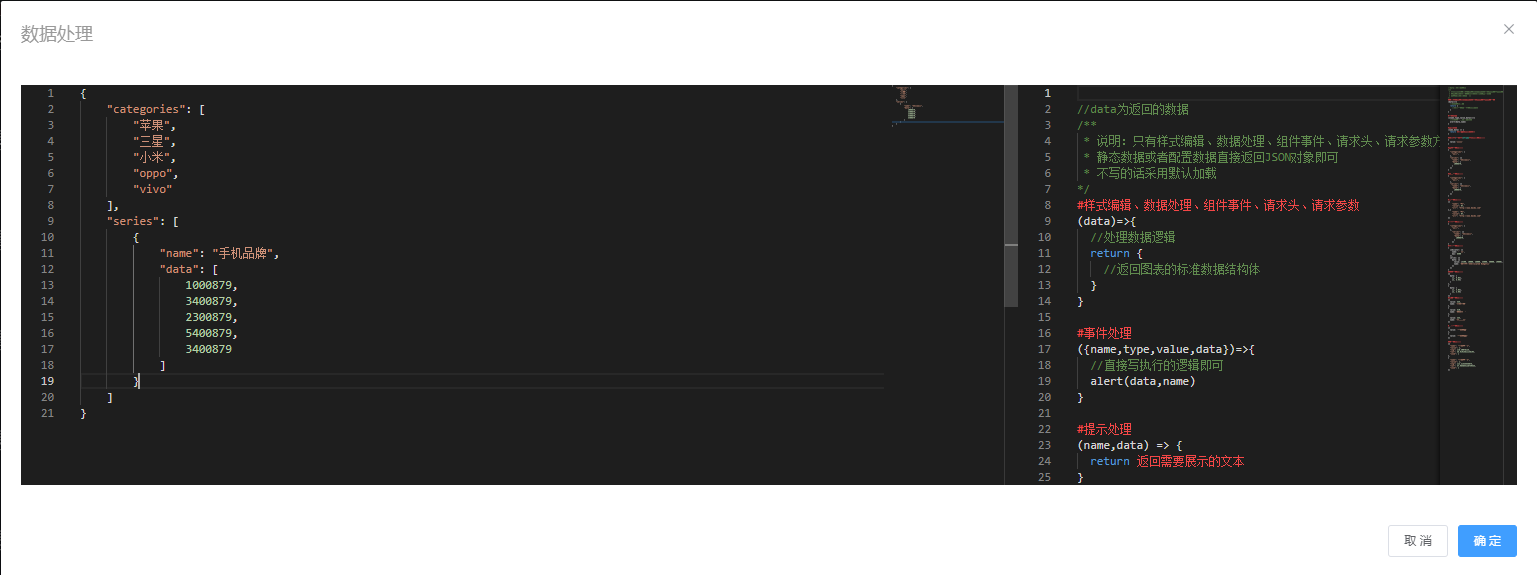
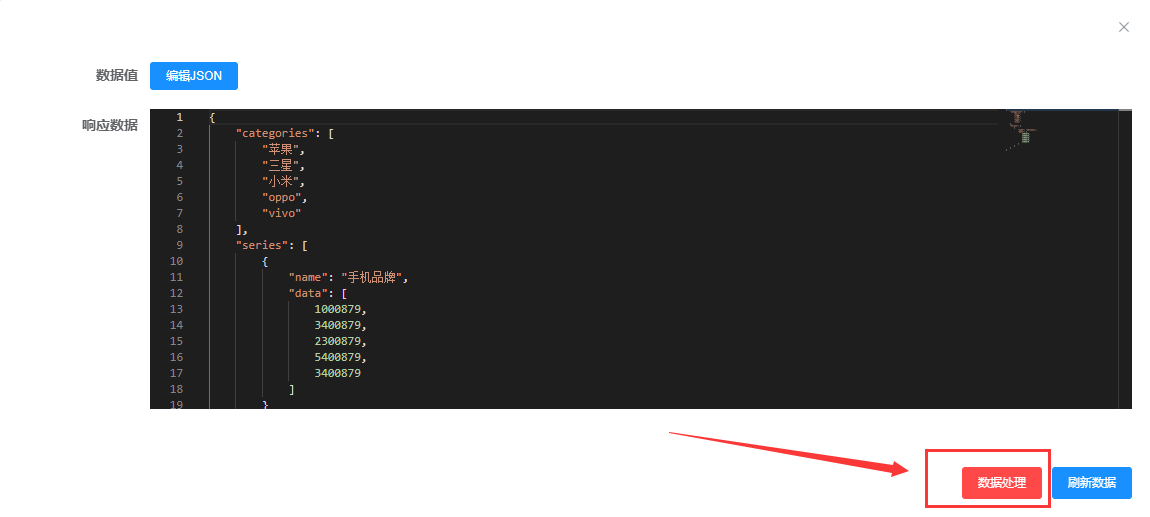
单击编辑 JSON 按钮进入数据处理编辑器,接口地址传过来的内容要符合以下格式:

编辑完成后单击确定按钮,回到编辑静态数据页面单击刷新数据即可实现静态数据的编辑。
注:只有样式编辑、数据处理、组件事件、请求头、请求参数方法需要返回函数,静态数据或者配置数据直接返回 JSON 对象即可
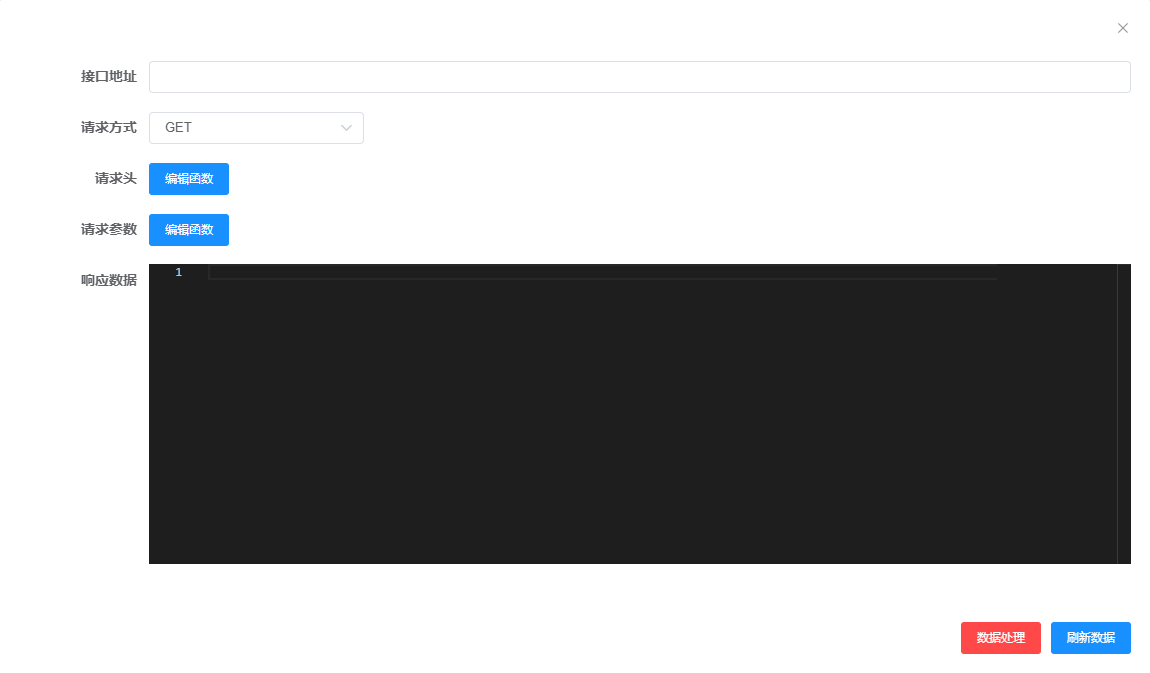
编辑动态数据:
接口地址:调用 api 的地址
请求方式:目前支持 GET 请求、POST 请求
请求头:通过编辑函数为请求添加请求头
请求参数:通过编辑函数为请求添加请求参数
响应数据:配置好上述设置后单击刷新数据回显的数据

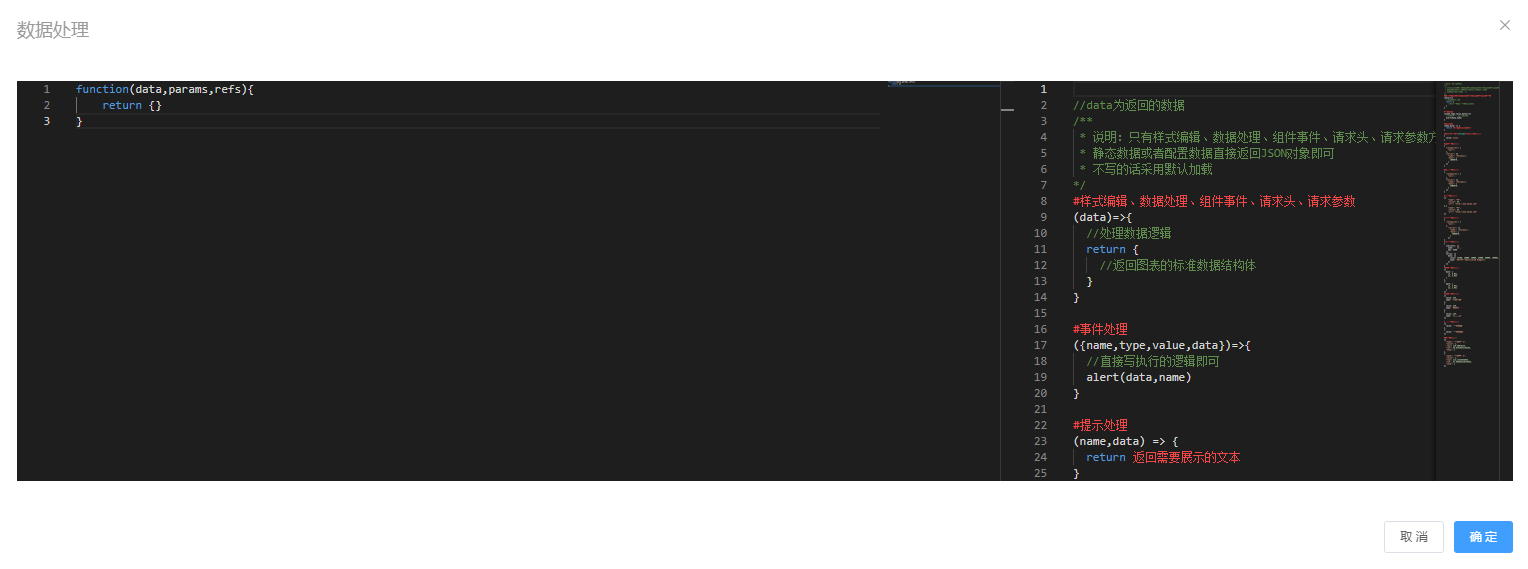
单击右下的数据处理按钮可通过编写函数的形式对响应数据进行加工处理,以满足对应组件所需的数据格式要求等,样例如下:
function(data,params,refs){
let result={
categories:[],
series:[{
name:'',
data:[]
}]
}
for(let i in data){
result.categories.push(data[i].name)
}
for(let i in data){
result.series[0].data.push(data[i].value)
}
return result
}
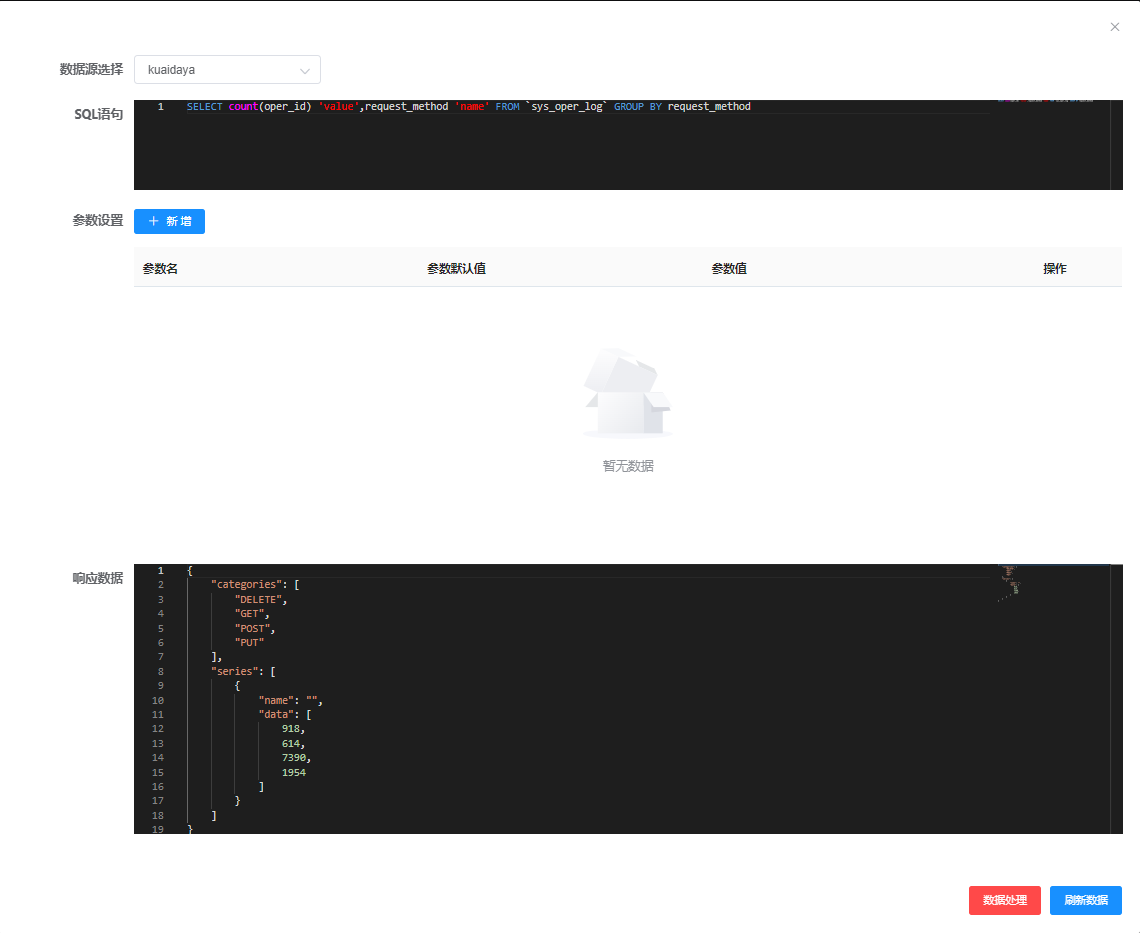
编辑 SQL 语句:
数据源选择:选择数据源,数据源在数据源管理中配置。
SQL 语句:所要执行的 SQL 语句
参数设置:SQL 预处理参数
响应数据:配置好上述设置后单击刷新数据回显的数据

编辑 Websocket 接口
Websocket 接口地址:Websocket 接口的链接地址
Topic:Websocket 的订阅 topic 推送
请求头:通过编辑函数为请求添加请求头
请求参数:通过编辑函数为请求添加请求参数
响应数据:配置好上述设置后单击刷新数据回显的数据
编辑完成后单击确认按钮保存,回到编辑静态数据页面可以单击数据处理按钮对静态数据再做一次处理


/**
*data为返回的数据
*
*/
function(data,params,refs){
//做一些处理
return {} //返回处理后的数据
}
编辑样式
单击编辑样式按钮可通过编辑函数更改样式

是否定时刷新
动态数据与 SQL 数据两种类型可设置是否定时刷新,开启定时刷新后,设置刷新时间完成数据的实时更新,例如设置成 5 秒刷新一次,可以将刷新时间设置成“5000”。

刷新数据
这个功能主要是重新请求数据接口,完成数据的更新。
2)折线图组件
折线图组件的设置大部分与柱形图组件类似,以下只介绍不同之处。
折线设置
选中该折线图组件,在操作界面右侧的“折线设置”处可修改设置组件的外观特点。
平滑曲面开关:设置折线图是平滑曲面还是折线,默认是平滑曲面
面积堆积:设置折线图是否是面积堆积样式
线条宽度:设置线条的宽度
3)饼图组件
饼图组件的设置大部分与柱形图组件类似,以下只介绍不同之处。
饼图设置
设置为环形:把饼状图设置为环形样式
南丁格尔玫瑰:把饼状图设置成玫瑰样式
不显示零:不显示为 0 的份额
自动排序:打开或关闭排序功能,从小到大顺时针排序
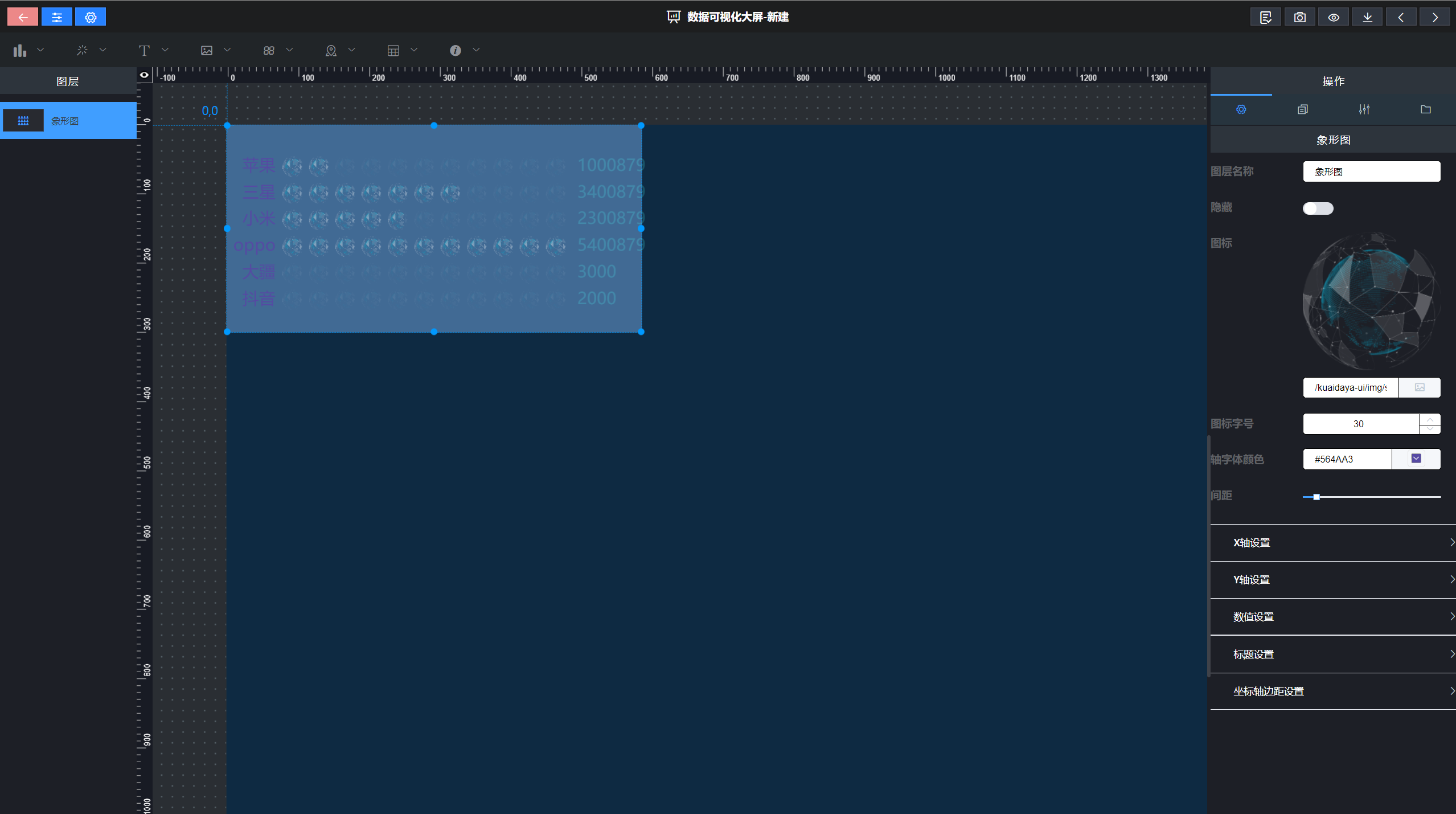
4)象形图组件
象形图组件就是添加象形图的组件。点击图表图标,再点击��“象形图”,即可创建新的图像。

象形图组件的设置大部分与柱形图组件类似,以下只介绍不同之处。
图标
选中该象形组件,在操作界面右侧,输入图片地址,即可自定义设置象形图图标,或单击最右侧图片库按钮,选择系统预设图标。
图标字号
选中该象形图组件,在操作界面右侧,选择图标字号,可设置图标的大小。
轴字体颜色
选中该象形图组件,在操作界面右侧,选择轴字体颜色,可设置轴文字的颜色(即 Y 轴文字的颜色)。
间距
选中该象形图组件,在操作界面右侧,调整“间距”大小,可修改组件 Y 轴之间的间距。
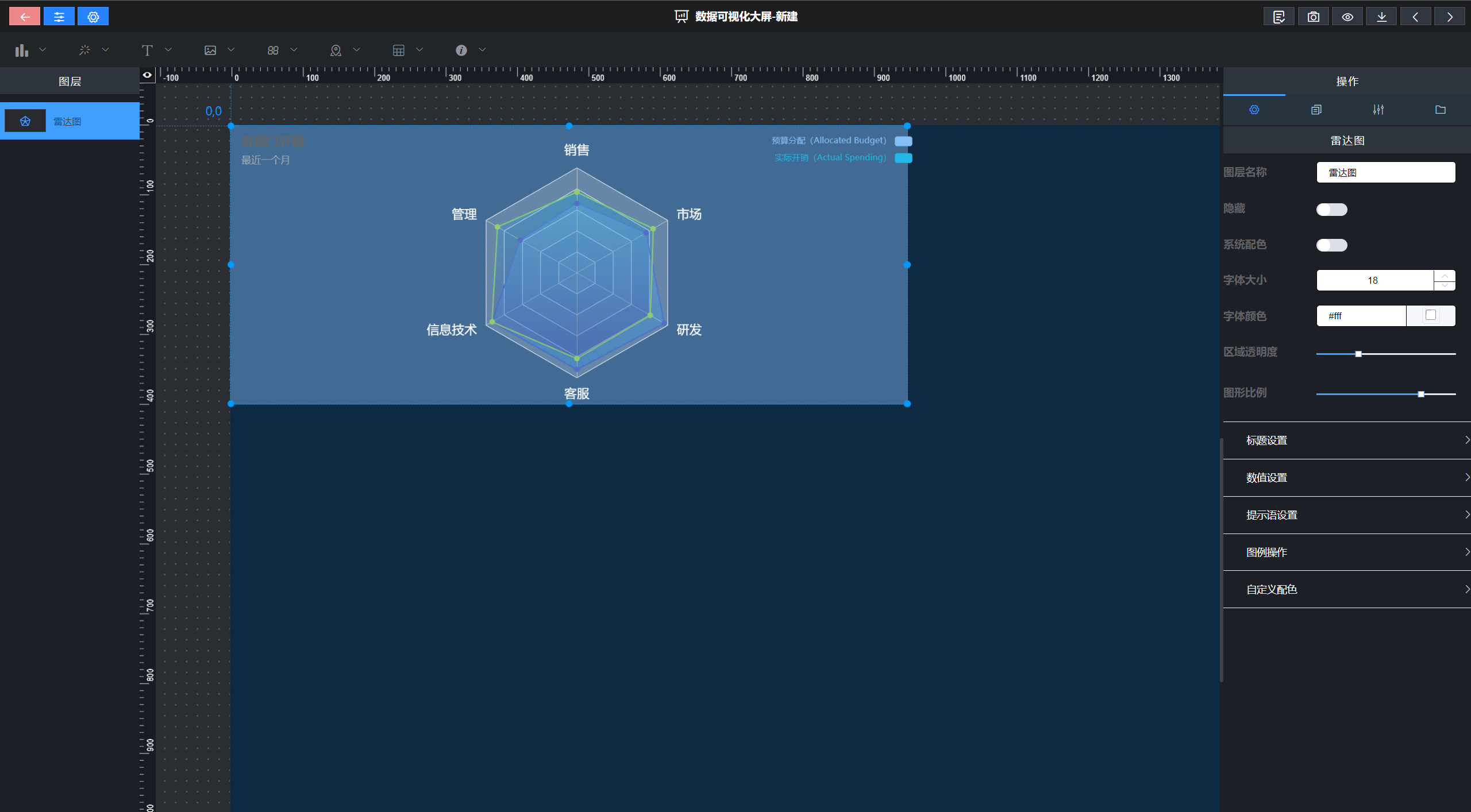
5)雷达图组件

雷达图组件的设置大部分与柱形图组件类似,以下只介绍不同之处。
区域透明度
选中该雷达图组件,在操作界面右侧,拖动“区域透明度”,可设置雷达区域的透明度。
透明度区间 0~1,透明度不断变小,0 的透明度最大,1 透明度最小(即不透明)
6)散点图组件
散点图组件的设置大部分与柱形图组件类似,不做过多介绍。
7)漏斗图组件
漏斗图组件的设置大部分与柱形图组件类似,不做过多介绍。
3、文本类组件
1)文本框组件
文本组件就是添加文本的组件。点击文字图标,再点击“文本框”,即可完成新文本框的添加。

组件名称设置
选中该文本组件,在操作界面右侧的“图层名称”处可修改组件的名称。

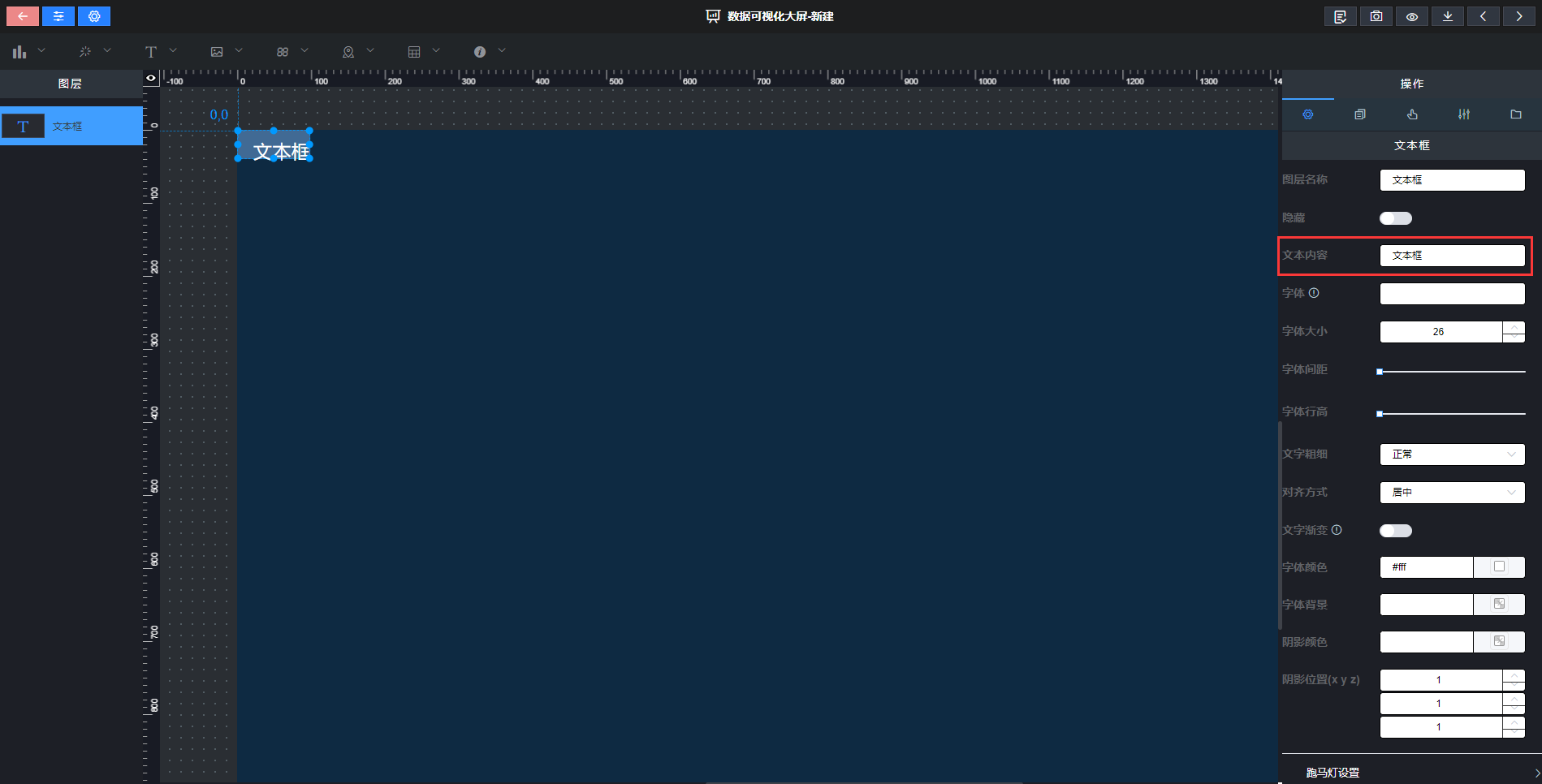
内容设置
选中该文本组件,在操作界面右侧的“文本内容”处可修改文本组件的内容。

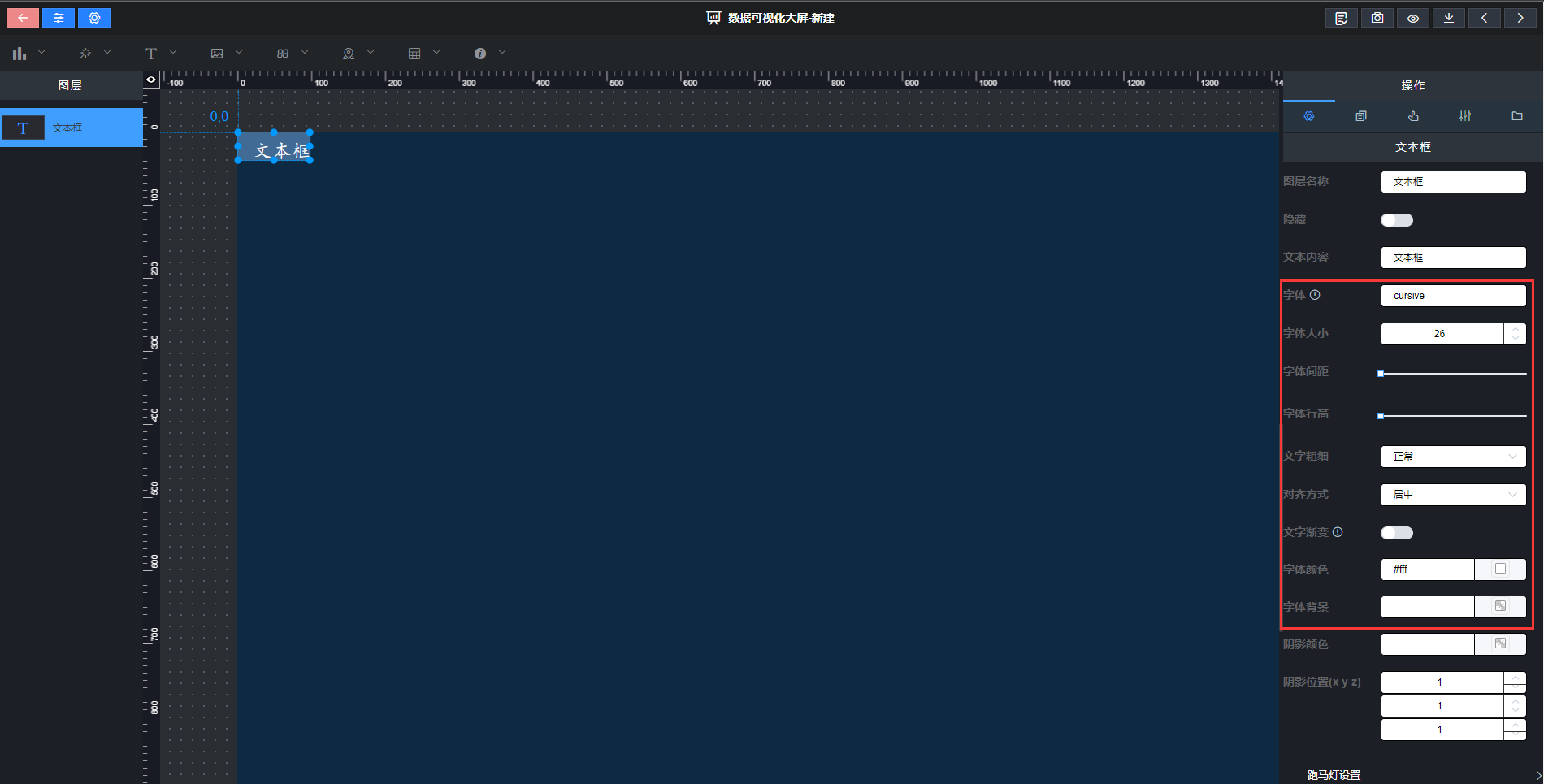
字体样式
字体:文字字体(字体功能的使用参考相关文档)
字体大小:文字字体大小设置
字体行高:字体行高设置
字体颜色:文字颜色设置
字体背景:文字背景设置
字体间距:字之间的间距设置
文字粗细:文字的粗细设置
对齐方式:更改文字的对齐方式
文字渐变:打开或关闭文字渐变功能
渐变方式:渐变方式分为线性渐变与径向渐变两种方式,默认为线性渐变(渐变功能的使用参考相关文档)
阴影颜色:文字阴影的颜色
阴影位置:阴影显示的位置

跑马灯特效
选中该文本组件,在操作界面右侧的“跑马灯设置”处可设置文本的跑马灯特效,首先点击“开启”按钮,然后设置“滚动频率”和“滚动步长”即可。
超链接特效
选中该文本组件,在操作界面右侧的“超链接设置”处可设置文本的跑马灯特效,首先,点击“开启”按钮,然后设置“打开方式”,输入超链地址就可以了。(超链地址必须带“http://”或“https://”,如:“https://kuaidaya.cnedutech.com/”)
2)跑马灯组件
具体设置跟文本框组件基本一样,可参考文本框组件的设置。
3)超链接组件
具体设置��跟文本框组件基本一样,可参考文本框组件的设置。
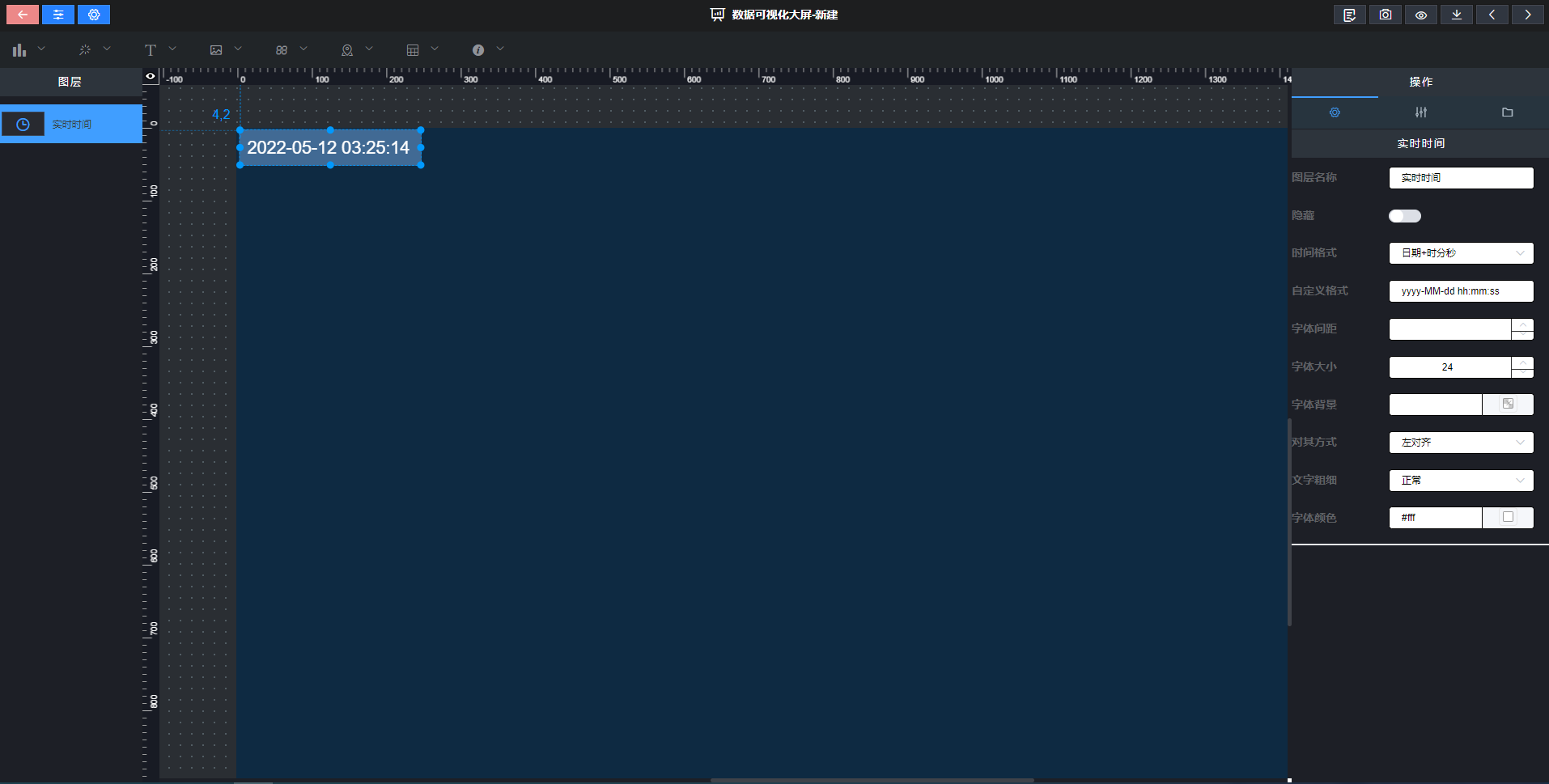
4)实时时间组件
实时时间组件就是设置时间的组件。点击文字图标,再点击“实时时间”,即可创建时间。

时间格式设置
选中该实时时间组件,在操作界面右侧选择“时间格式”,再在“自定义格式”处修组件的格式。
如果你想设置时间为:2020 年 01 月 11 日,可选择时间格式为“日期”,再将“自定义格式”处样式设置成“yyyy 年 MM 月 dd 日”。
如果你想设置时间为:2020/01/11 19:09,可选择时间格式为“日期+时分”,再将“自定义格式”处样式设置成“yyyy/MM/dd HH:mm”。
如果想让时间的格式为“2019 年 1 月 11 日 11 时 11 分 11 秒”,可选择时间格式为“日期+时分秒”,再将“自定义格式”处样式设置成“yyyy 年 M 月 dd 日 hh 时 mm 分 ss 秒”。
如果想让时间的格式为“1 月 11 日”,可选择时间格式为“日期(无年)”,再将自定义格式处样式设置成“M 月 dd 日”。
如果想让时间的格式为“19:12”,可选择时间格式为“时分”,再将自定义格式处样式设置成“HH:mm”。
如果想让时间的格式为“19:13:06”,可选择时间格式为“时分��秒”,再将自定义格式处样式设置成“HH:mm:ss”。
如果想让时间的格式为“星期六”,可选择时间格式为“星期”,再将自定义格式处样式。
设置成“day”,效果图如图 3.437;如果想让时间的格式为“周 6”,可在自定义格式处样式设置成“周 d”。
如果想设置星期,可在“时间格式处”选择“星期”样式。
4、图片类组件
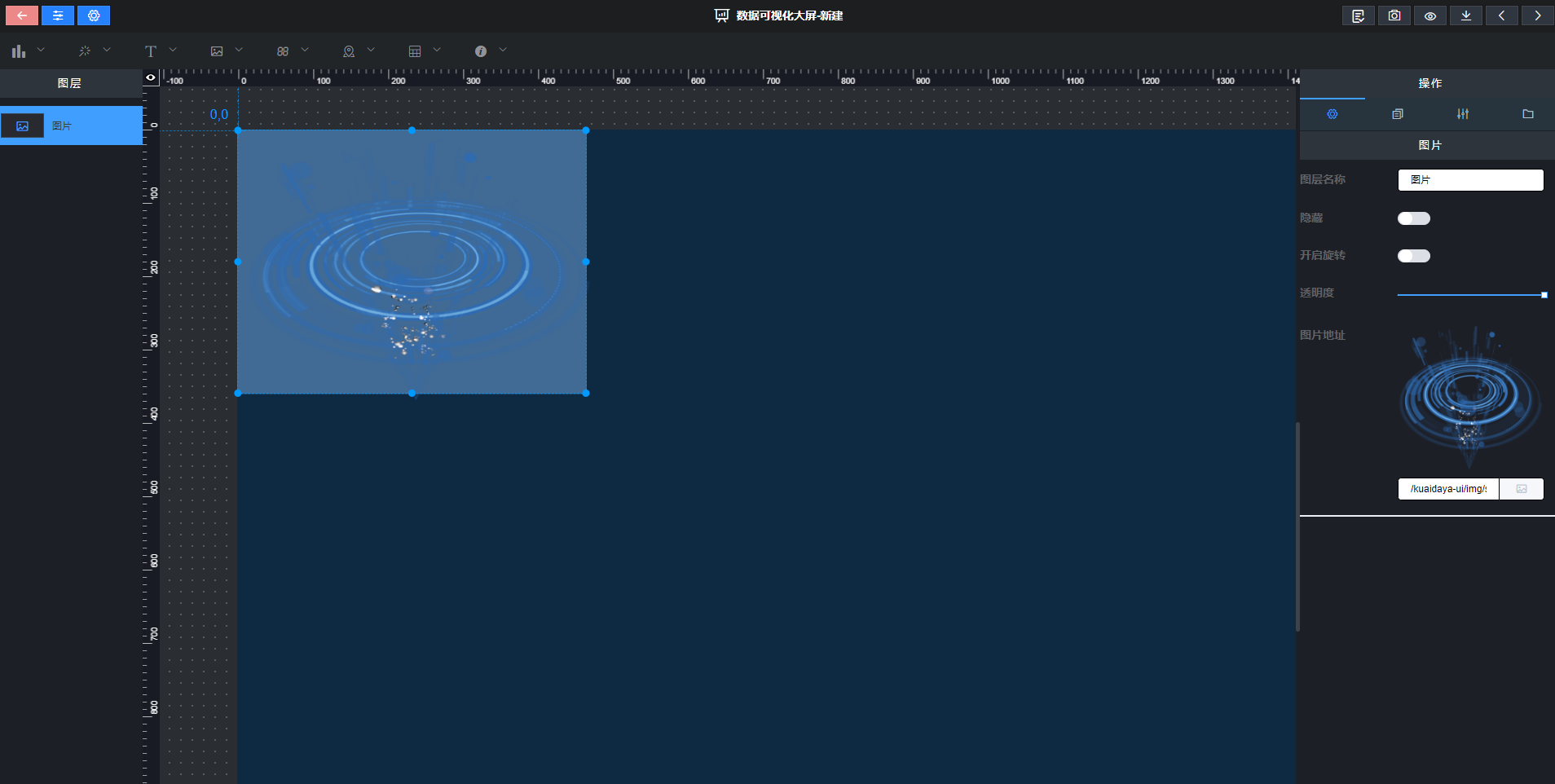
1)图片组件
图片组件就是设置图片样式的组件。点击媒体图标,再点击“图片”,即可创建图片。

图片设置
开启旋转:将图片效果设置为旋转,再在“旋转时间”处设置时间,就可控制旋转速度了
透明度:设置图片的透明度
图片地址:可以点击文本框右侧图片按钮,选择图片库内图片;也可填写图片在某一服务器上的存储地址;也可点击上传按钮,从本地上传图片

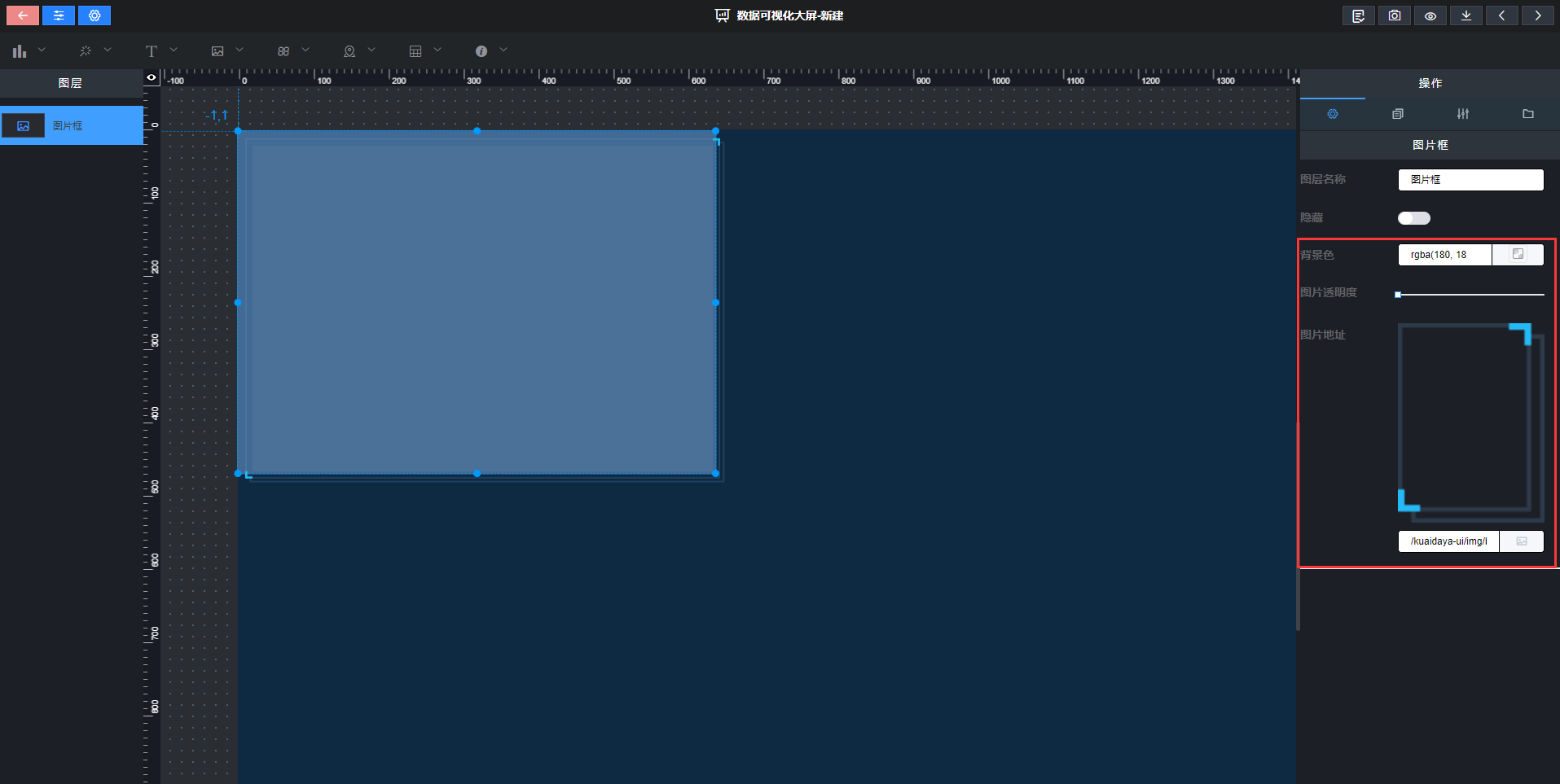
2)图片框组件
图片框组件就是设置图片的边框样式。点击媒体图标,再点击“图片框”,即可创建图片框。

图片设置
背景色:设置图片框的纯色背景;(如果想要显示背景颜色,需要先清空一下图片地址)
图片透明度:设置图片的透明程度
图片地址:可以点击文本框右侧图片按钮,选择图片库内图片;也可填写图片在某一服务器上的存储地址;也可点击上传按钮,从本地上传图片
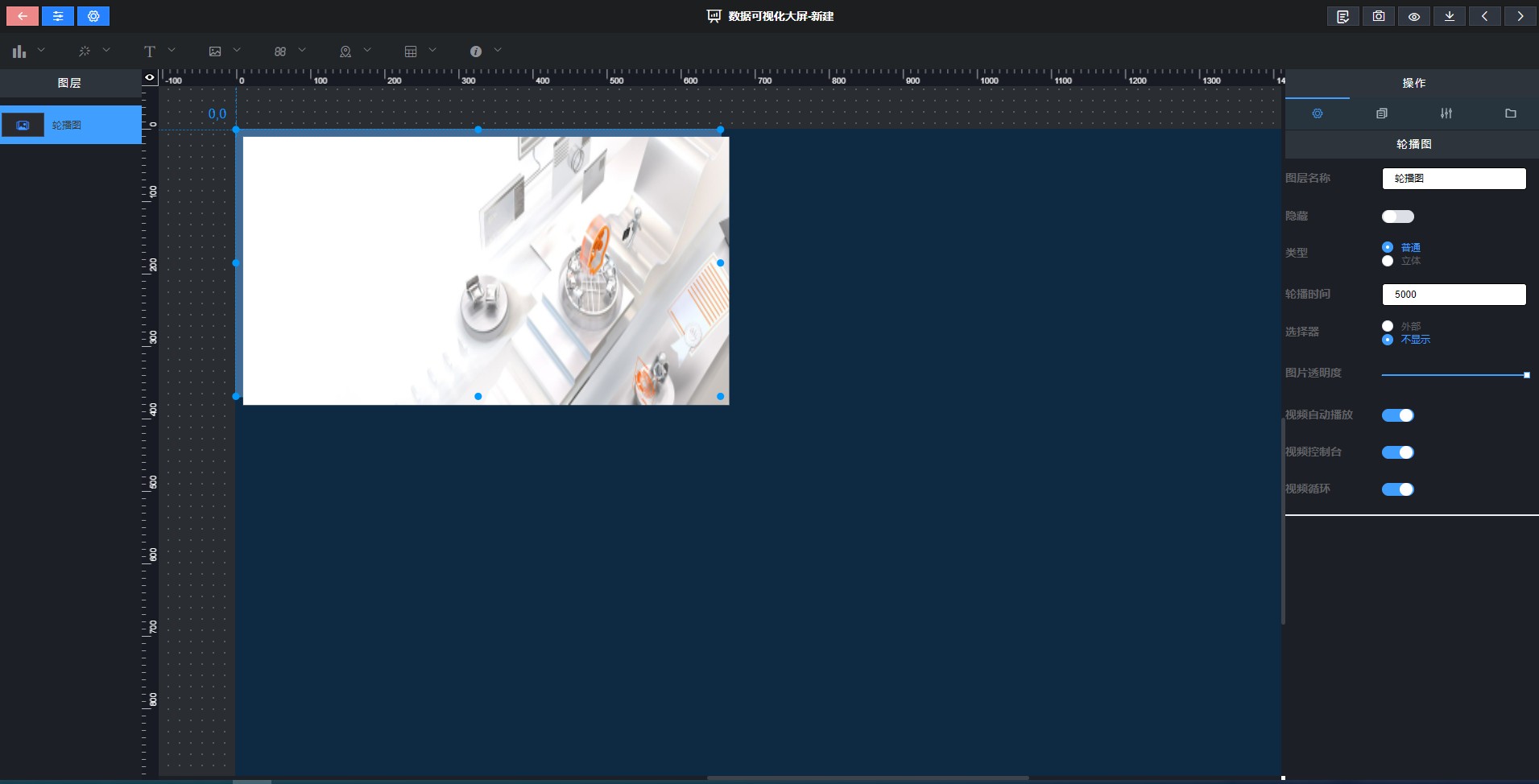
5)轮播图组件
轮播图组件就是设置图片滚动效果的组件。点击媒体图标,再点击“轮播图”,即可创建轮播图。

基本样式设置
图片类型
选中该轮播图组件,在操作界面右侧的“类型”处可设�置组件的类型;图片类型分为:立体和普通。
普通:我们常见的轮播图样式
立体:立体效果的轮播图
轮播时间
选中该轮播图组件,在操作界面右侧的“轮播时间”处可设置组件的轮播时间,如果你想让图片 5 秒切换到下一张,将轮播时间设置成“5000”。
选择器
选中该轮播图组件,在操作界面右侧的“选择器”处可设置组件底部提示线的显示与否。
外部:组件底部提示线显示
不显示:组件底部提示线不显示
图片透明度
选中该轮播图组件,在操作界面右侧的“透明度”处可设置图片透明度。
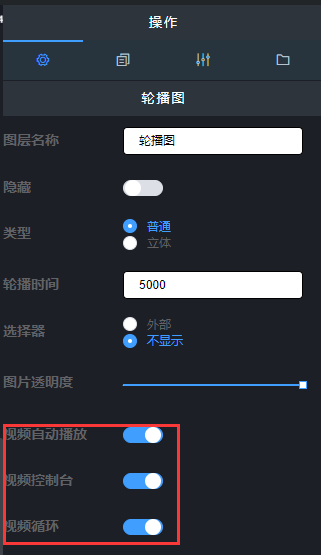
视频设置
可设置视频自动播放、是否显示视频控制台、视频是否循环播放。

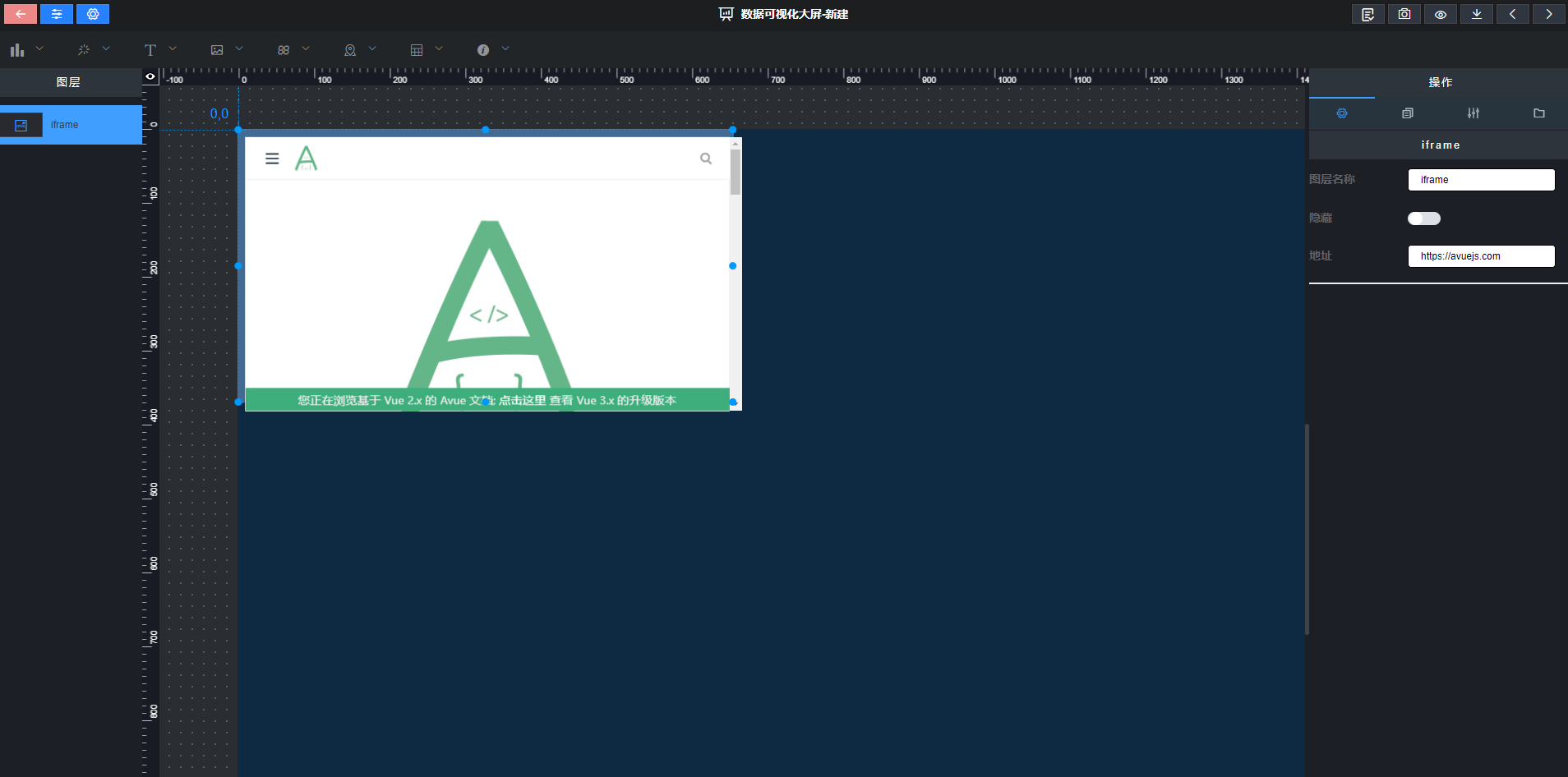
5、iframe 组件
iframe 组件就是设置框架的组件。点击媒体图标,再点击“iframe”,即可创建 iframe,通过设置右侧 iframe 地址实现 iframe 页面的内嵌。

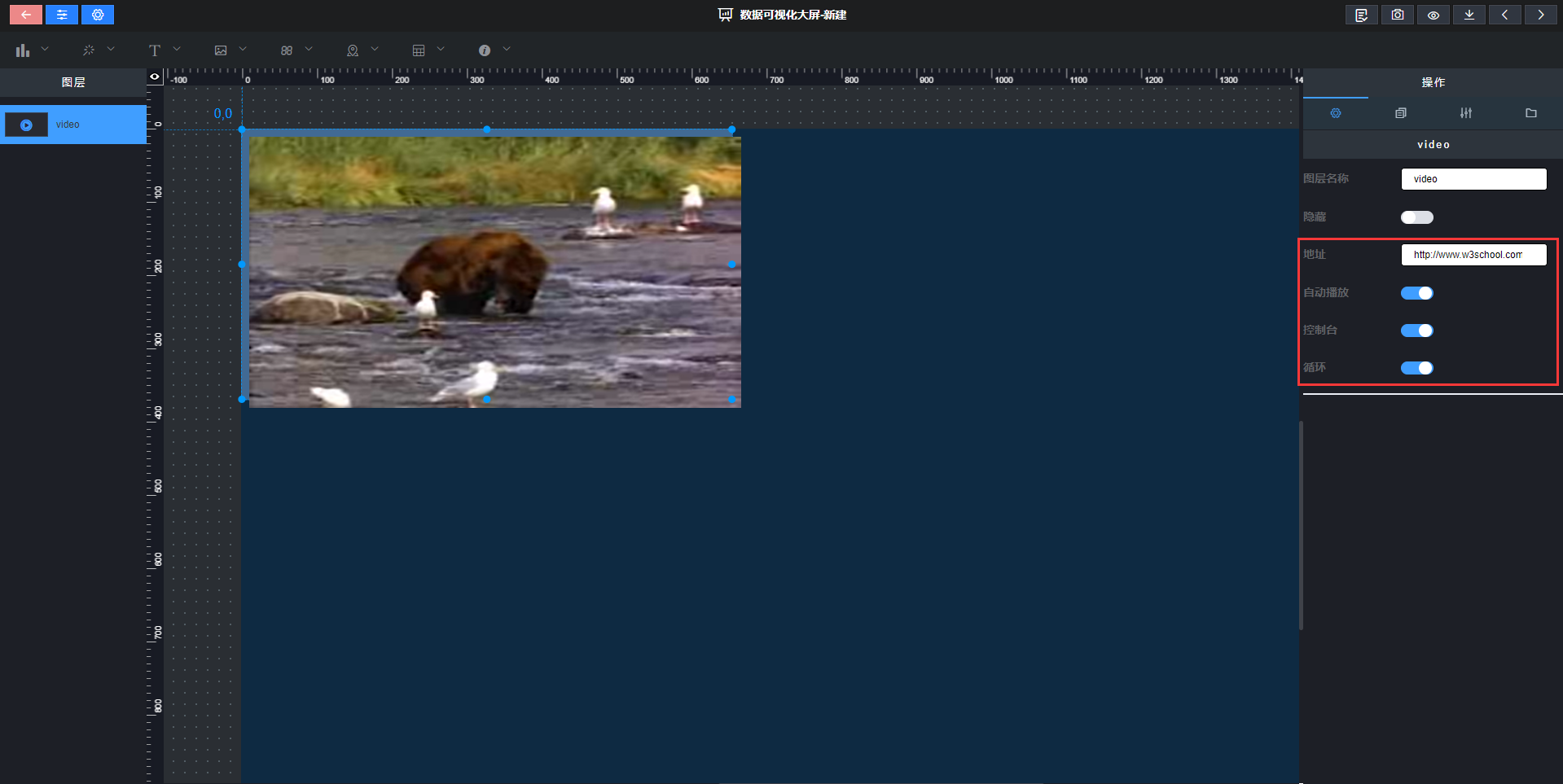
6、video 组件
video 组件就是添加音/视频的组件。点击媒体图标,再点击“video”,即�可创建音/视频,通过设置右侧视频地址实现音/视频的插入。

5、指标类组件
1)翻牌器组件
翻牌器组件就是添加数字各种样式的组件。点击指标图标,再点击“翻牌器”,即可创翻牌器。

基本样式设置
精度:选中该组件,在操作界面右侧的“精度”处修改,可设置数值保留的小数位数,设置好后,点击预览可以看到效果。
边框设置
选中该组件,在操作界面右侧的“边框设置”处修改,设置好后,点击预览可以看到效果。
间距:边款与文字的间距,默认文字居中,调整间距值,文字向下移动
边框:可设置边框样式;分为:无边框、内置图片、内置边框
- �无边框:设置无边框的翻牌器,可以用这个设置一些大一点的数字或者钱
- 内置图片:设置翻牌器的背景,如可设置图片地址、背景图片、背景颜色
- 内置边框:设置翻牌器的边框样式,如可设置边框颜色、边框宽度、背景颜色
内部设置
选中该组件,在操作界面右侧的“内部设置”处可修改文字样式。
- 字体大小:翻牌器内文字的大小
- 字体颜色:翻牌器内文字颜色
- 字体粗细:翻牌器内文字粗细
- 对齐方式:翻牌器内文字对齐方式
前缀设置
选中该组件,在操作界面右侧的“前缀设置”处可设置前缀样式。
前缀内容:前缀要显示的内容
对齐方式:前缀的对齐方式
X 间距:前缀跟 X 轴的间距
Y 间距:前缀跟 Y 轴间距
颜色:前缀字体颜色
字体大小:前缀字体大小
后缀设置
选中该组件,在操作界面右侧的“前缀设置”处可设置前缀样式。
前缀内容:前缀要显示的内容
对齐方式:前缀的对齐方式
X 间距:前缀跟 X 轴的间距
Y 间距:前缀跟 Y 轴间距
颜色:前缀字体颜色
字体大小:前缀字体大小
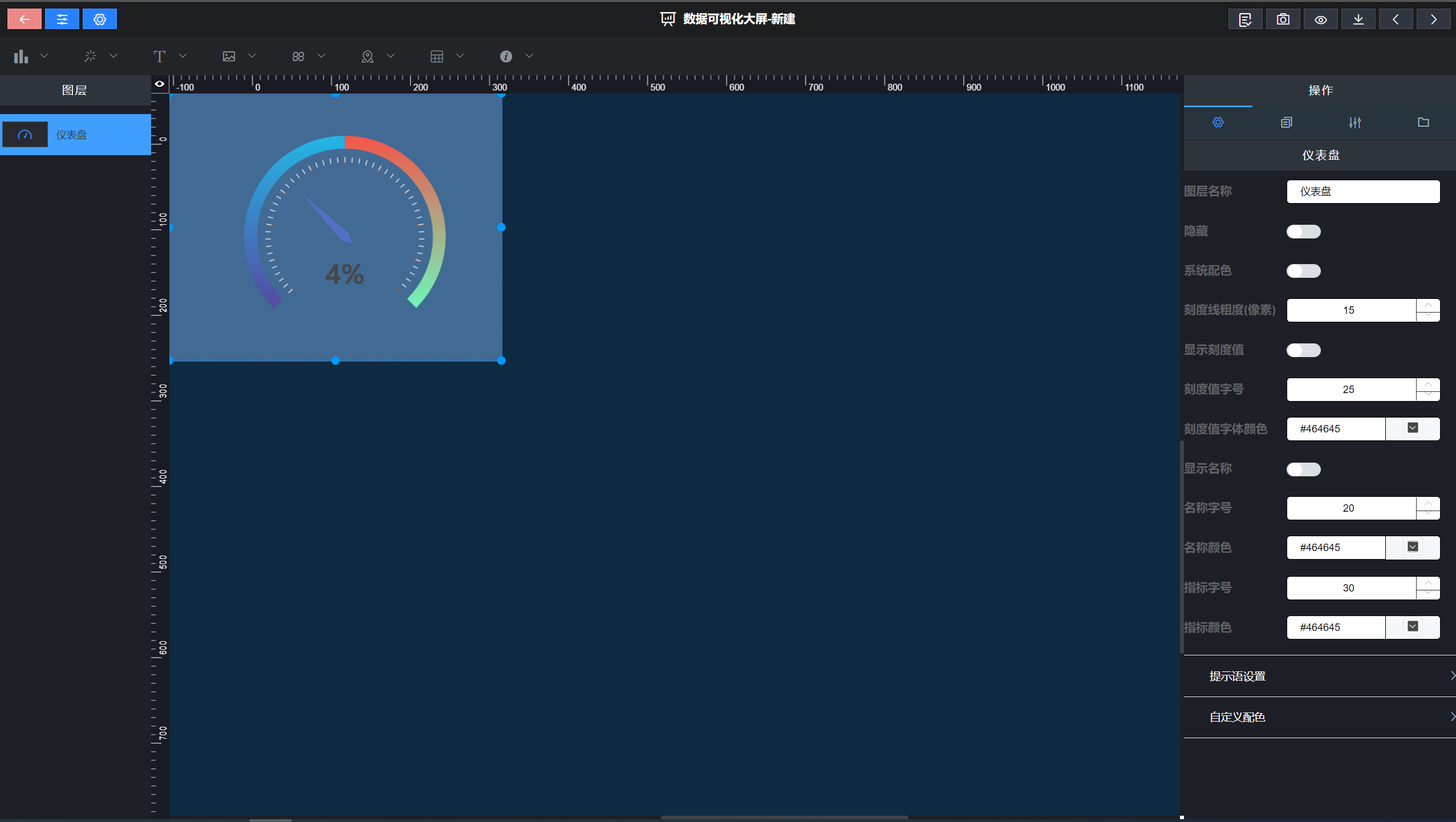
2)仪盘表组件
仪盘表组件就是设置仪盘效果的组件,效果图如图 5.21。点击指标图标,再点击“仪盘表”,即可创建仪盘表。

基本样式设置
刻度线粗度(像素)
选中该仪盘表组件,在操作界面右侧的“刻度线粗度(像素)”处可设置组件的轮播时间。
设置刻度值
选中该仪盘表组件,在操作界面右侧,打开“显示刻度”按钮,可在仪盘表显示刻度,设置字号处可修改刻度子的大小。
显示刻度线
选中该仪盘表组件,在操作界面右侧的“显示刻度线”处可设置是否显示刻度线。
指标字号
选中该仪盘表组件,在操作界面右侧的“指标字号”处可设置指标名称字的大小。
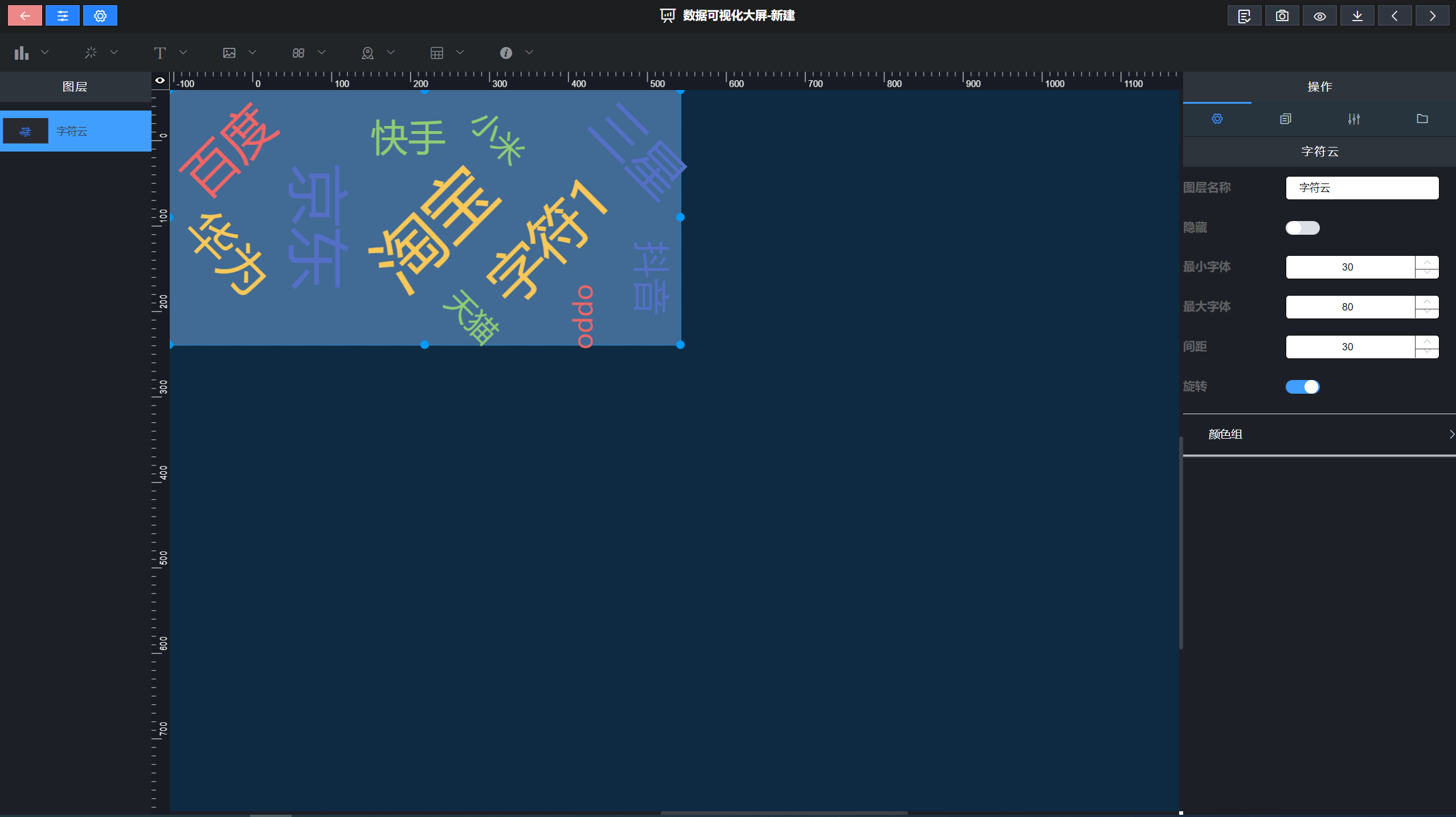
3)字符云组件
字符云组件就是设置字符效果的组件,点击指标图标,再点击“字符云”,即可创建字符云。

基本样式设置
最小字体
选中字符云组件,在操作界面右侧,在“最小字体”设置最小字体。
最大字体
选中字符云组件,在操作界面右侧,在“最大字体”设置最大字体。
间距
选中该字符云组件,在操作界面右侧的“间距”处可设置文字的间距。
旋转
选中该字符云组件,在操作界面右侧,打开“旋转”按钮,字符设置成旋转状态。
4)环形图组件
环形图的设置请参照饼图组件。
5)进度条组件
进度条的设置请参考环形图组件。
6、表格类组件
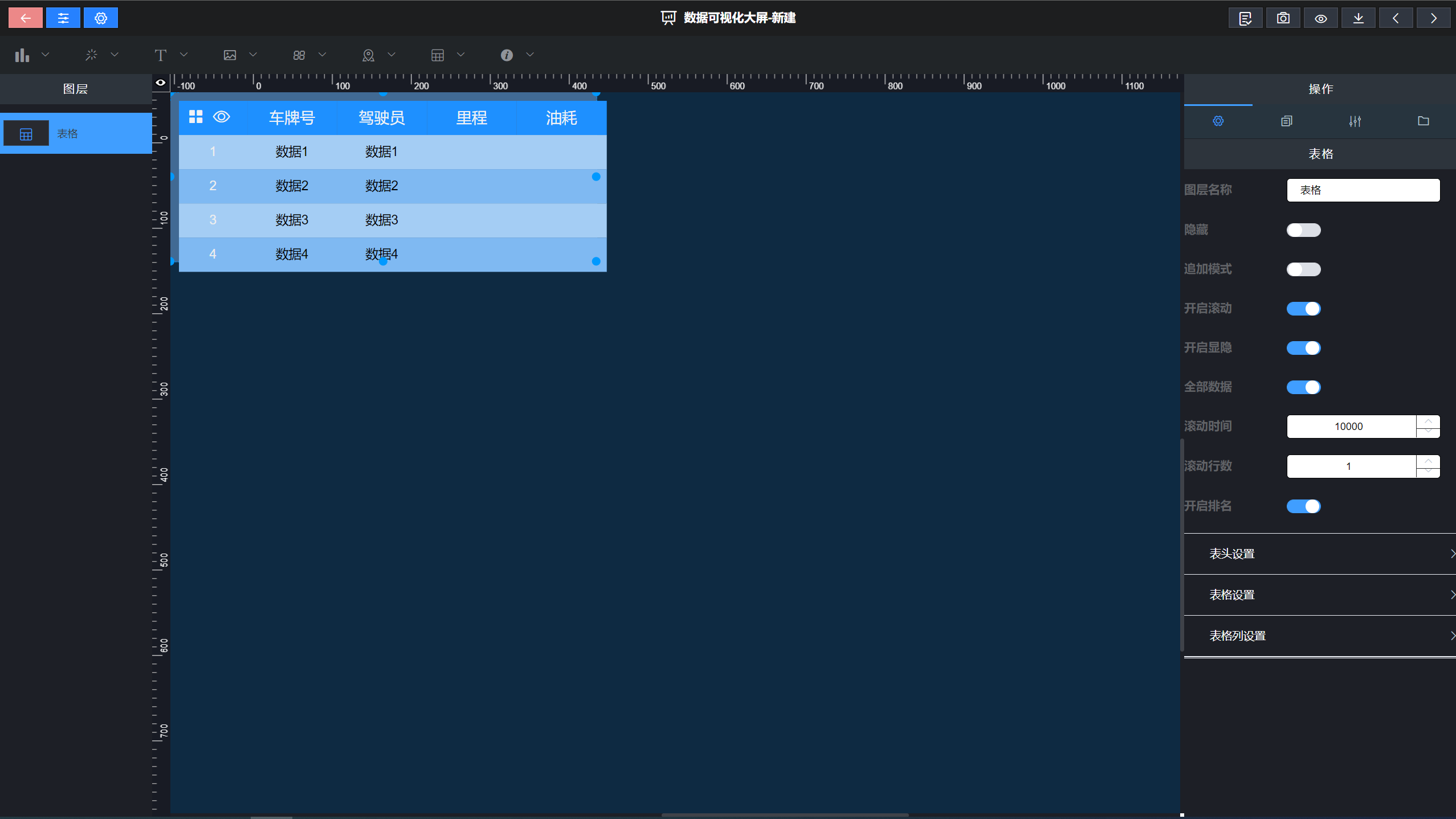
1)表格组件
表格组件就是设置表格样式的组件。点击表格图标,再点击“表格”,即可创建新的表格。

基本设置
开启滚动
选中该表格组件,在操作界面右侧,打开“开启滚动”开关,输入滚动时间、滚动行数,设置表格的滚动样式
- 滚动时间:多久滚动一次
- 滚动行数:每滚动一次,滚动几行
开启排名
开启排名之后,会在页面显示排名样式。
列显隐
选中该表格组件,在操作界面右侧,打开“开启显隐”开关,可在页面设置显示和隐藏某一列。
全部数据
开启全部数据后,会在页面显示详细数据按钮,单击按钮可以查看所有详细数据。
表格设置
选中该表格组件,在操作界面右侧的“表格设置”处可设置表格的样式。
文字颜色:设置表格文字颜色
表格背景:设置表格的背景颜色
边框宽度:设置表格边框的粗细大小
边框颜色:设置表格变宽的颜色
边框样式:包含实线、虚线和隐藏
奇行颜色:设置表头奇数行的颜色
偶行颜色:设置表格偶数行的颜色
表头数据设置
选中该表格组件,在操作界面右侧的最底下,可设置表头名称,key 值要跟接口中的想对应。(例如接口传过来的数据是 3 列,你需添加 3 行数据,并且 key 值要跟接口中参数想对应)
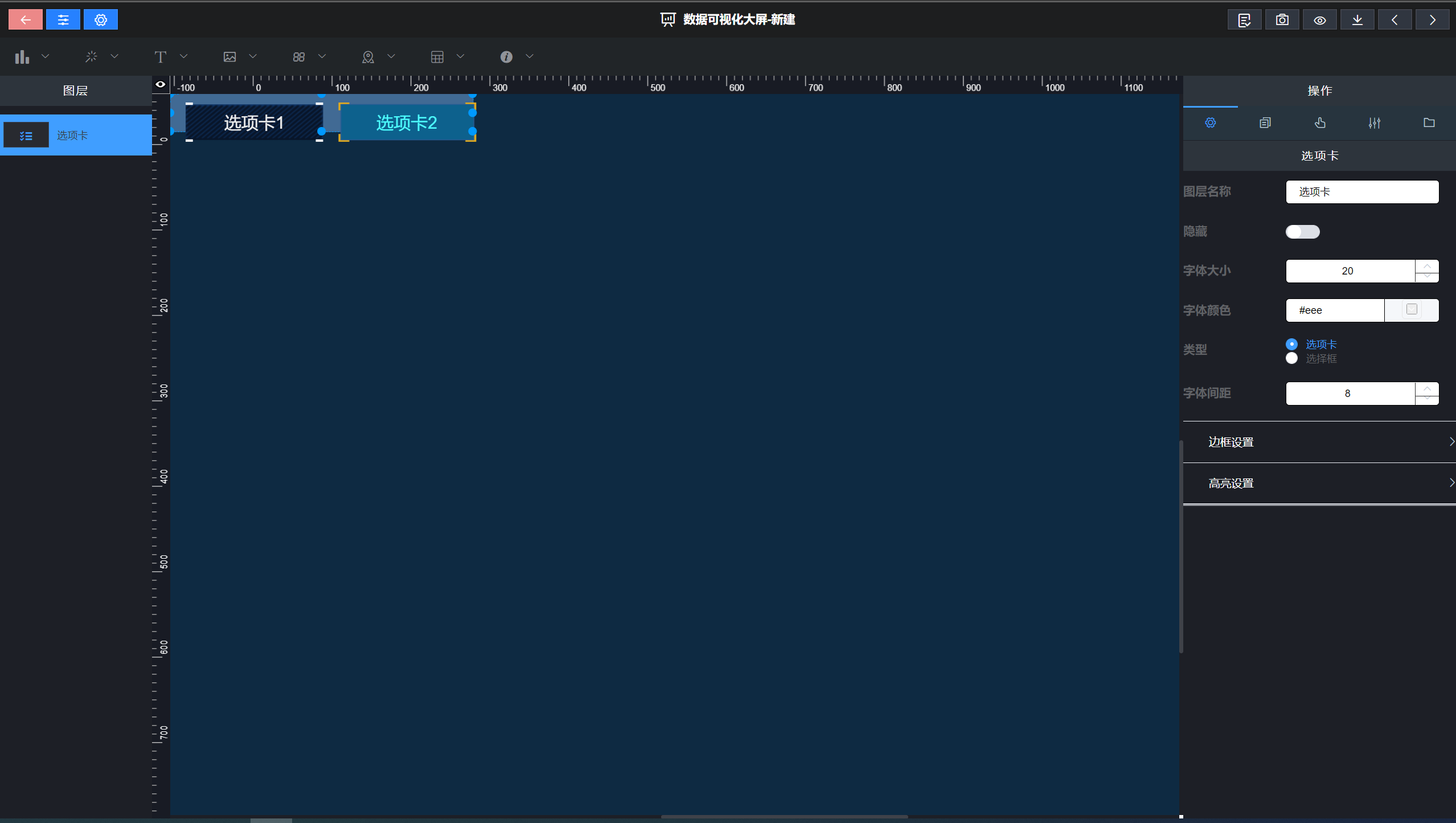
2)选项卡组件
选项卡组件就是设置选项卡样式的组件。点击表格图标,再点击“选项卡”,即可创建新的选项卡。

字体设置
选中该选项卡组件,在操作界面右侧的“字体大小”、“字体颜色”和“字体间距”处可修改组件的字体样式。
字体大小:可修改文字的大小
字体颜色:可修改文字的颜色
字体间距:可修改“选项卡 1”与“选项卡 2”之间的距离
边框设置
选中该选项卡组件,在操作界面右侧的“边框设置”处可设置选项卡的边框样式。
背景颜色:选项卡的背景颜色
图片地址:背景图片上传
边框颜色:边框的颜色
边框宽度:边框宽度
高亮设置
选中该选项卡组件,在操作界面右侧的“高亮设置”处可设置选项卡的选中的样式。
字体高亮颜色:设置选中的字体颜色
背景图片:背景图片上传
边框颜色:边框的颜色
边框宽度:边框宽度
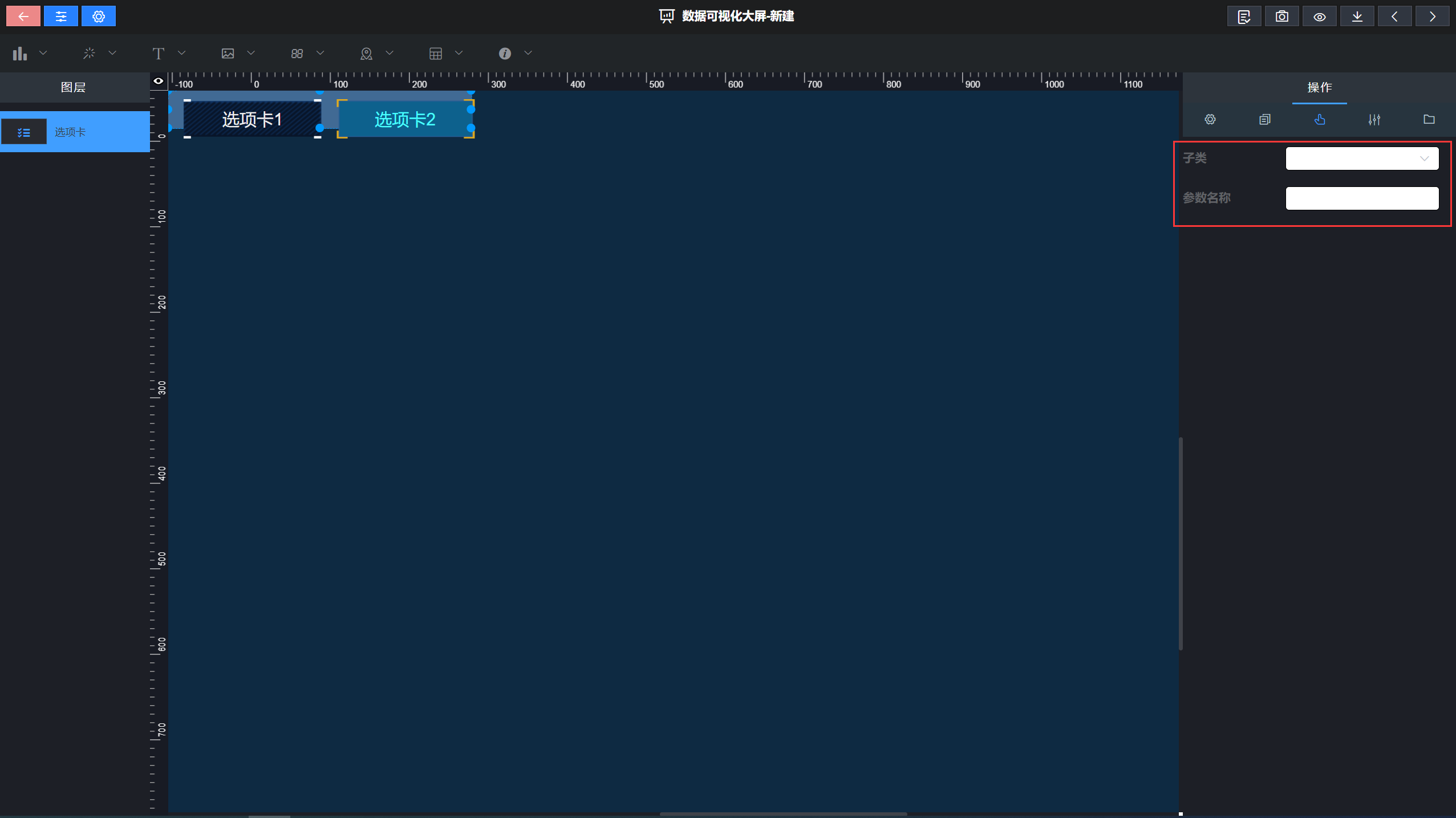
选项卡切换
要想实现选项卡动态切换,需要在“”中选择“子类”,填写参数,就可实现选择子类数据的动态切换。

子类:想要实现通过选项卡切换,实现数据切换的组件,可以是柱形图,也可以是环形图等。
参数:随便写,可以是 key。
注:本组件只可实现一个组件的数据动态切换,不能实现切换的时候,组件样式变化。
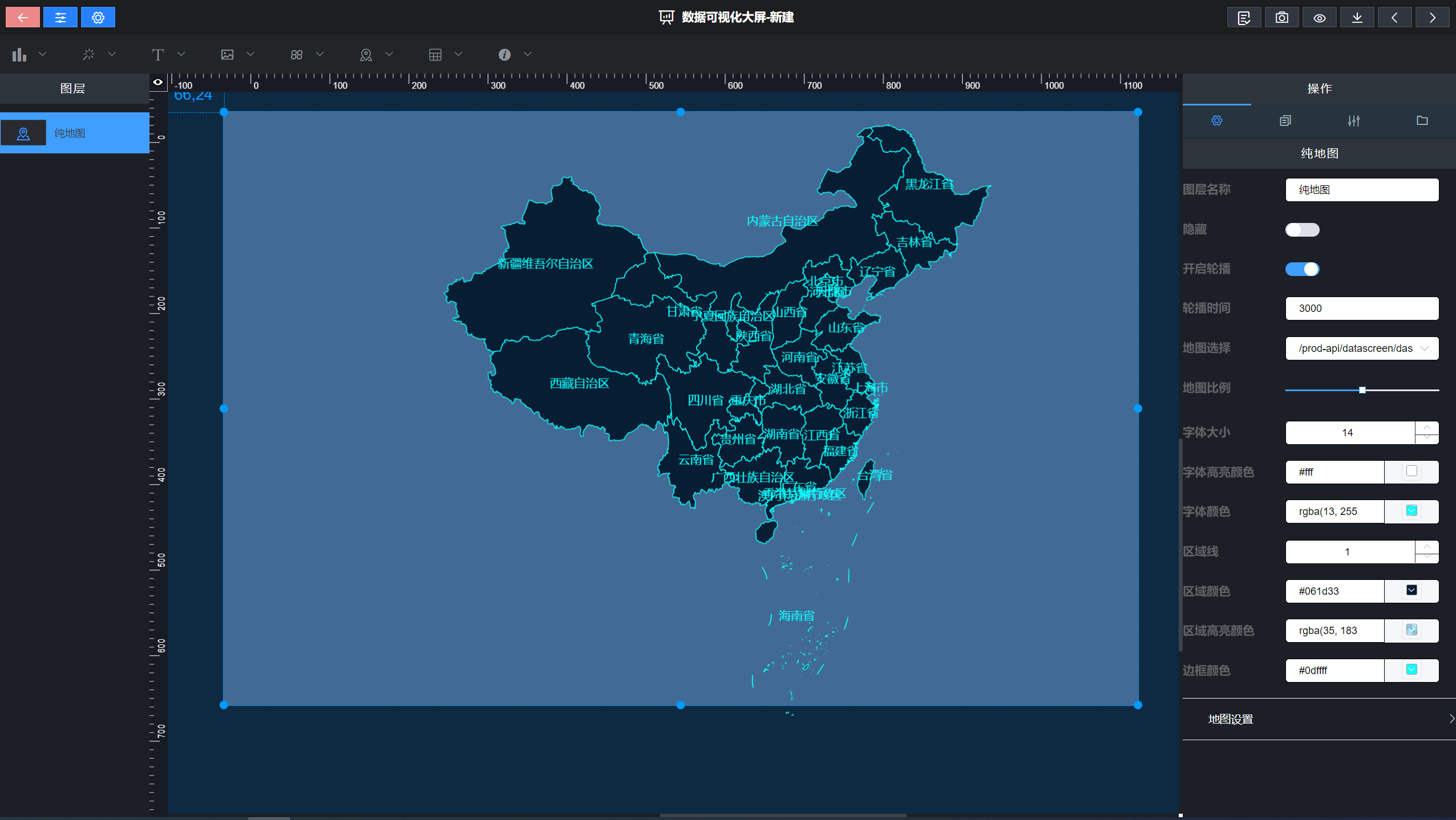
7、地图类组件
1)地图组件
地图组件就是添加地图样式的组件。点击地图图标,再点击“地图”,即可创建新的图像。

轮播
选中该地图组件,在操作�界面右侧,打开“开启轮播”开关,在“轮播时间”文本框中输入时间,来设置地图组件的轮播样式。
地图选择
选中该地图组件,在操作界面右侧的“地图选择”处通过选择不同的地区来改变地图样式。
地图比例
选中该地图组件,在操作界面右侧,拖动“地图比例”大小,来设置地图样式。
字体设置
选中该地图,在操作界面右侧的“字体设置”处可修改地图组件的文字样式。
字体大小:文字的大小
字体高亮颜色:鼠标点击的时候高亮显示的颜色
字体颜色:文字的颜色
区域设置
选中该地图组件,在操作界面右侧的“提示语设置”处可修改地图组件的提示语。
区域线:提示语的字体大小
区域颜色:提示语的字体颜色
区域高亮颜色:提示语的字体颜色
边框颜色
选中该地图组件,在操作界面右侧,通过设置边框颜色,来设置地图上区��域之间的颜色样式。
8、通用型组件
点击图表图标,再点击“通用型”,即可创建新的通用型组件。
选中通用型组件,单击右侧配置列表的编辑按钮,即可修改通用型组件,具体使用方法参考文档
9、dataV 组件
点击图表图标,再点击“dataV”,即可创建新的 dataV 组件。
与通用型组件类似,设置组件的数据格式,可以参考官网的 config 配置,点击查看