提交按钮
1. 简介
1.1 功能简介
提交按钮通常呈现为一个可点击的按钮,用户填写完表单后点击提交按钮,以将数据提交给后台处理或进行其他操作。在快搭鸭中,可以实现自定义提交按钮文字和隐藏提交按钮。
1.2 使用场景
- 订单查�询、数据计算等场景中,往往不需要进行表单的提交,此时可以隐藏提交按钮;
- 公告发布表单中,提交按钮文字可以自定义为「发布公告」;
- 出差打卡表单中,提交按钮文字可以自定义为「打卡」等。
2. 设置步骤
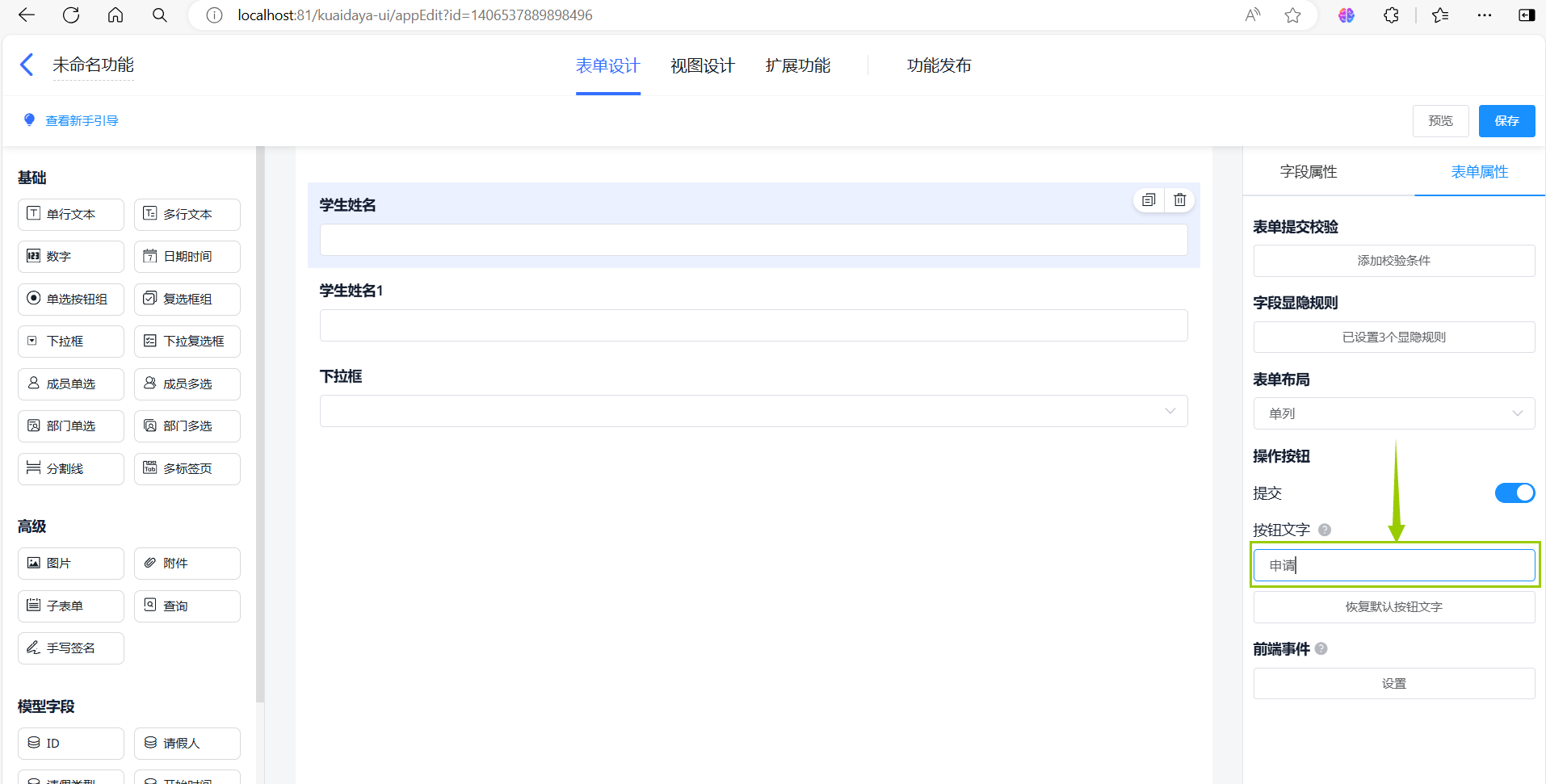
2.1 自定义提交按钮文字
进入编辑页面,在「表单属性 >> 操作按钮」处点击下方文本框,输入自定义文本即可自定义提交按钮文字:

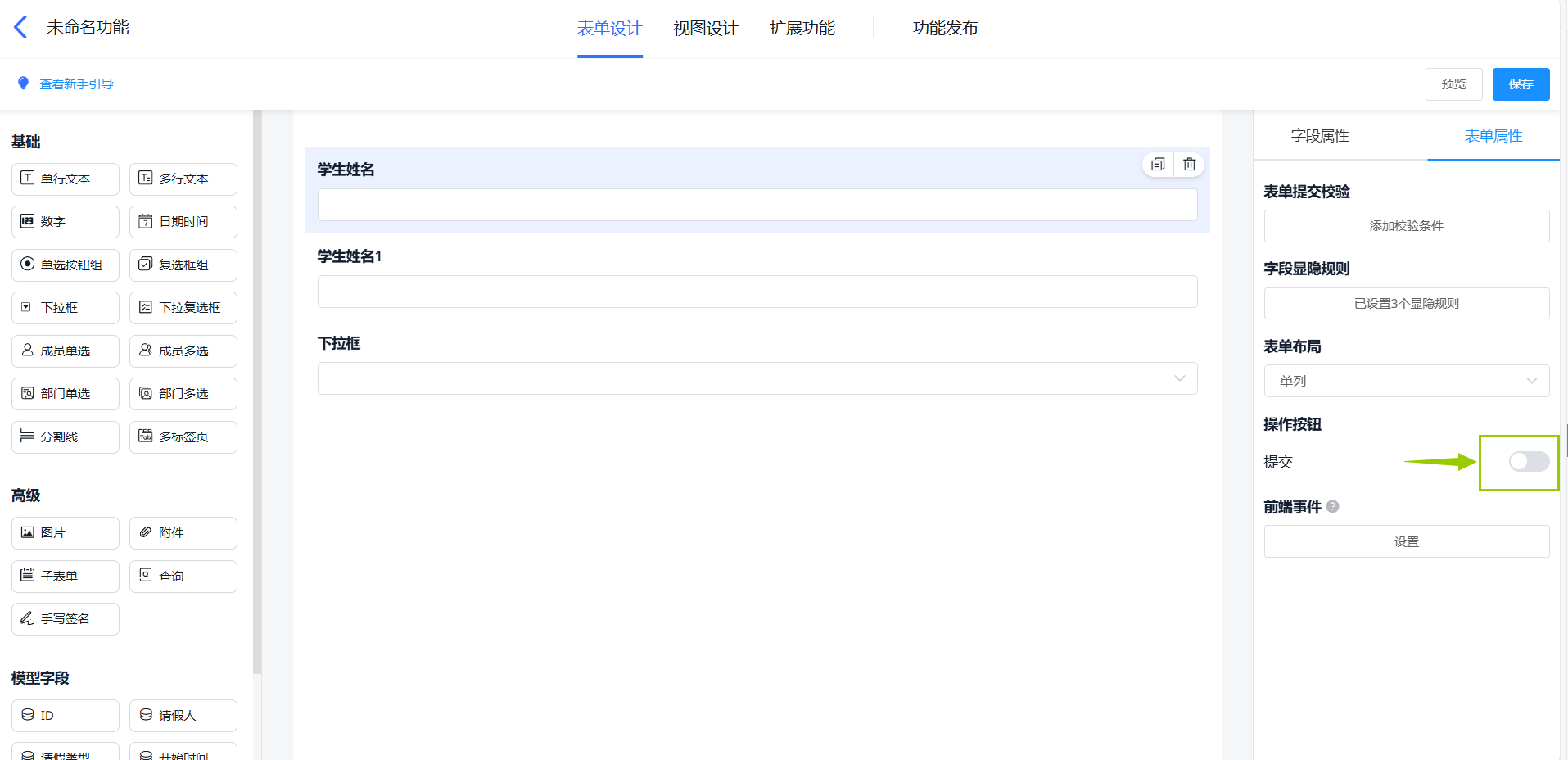
2.2 隐藏提交按钮
进入编辑页面,点击「表单属性 >> 操作按钮 >> 提交」后方的按钮即可切换提交按钮的显隐状态: