应用表单
引言
在完成数据模型以及数据库表的设计之后,便可根据业务需求和数据库表进行应用的创建。 根据业务的需求,将应用的表单分成两类,一类是表格表单,即常见的普通crud表单,另一类是流程表单,即附加了工作流的crud表单。
进入工作台
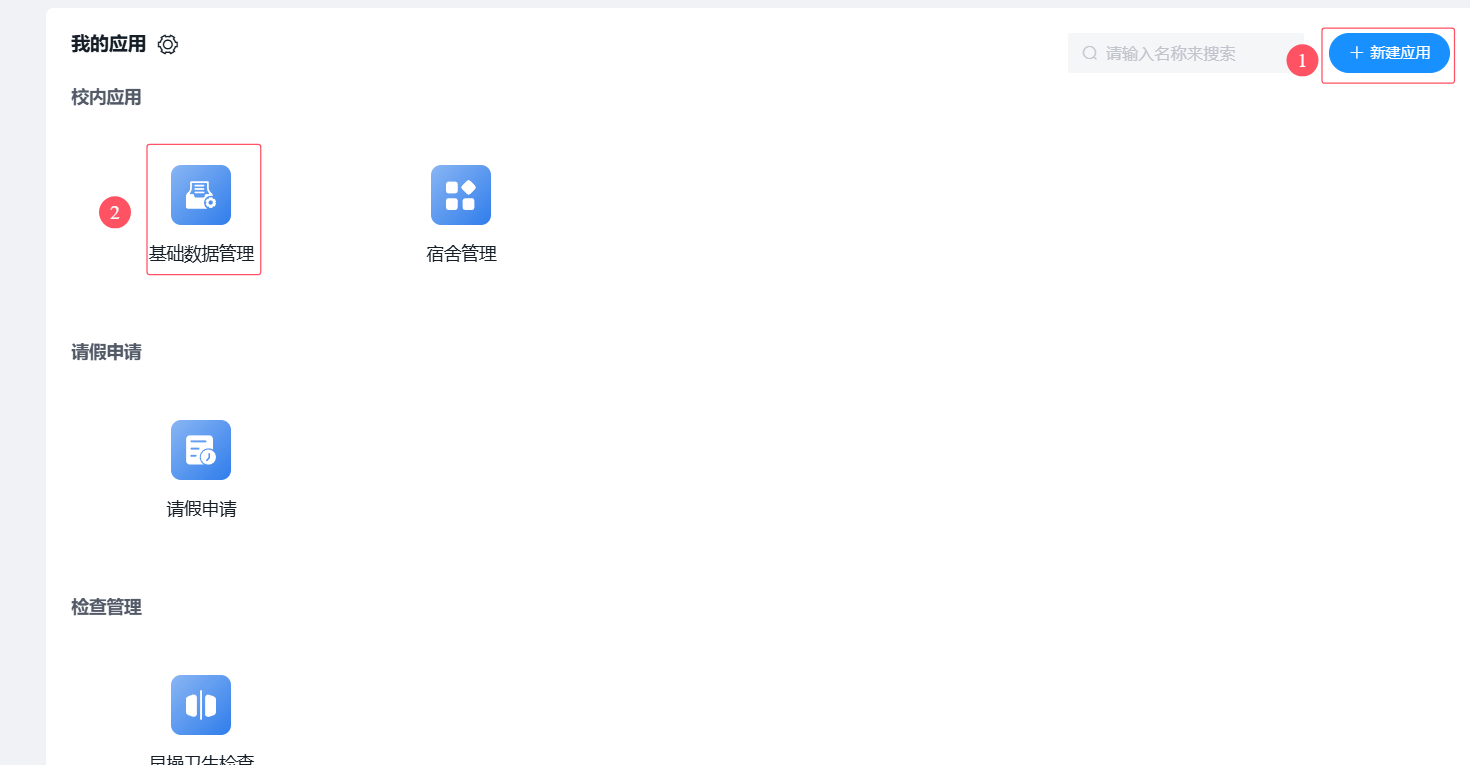
在快搭鸭首页点击新建应用,填写表单创建应用后点击应用进入工作台。

表格表单应用的创建与设计
创建表单
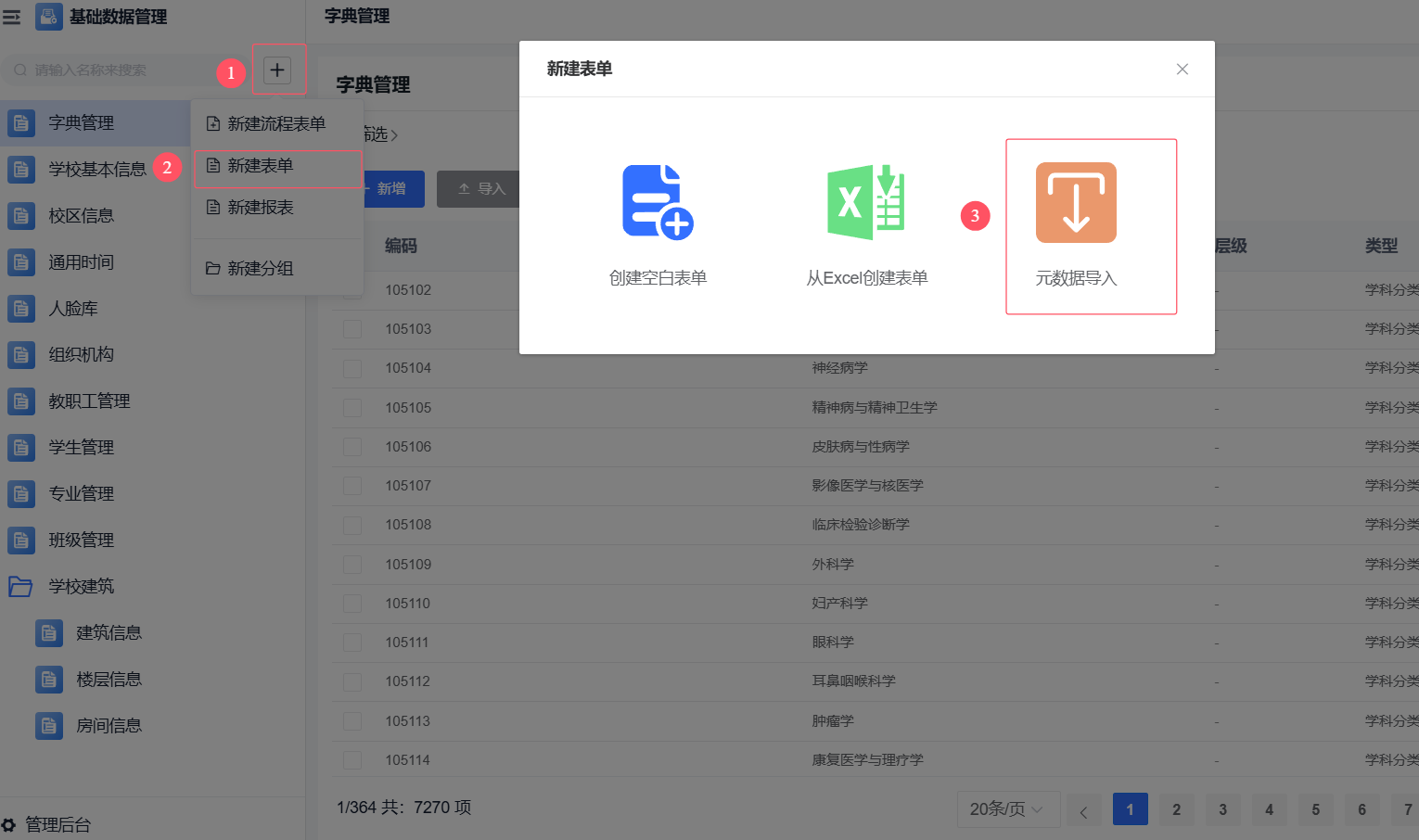
按下图步骤打开元数据导入窗口,选择之前创建好的数据库表。
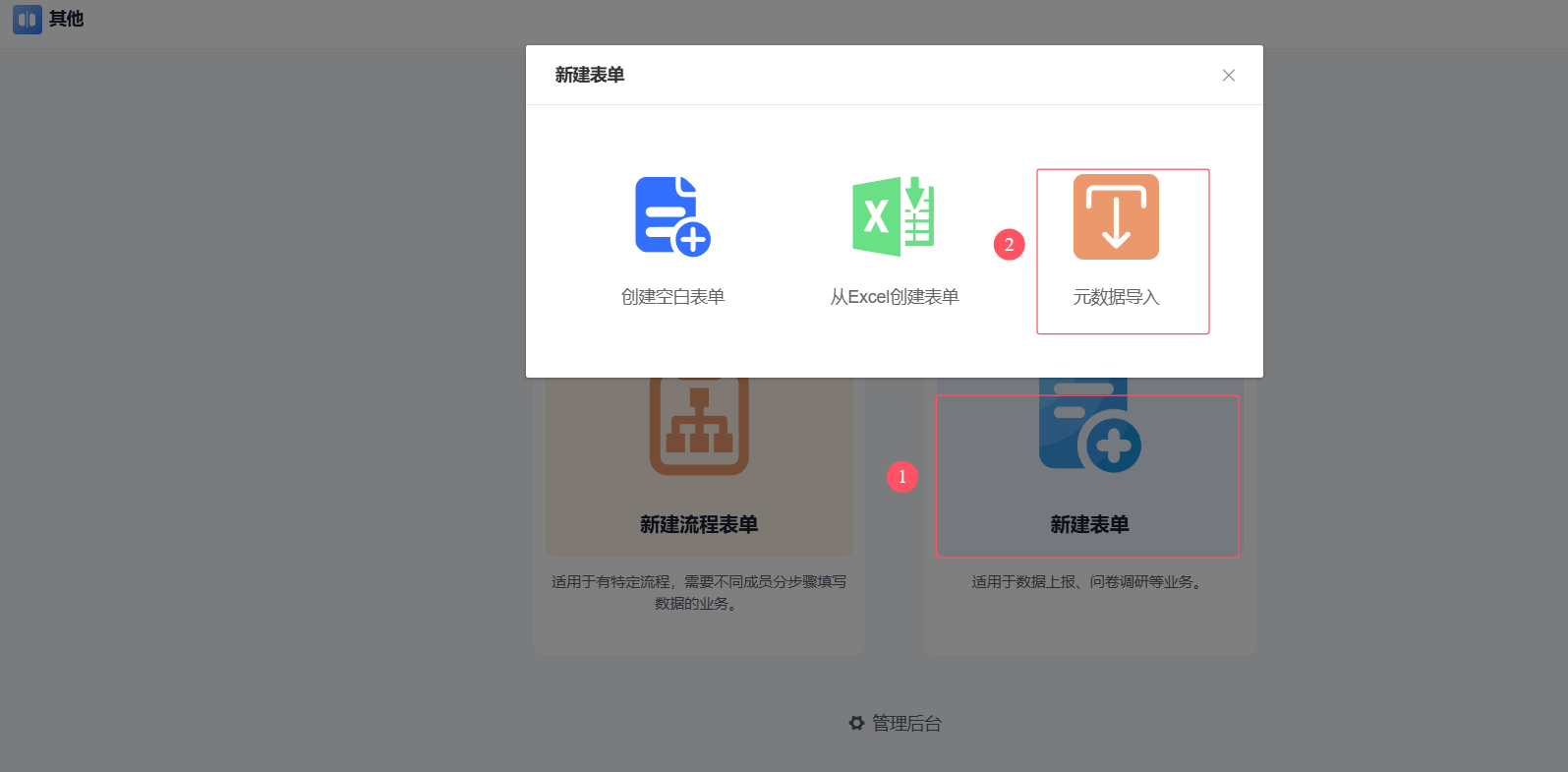
 如果是新创建的应用,按下图步骤打开元数据导入窗口,选择之前创建好的数据库表。
如果是新创建的应用,按下图步骤打开元数据导入窗口,选择之前创建好的数据库表。

设计表单
确定表单字段
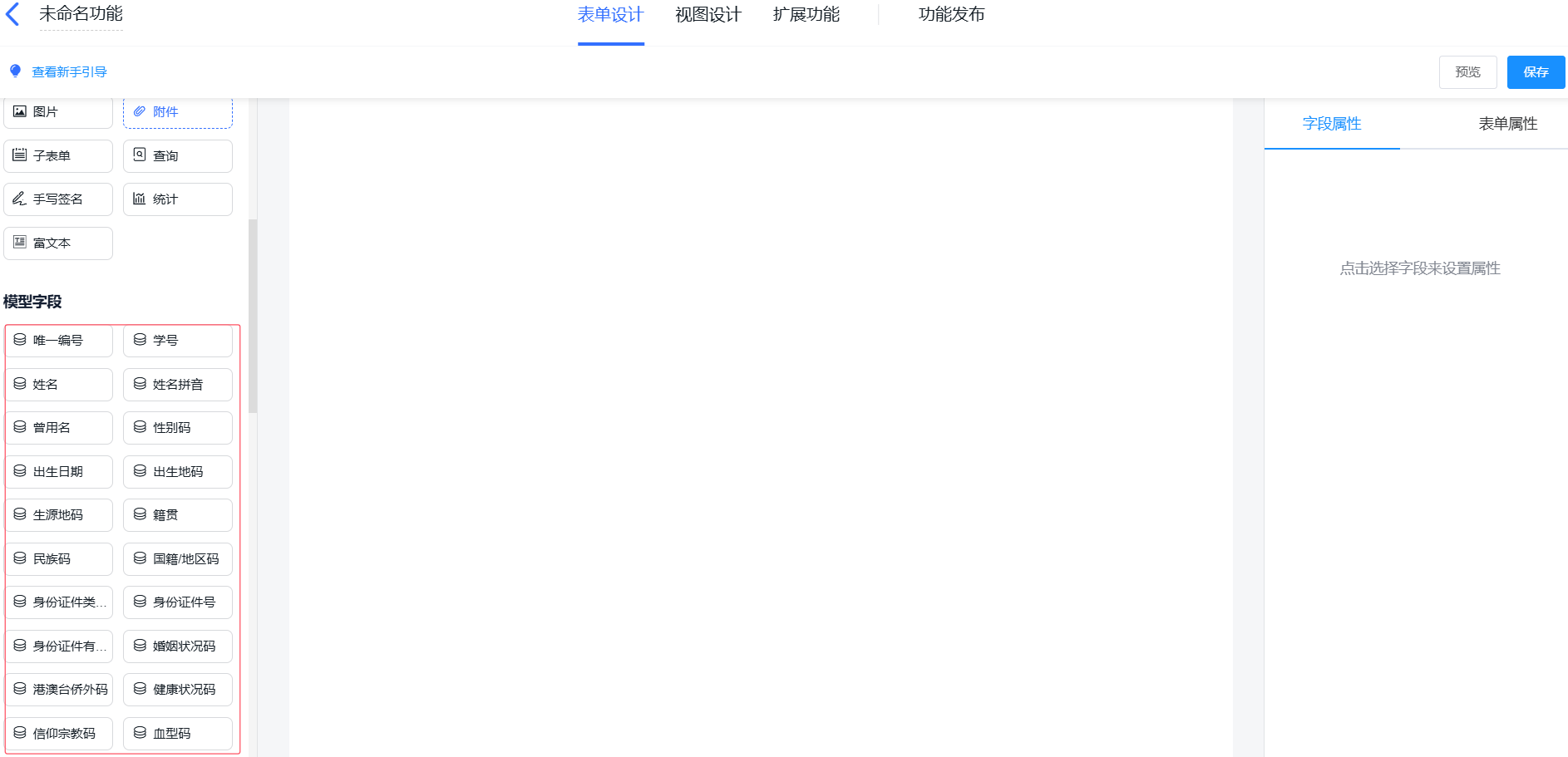
进入表单设计页后,根据业务需求选择表单填写所需的模型字段,即数据库表中的字段,以及其组件类型(参见字段)。

确定数据来源
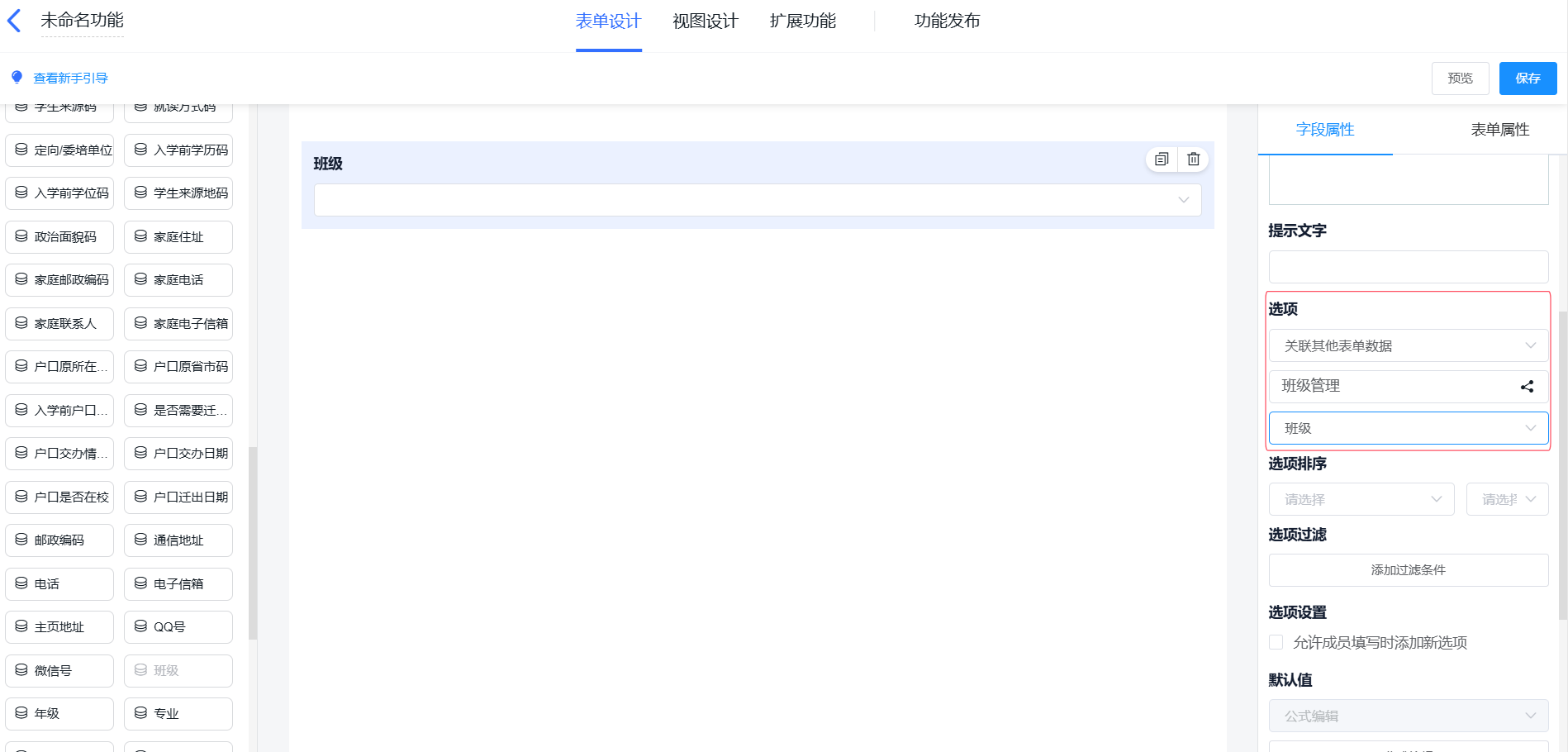
确定表单各个字段的数据来源,比如我们正在设计学生信息管理应用,学生信息表中的班级字段来自于班级表,那么我们可以将班级的组件类型设为下拉框,选项处选择关联其他表单数据,
则可以将班级表中的数据作为该表单字段的选项。

为表单字段设定默认值
在某些业务场景中,我们希望表单的某些字段能拥有默认值,这样可以提高用户的使用体验。比如在填写表单时,在下拉框中选中了一个用户,我们希望表单中联系电话的值默认为选中用户的值,这时我们可以通过数据联动或者公式的方式来为联系电话字段设置默认值。
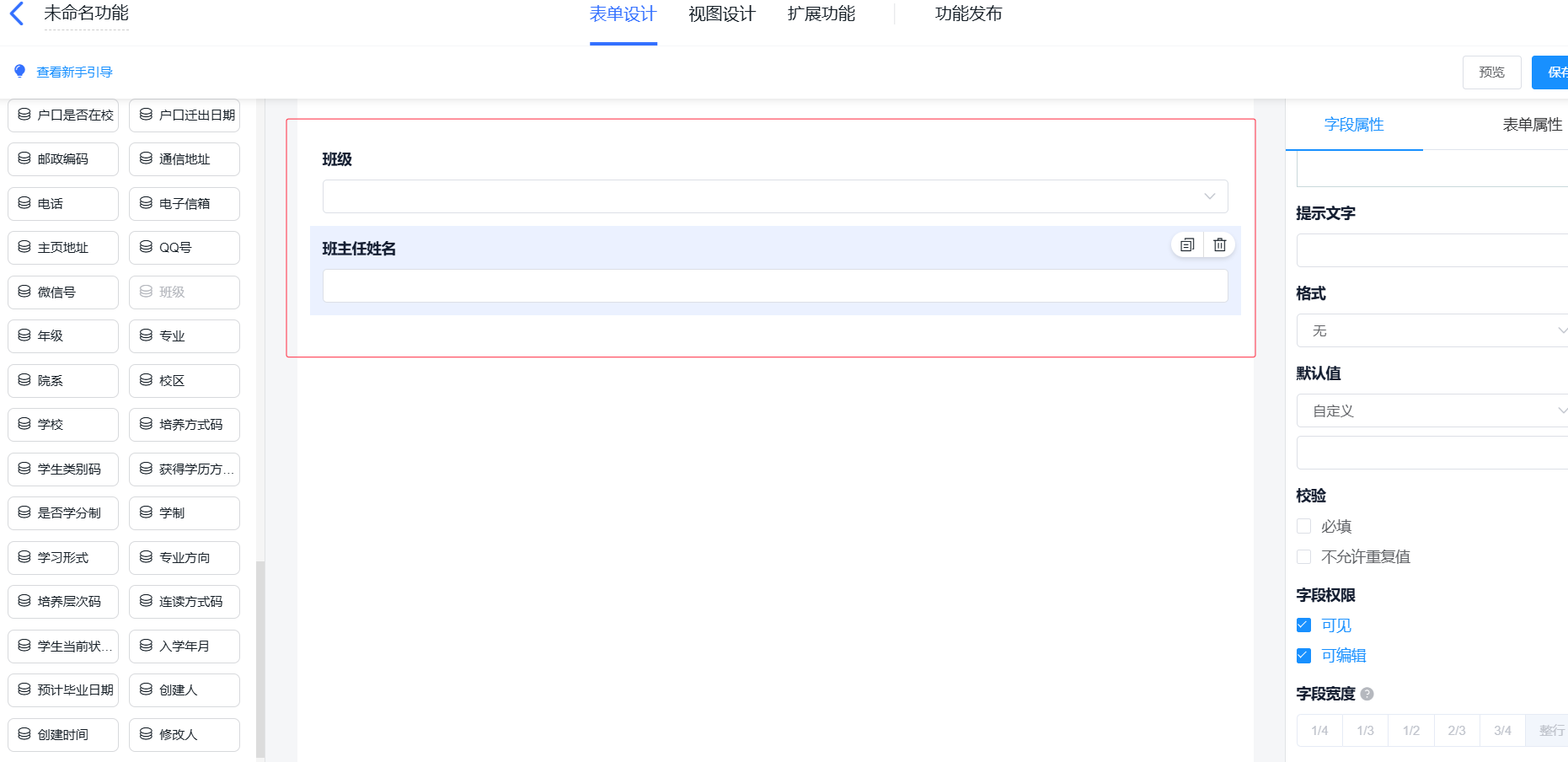
以下图为例,我希望能够在选择班级后,班主任姓名字段自动获取到值。
 按下图配置,该配置的含义为,当联动表单数据中存在班级字段等于当前表单班级字段的记录时,当前表单的当�前选中字段的默认值为联动表单中班主任的值。比如我在当前表单班级字段中选择了班级1,那么当前表单班主任姓名的值就会默认为班级表中班级编号与班级1相同的记录对应的班主任姓名值。
按下图配置,该配置的含义为,当联动表单数据中存在班级字段等于当前表单班级字段的记录时,当前表单的当�前选中字段的默认值为联动表单中班主任的值。比如我在当前表单班级字段中选择了班级1,那么当前表单班主任姓名的值就会默认为班级表中班级编号与班级1相同的记录对应的班主任姓名值。
 或者可以使用公式,即写代码的方式获取到想要的默认值,公式语法参见magic-api。
或者可以使用公式,即写代码的方式获取到想要的默认值,公式语法参见magic-api。
设计字段间关系
依据业务需求设计表单字段之间的关系,设定默认值和下拉框选项时都需要用到字段间的关系,仍以学生信息管理应用为例,我们希望能学生院系、专业和班级之间能有级联的关系。
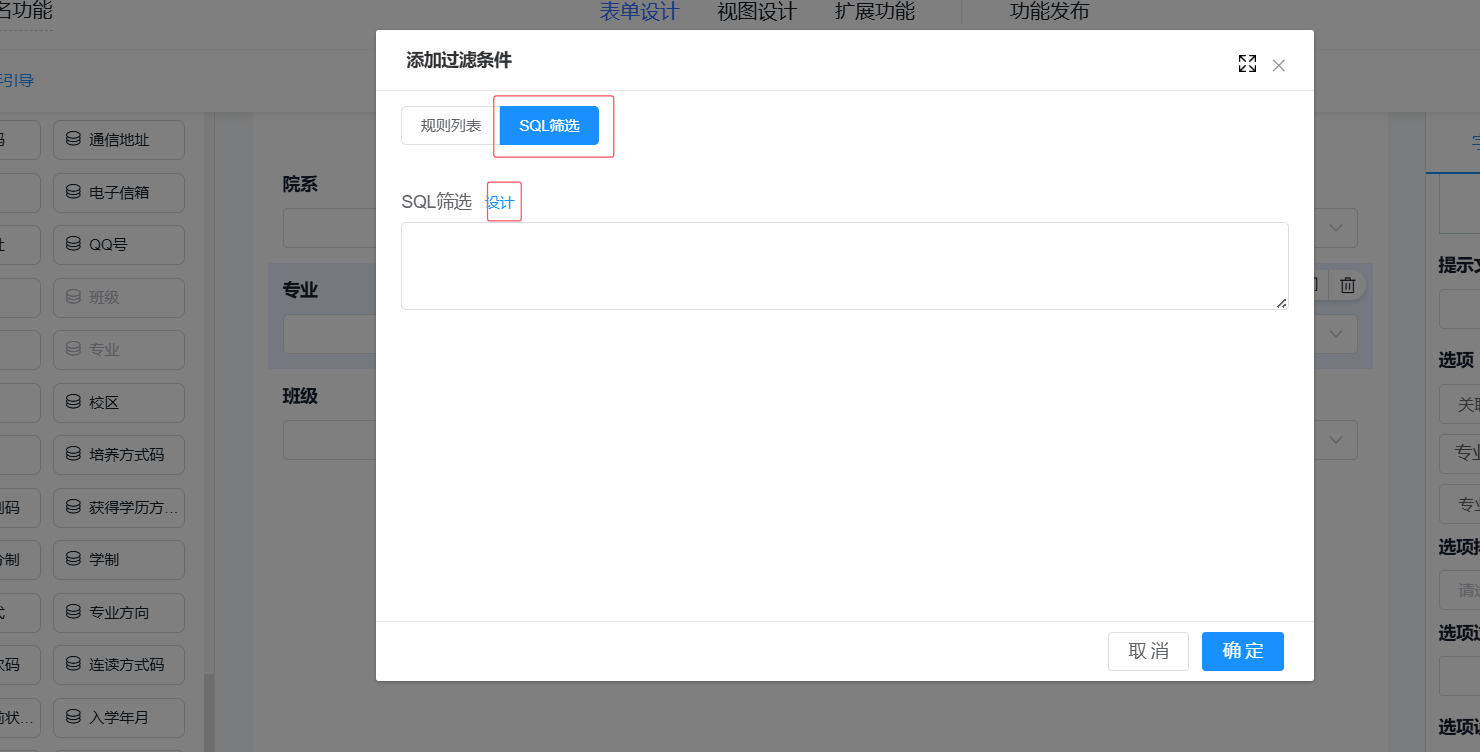
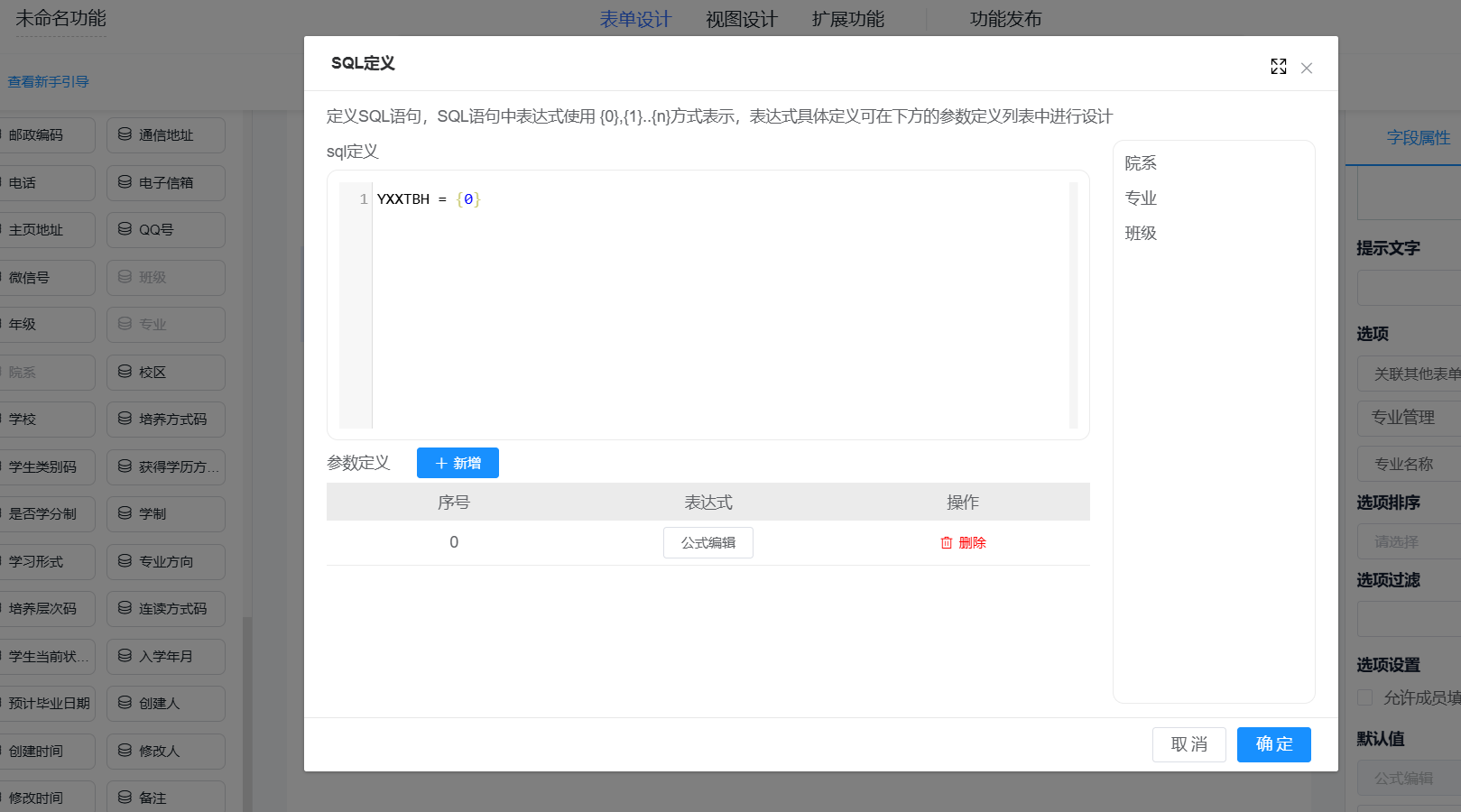
比如专业表中有院系字段,我们希望在该表单中,选中院系时,专业字段的选项为该院系下的专业,则可以通过选项过滤以写sql的方式来过滤选项。
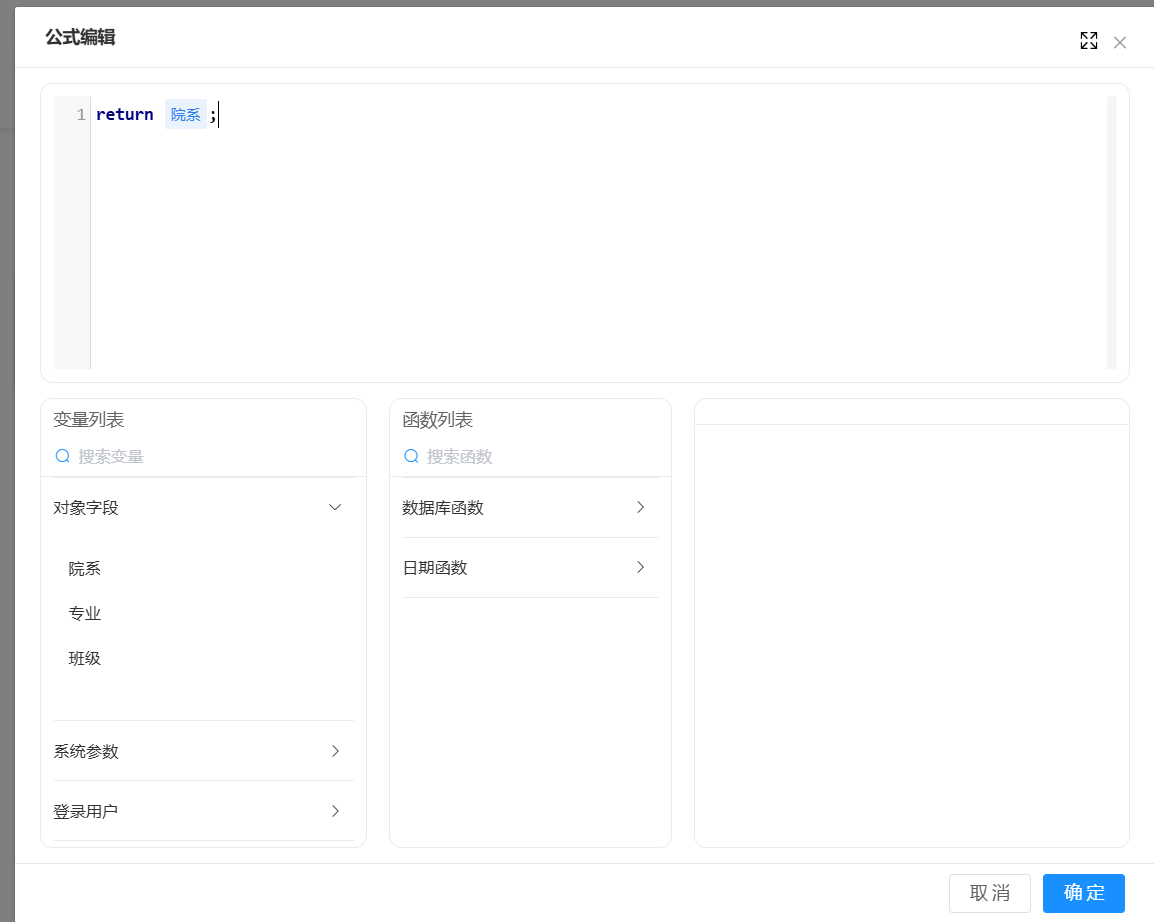
 下图配置的含义为,该下拉框的选项为专业表中,YXXTBH(院系系统编号) = 0(动态参数0,即通过公式编辑获取到的当前表单中的院系系统编号) 的记录(需要注意的是,如果想动态获取当前表单中填写的数据,一定要通过设置动态参数的方式来获取)。
下图配置的含义为,该下拉框的选项为专业表中,YXXTBH(院系系统编号) = 0(动态参数0,即通过公式编辑获取到的当前表单中的院系系统编号) 的记录(需要注意的是,如果想动态获取当前表单中填写的数据,一定要通过设置动态参数的方式来获取)。


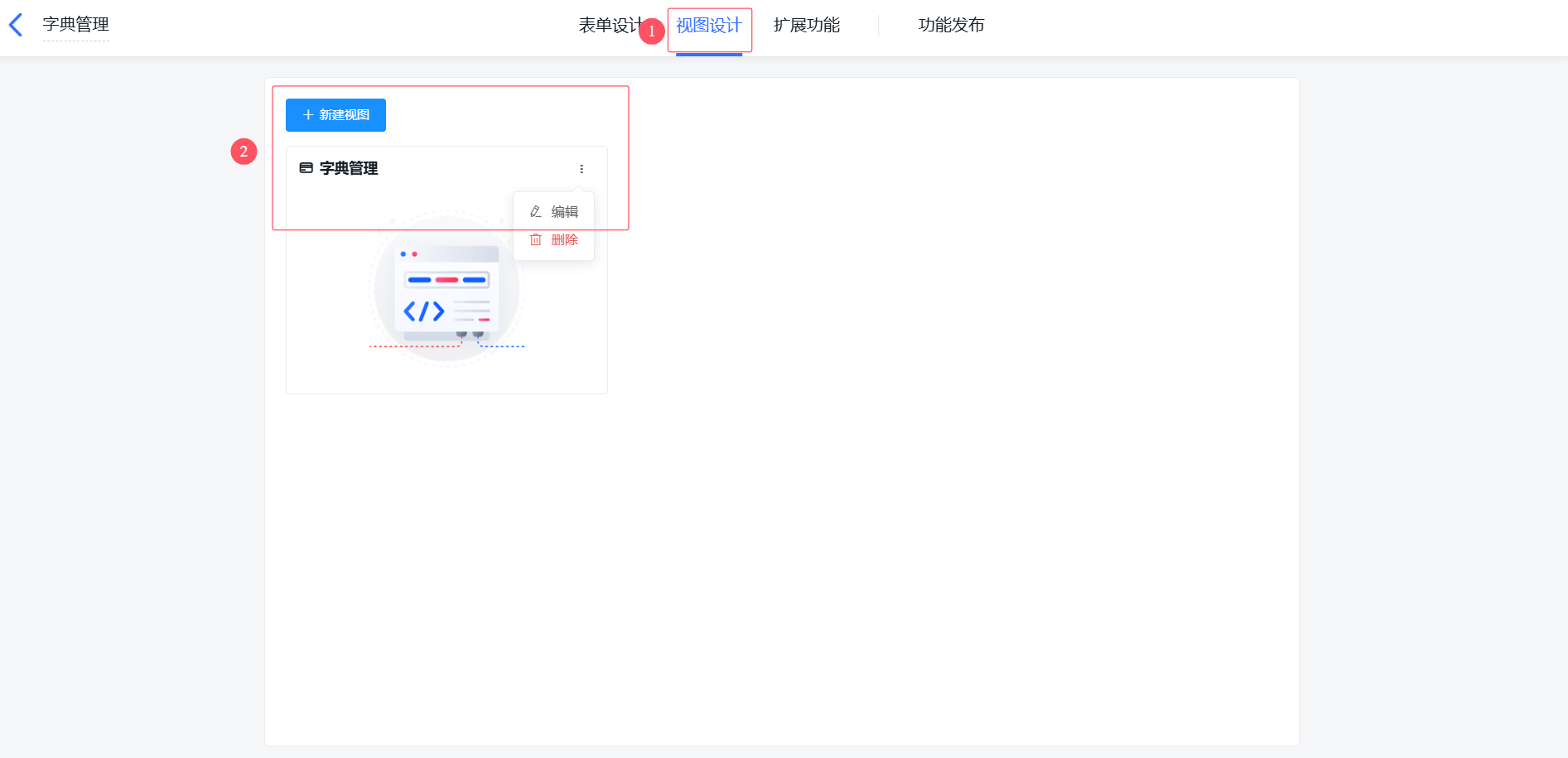
设计视图
在表单设计完成后会生成一个默认视图,此时可以选择新建视图或是对已有视图进行编辑,视图存在的意义即一个应用对不同用户或是根据不同业务需求进行不同显示上的设置。
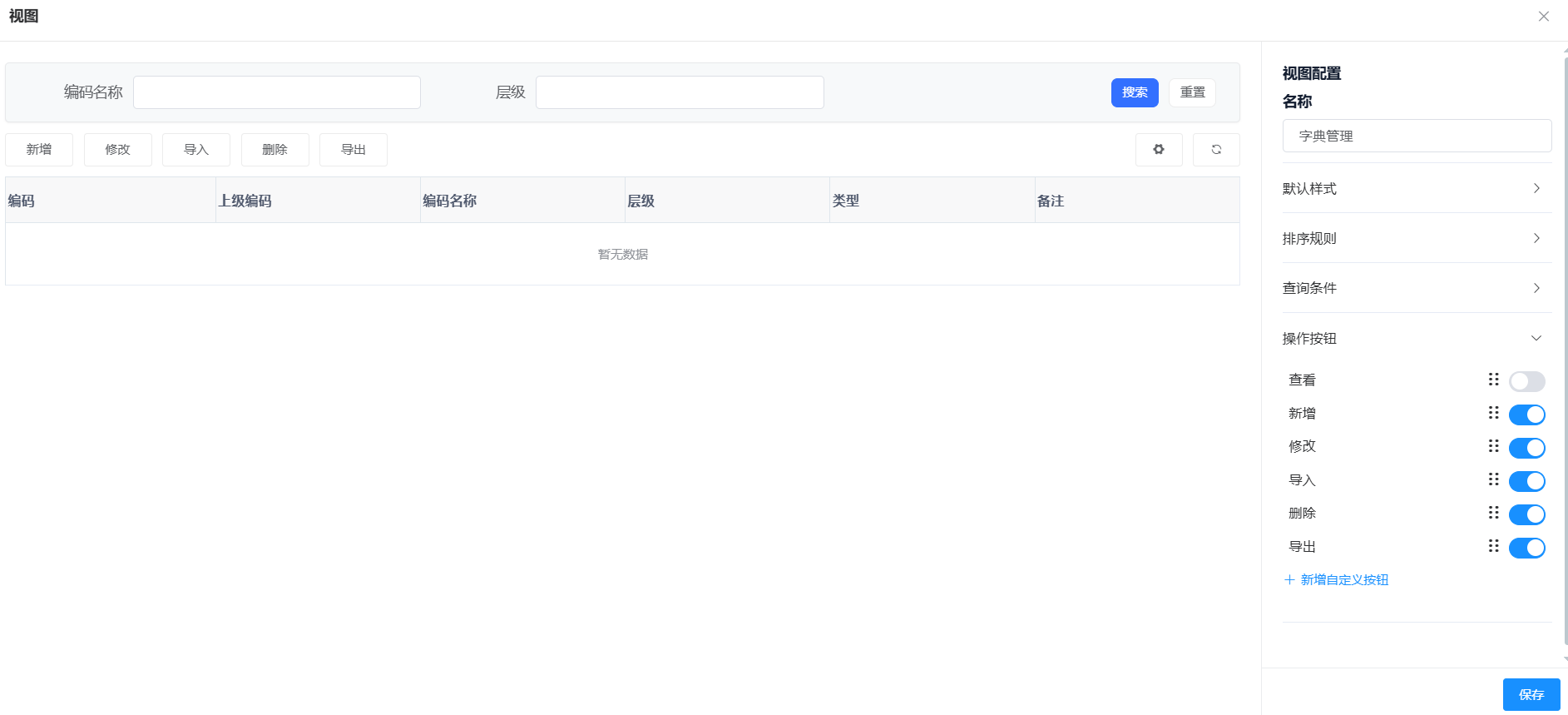
 进入视图设计页后可对视图的类型、显示字段、列表中列的长度、排序规则、查询条件和操作按钮进行设置,设置完成后点击保存即可生成对应视图页面。
进入视图设计页后可对视图的类型、显示字段、列表中列的长度、排序规则、查询条件和操作按钮进行设置,设置完成后点击保存即可生成对应视图页面。

拓展和发布
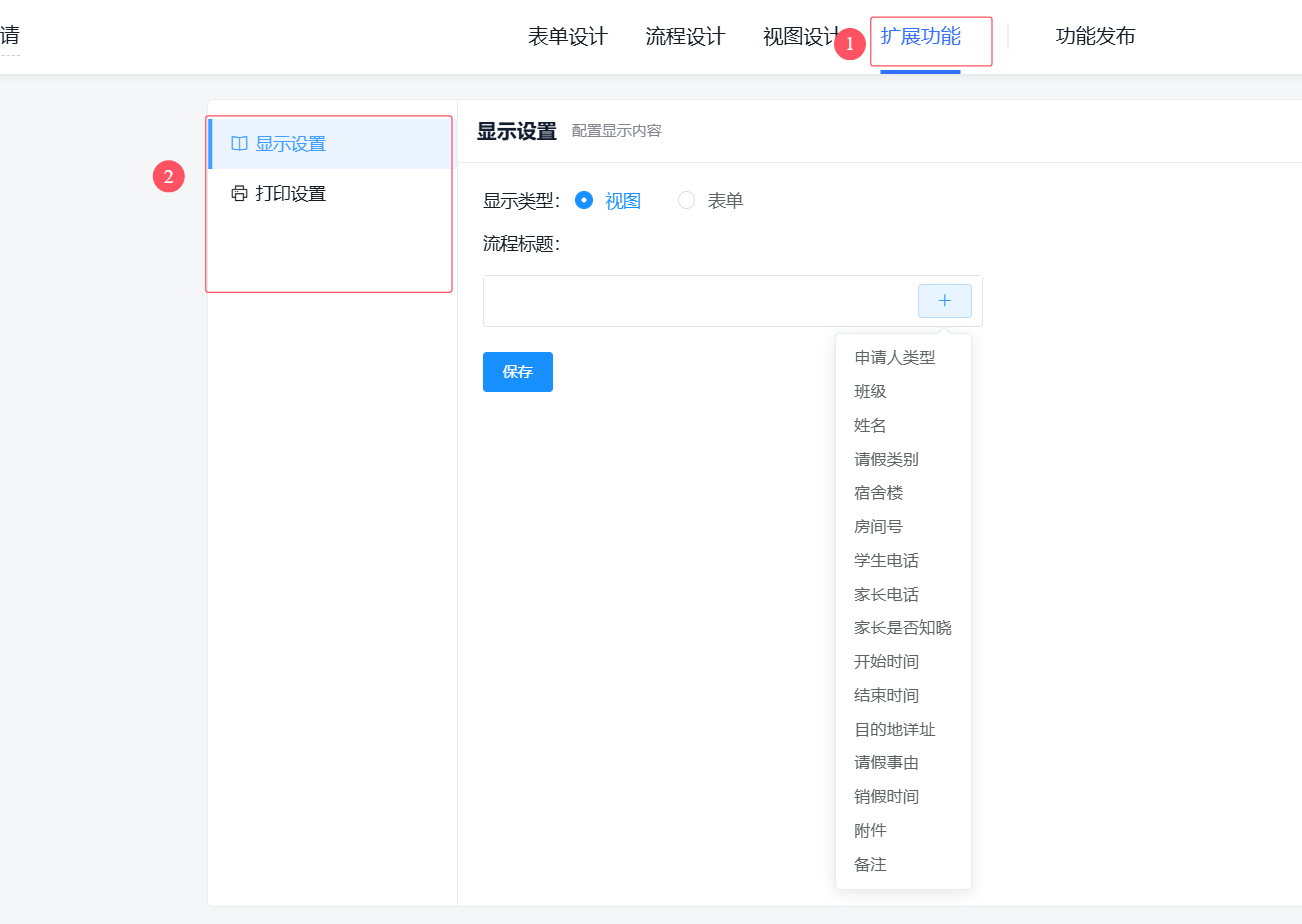
可在扩展功能处对应用的显示类型进行设置,流程表单还可对流程标题和打印模板进行设置。
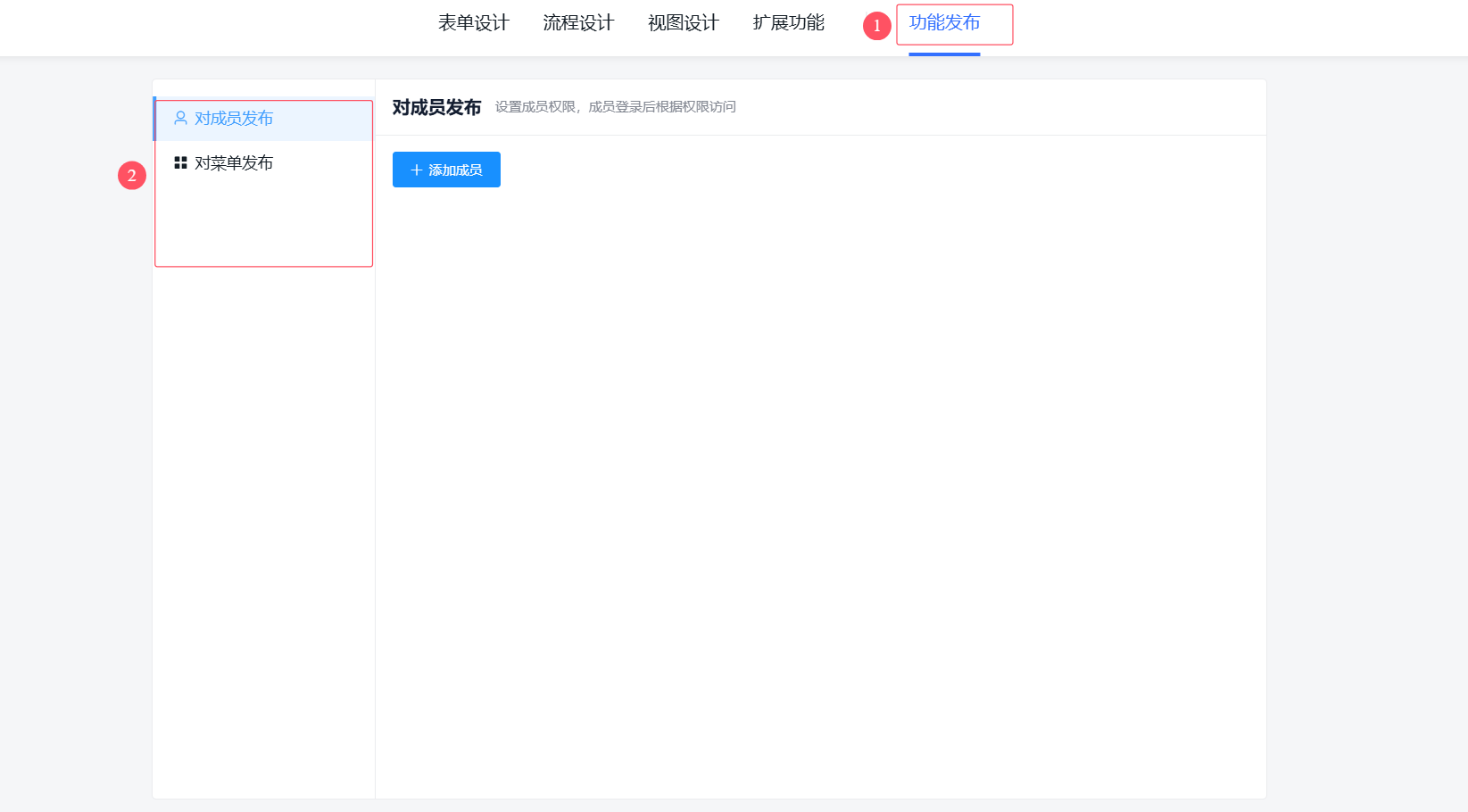
 当应用创建完成后,可选择对成员进行发布或是对菜单进行发布,当对菜单进行发布时,会将应用以及应用的权限字符挂载到某一菜单下,开发者可以通过角色管理为某一角色分配应用的某些权限。
当应用创建完成后,可选择对成员进行发布或是对菜单进行发布,当对菜单进行发布时,会将应用以及应用的权限字符挂载到某一菜单下,开发者可以通过角色管理为某一角色分配应用的某些权限。

流程表单应用的创建与设计
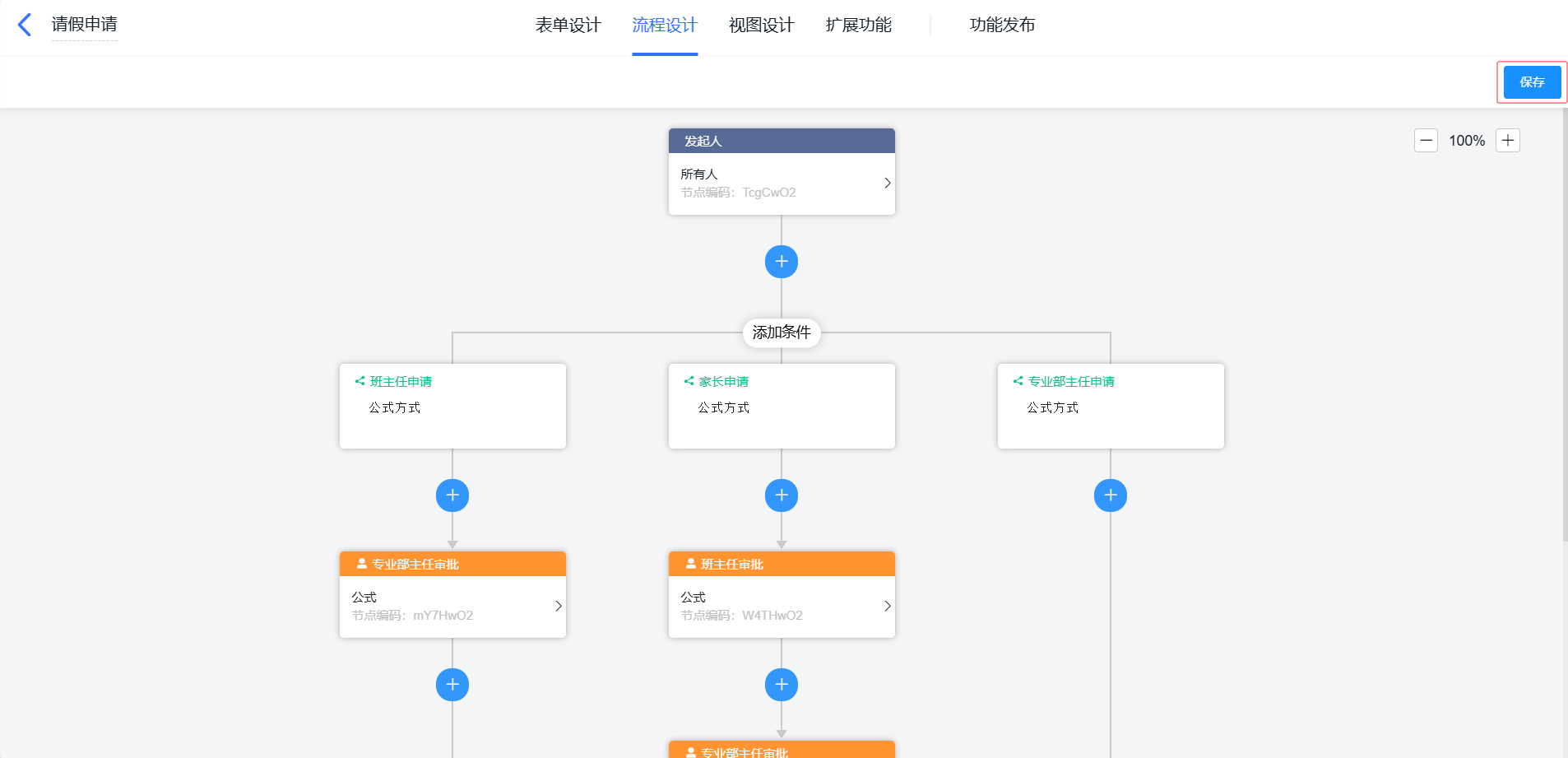
设计流程
流程表单其它步骤可以参照上方进行配置,对于流程可以参照工作流进行配置,配置完成后点击保存即可生效,未配置流程前点击发起申请按钮会报错。