表单简介
1. 简介
1.1 功能简介
表单是快搭鸭中的基础工具,数据的填报采集都需要依赖表单来完成。因此,表单也是数据的来源。
在快搭鸭中,有两种表单类型:
-
普通表单:可以收集业务进展中的所有数据,收集上来的数据还可以进行分权协作,将数据权限发布给需要管理数据的成员或者发布给外部成员进行外部数据收集。
-
流程表单:可以让数据自下而上层层流转,逐级审批。也可以分配权限,进一步管理流程数据。
普通表单与流程表单最大的区别就是流程表单需要逐级审批,且需要设置流程。
1.2 应用场景
-
普通表单:不涉及流程审批的数据表单,如学生、课程基本信息录入等。
-
流程表单:涉及多级审批管理数据的数据表单,如报销审批、学生请假、活动申请等。
2. 表单创建方式
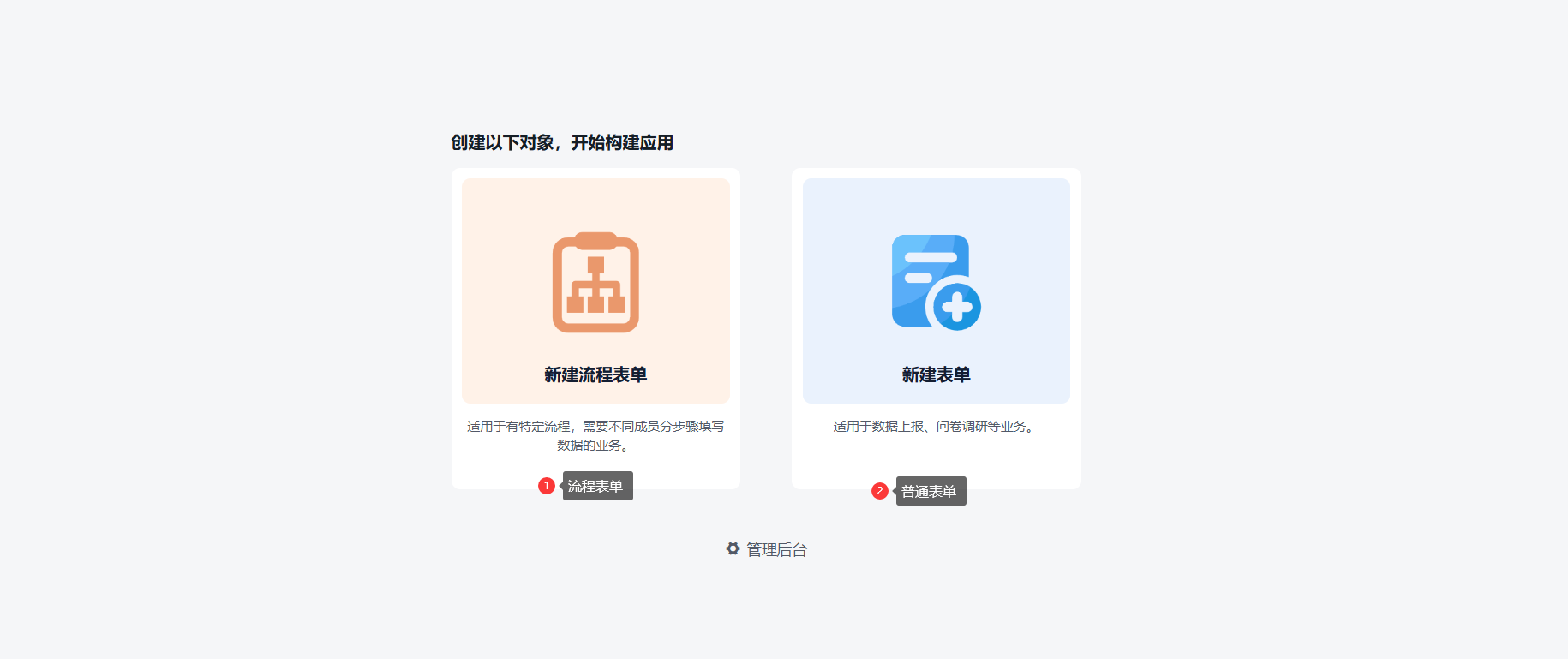
1)空应用
当应用中没有任何表单时,创建表单的方式如下:

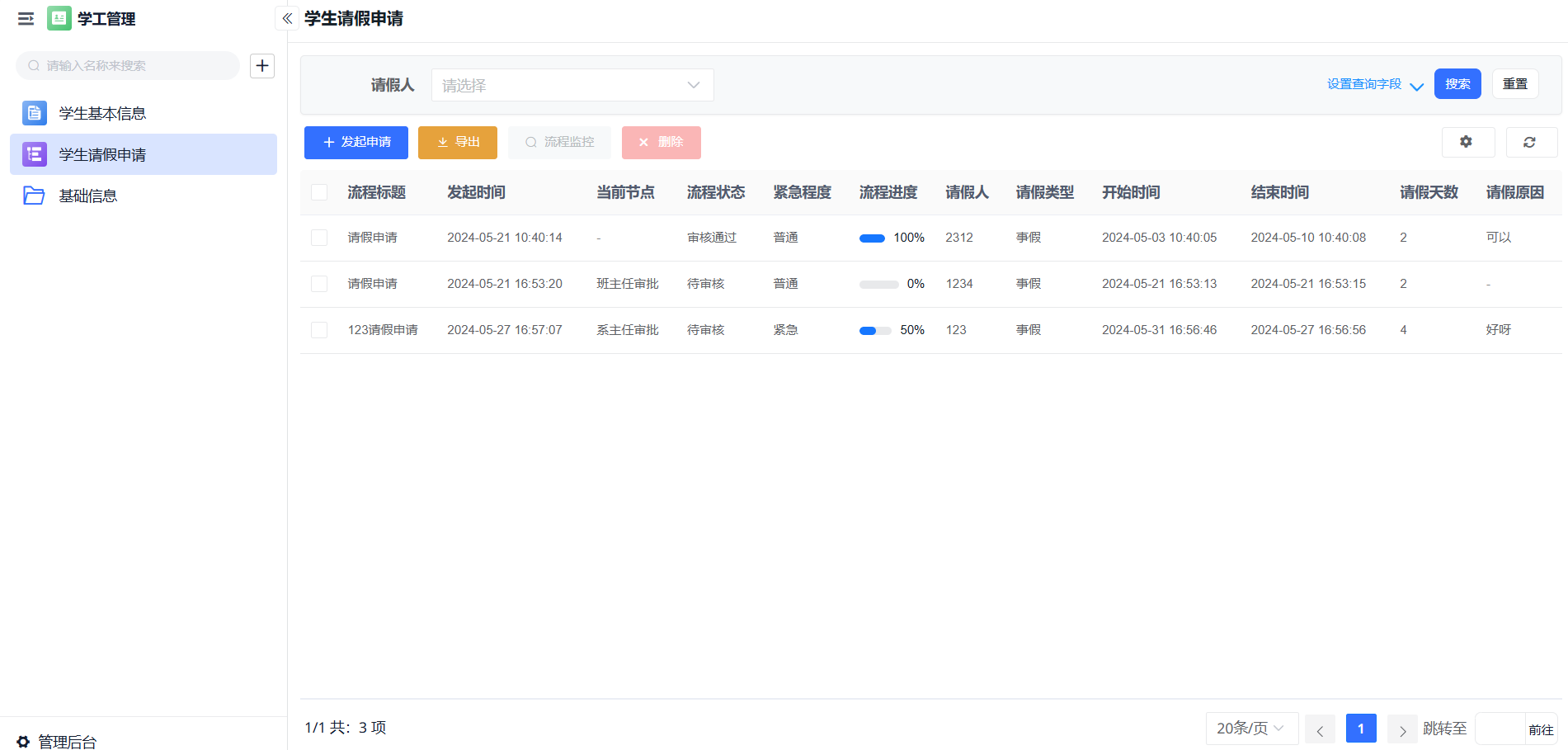
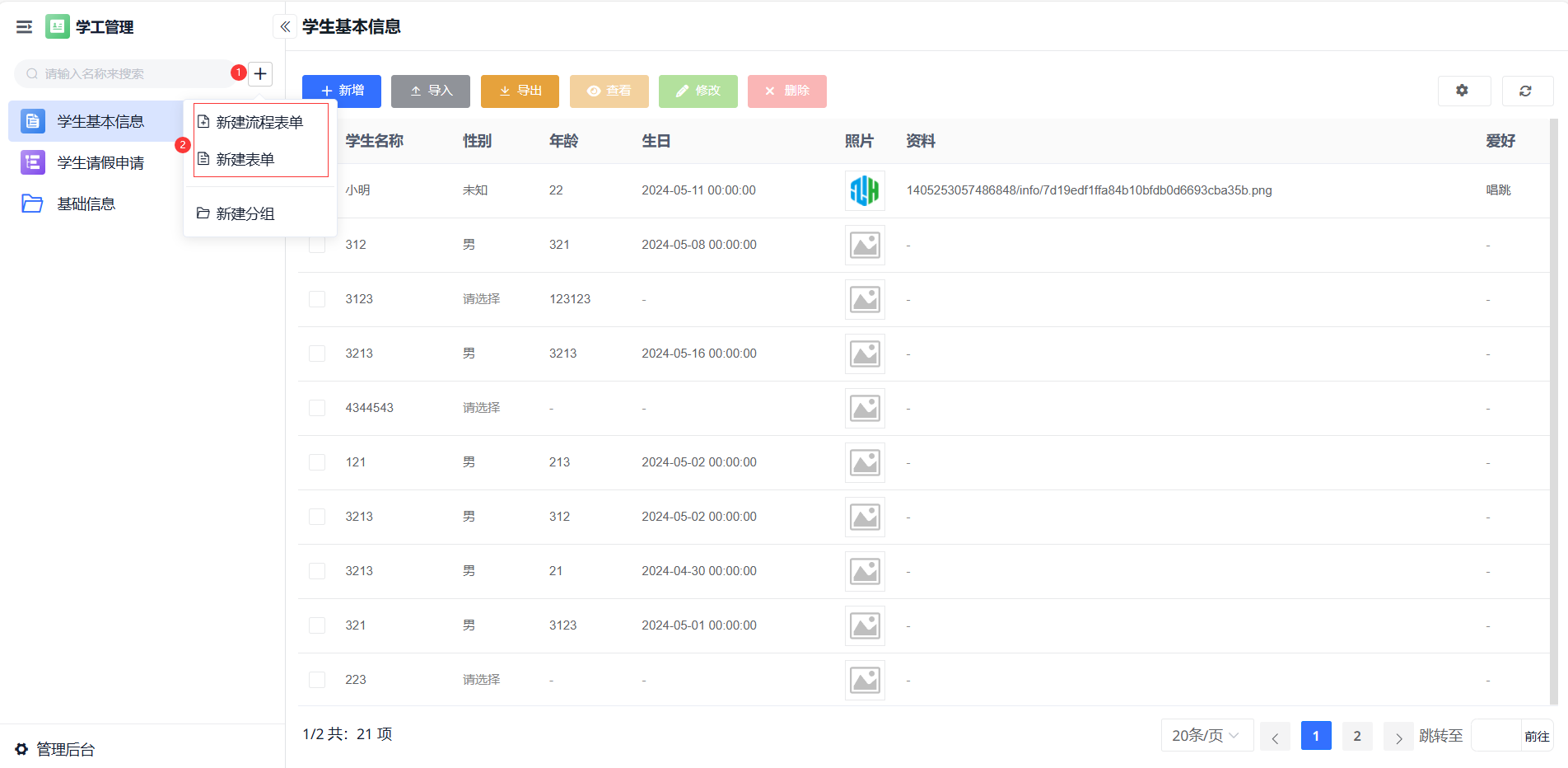
2)非空应用
对于非空应用,管理员访问应用后,点击【+】号即可创建表单,如下图所示:

3.表单设置
创建表单后,可以开始表单设置。流程表单和普通表单在表单设置上略有区别,流程表单比普通表单多了「流程设定」的步骤。
1)流程表单
设置步骤包括:①表单设计 >> ②流程设计 >> >> ④扩展功能 >> ⑤功能发布。

设置好上述步骤后,成员即可访问该流程表单发起流程。对于提交的流程数据,管理员可以直接在应用中查看。
2)普通表单
设置步骤包括:①表单设计 >> ②视图设计 >> ③扩展功能 >> ④功能发布。

设置好上述步骤后,成员即可访问该表单填报数据。对于提交的数据,管理员可以直接在应用中查看。
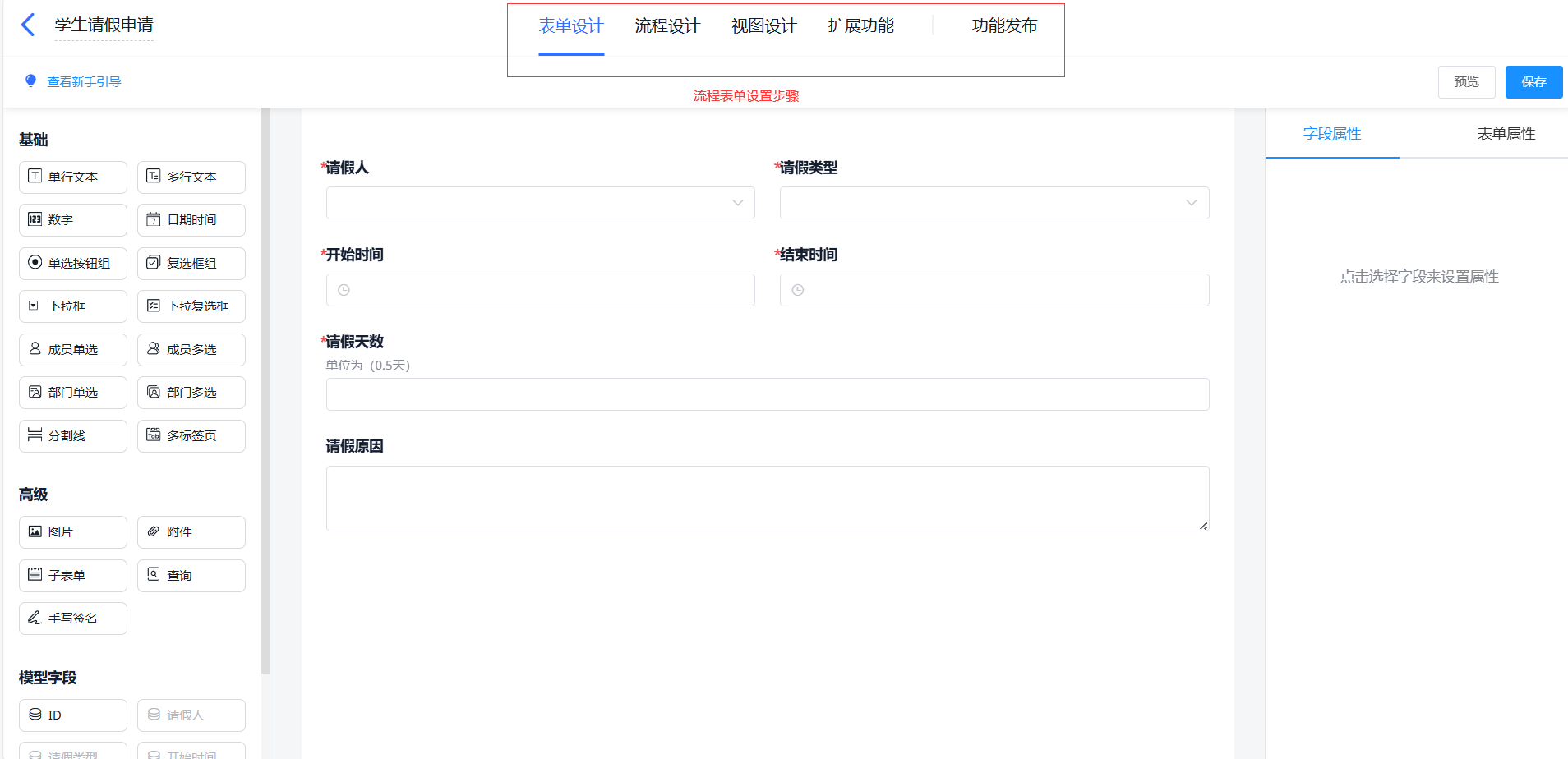
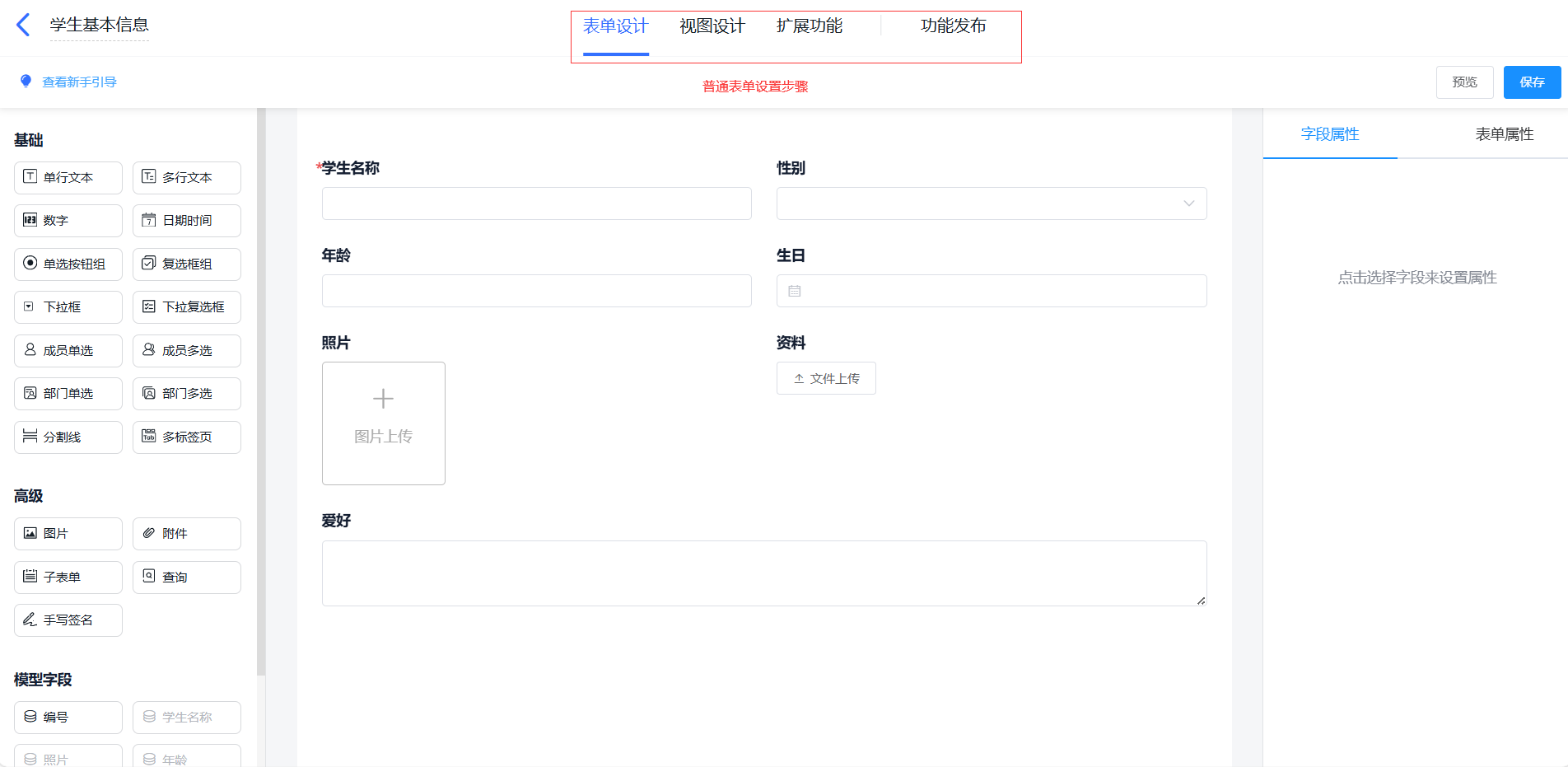
3.1 表单设计
表单设计 一共分为三大块,如下图所示:
-
字段选择区:选择字段,不同的字段可以存储不同类型的数据,下图序号1所示区域。
-
表单设计区:可以布局字段排列顺序等。下图序号2所示区域。
-
属性设置区:包括单个字段的属性设置以及整个表单的属性设置。下图序号3所示区域。

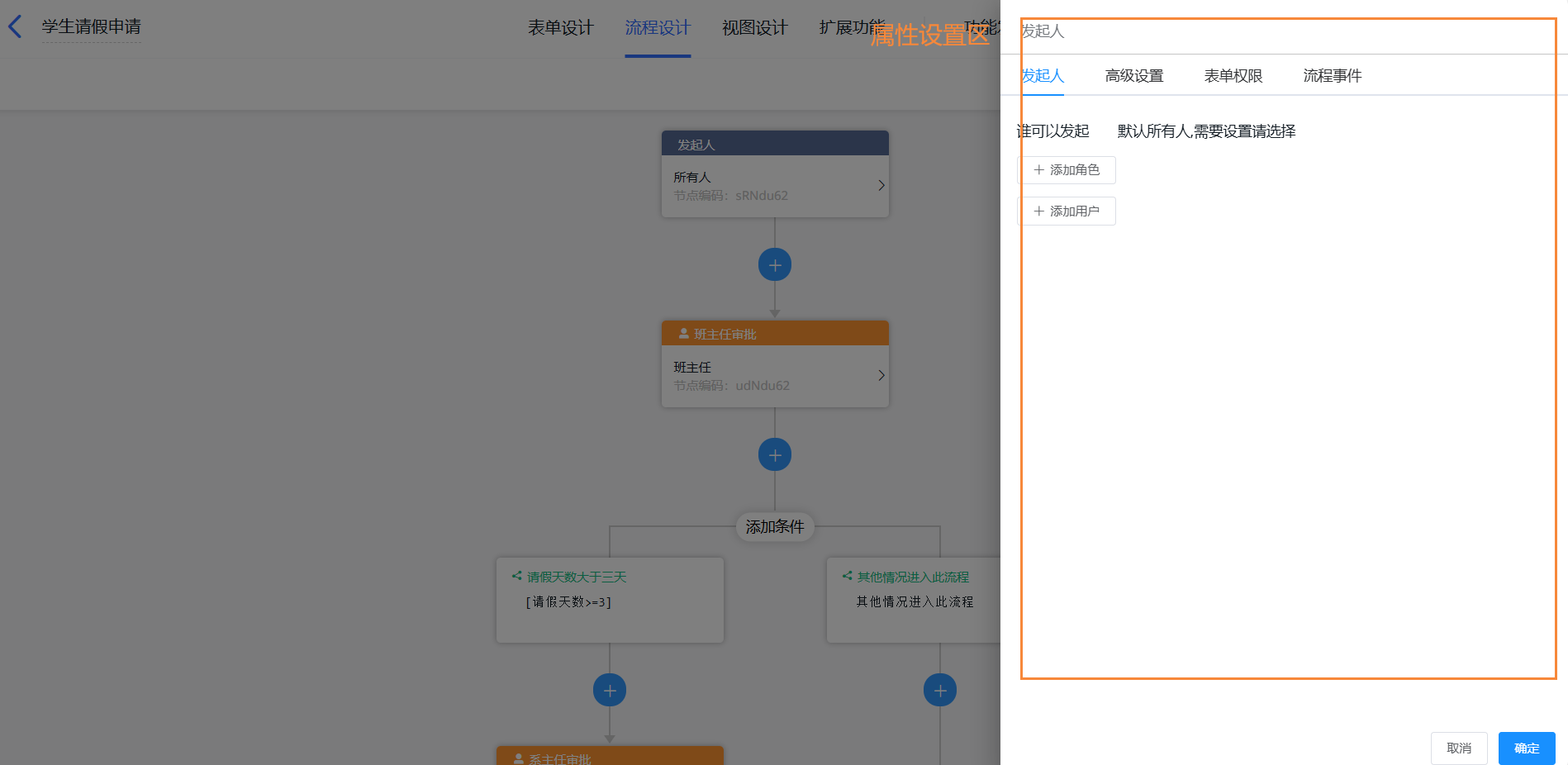
3.2 流程设计
只有流程表单有流程设定这一步骤,普通表单无需设置这一步。
-
新增节点:在流程设计区进行设计时可随时新增节点,可新增节点类型有审批人、子流程、条件分支、分流/合流
-
流程设计区:通过节点连接线将流程节点有组织顺序地设计成一个审批流
-
属性设置区:包括节点的属性和整个流程的属性设置


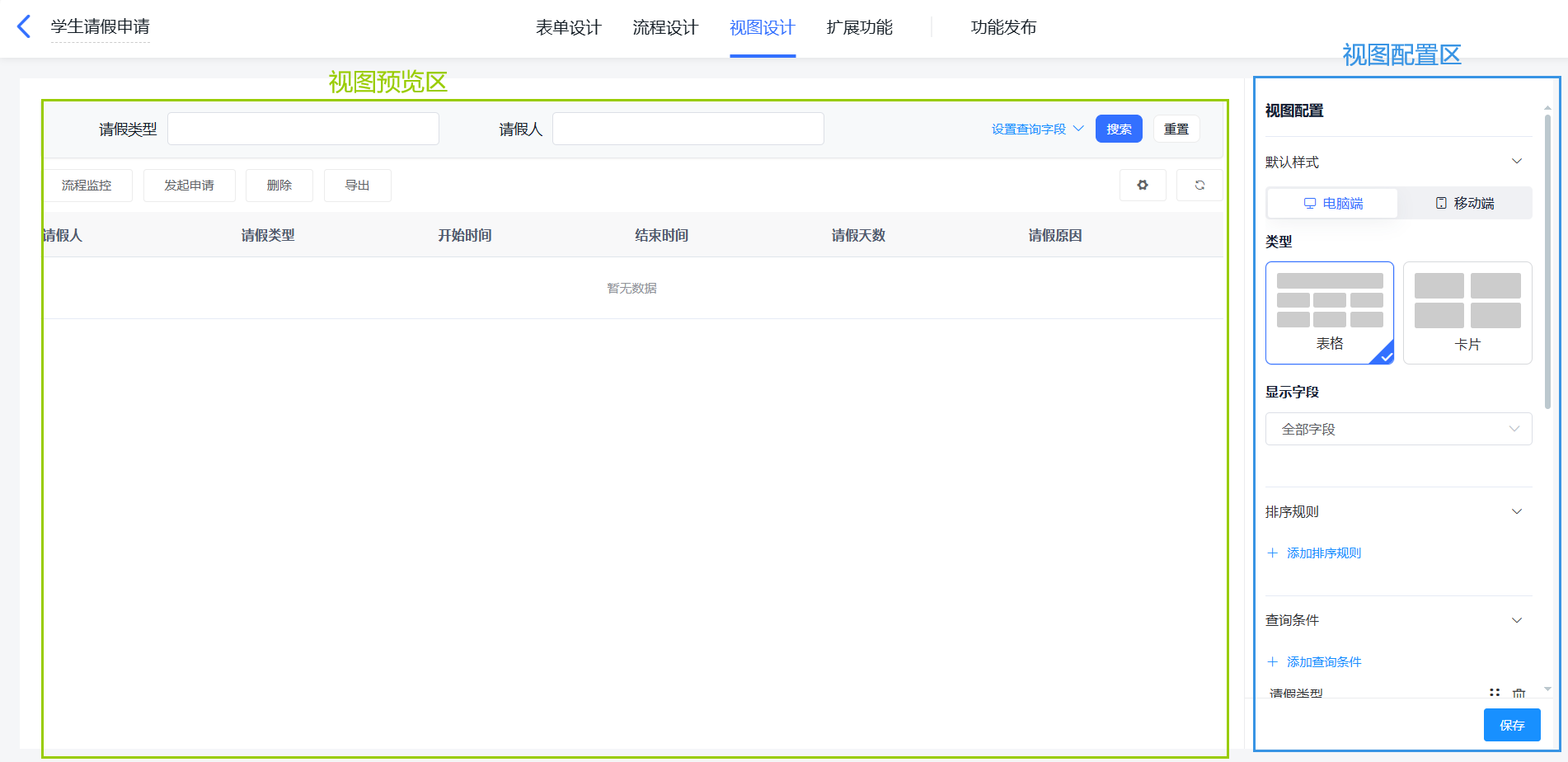
3.3 视图设计
完成表单设计后,可对表单的视图进行设计,可设计表单的电脑端和移动端视图,可设计的内容包括表单的类型、显示字段、可用排序规则、可用查询条件、自定义扩展筛选、操作按钮等。
-
视图预览区:在视图配置区进行视图设计后会将视图预览更新到此区域
-
流程配置区:包括视图的各方面内容的设置。

3.4 扩展功能
扩展功能是对表单的进一步设置,包括:显示设置和打印设置。

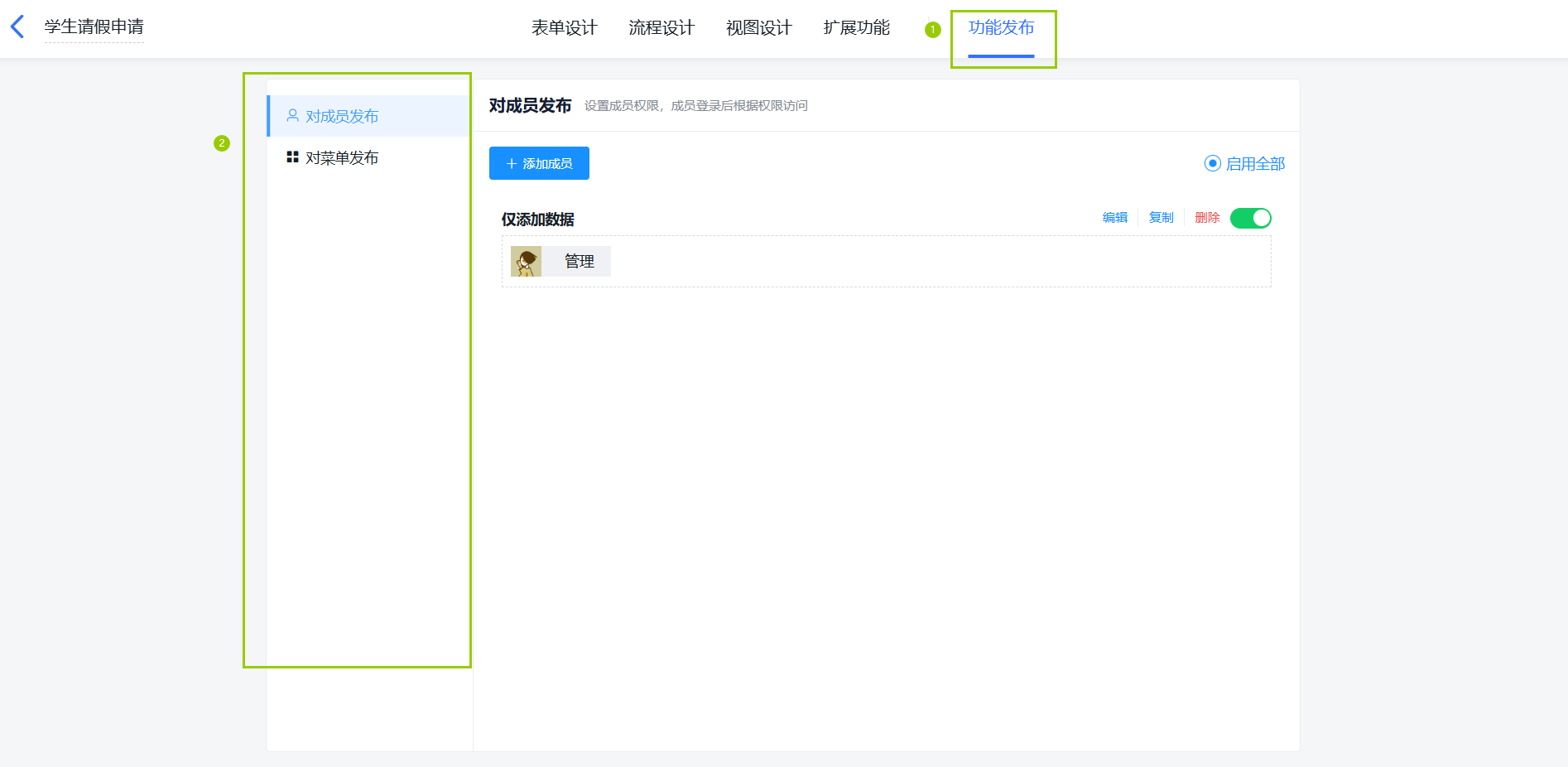
3.5 功能发布
表单发布是指将做好的表单发布给成员(即赋予成员对表单的操作权限),成员才能通过发布的表单进行数据填写。
表单发布分为「对成员发布」和「对菜单发布」2 种方式:
对成员发布:对内部成员发布,被发布的成员的成员行使权限内的数据操作。
对菜单发布:将表单发布到指定的菜单下。

4. 数据管理
当成员通过表单提交数据后,拥有应用管理权限的管理员可以在应用中对提交的数据进行导入导出、删除、查看、等操作,所能执行的操作取决于设计表单时在视图设计步骤所添加的按钮。